| 定價頁 | 暫無 |
| 免費方式 | N/A |
| 定價方式 | N/A |
| 采購渠道 | 官網(wǎng) |
| API適用國家/地區(qū) | 德國 |
| 支持語言 | N/A |
TW Elements API 服務(wù)商
評分 38/100
0
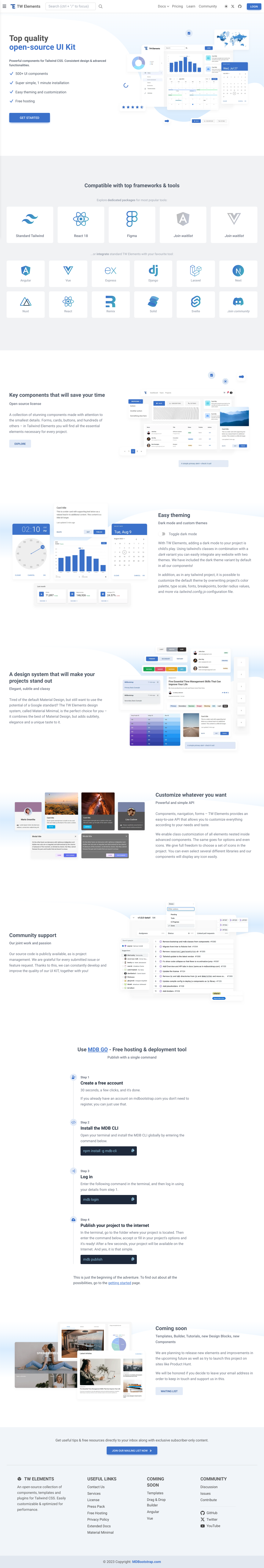
TW Elements是什么公司
更多TW Elements 提供500多個免費的Tailwind CSS組件,覆蓋內(nèi)容樣式、導(dǎo)航、組件和表單等多個方面,支持多種技術(shù)棧集成,旨在幫助開發(fā)者快速構(gòu)建響應(yīng)式網(wǎng)站。
| 官網(wǎng)入口 | 點擊進入 | API開放平臺 | 點擊進入 |
| 公司名稱 | TW Elements | 公司簡稱 | TW Elements |
| 公司分類 | 網(wǎng)站運營 、 搭建服務(wù) | 主營產(chǎn)品 | N/A |
| 成立時間 | N/A | 總部地址 | N/A |
| 網(wǎng)站排名 | 1.1M | 月用戶量 | 46.3K |
| 國家/地區(qū) | 德國 | 收錄時間 | 2025.03.26 |
TW Elements的API接口(產(chǎn)品與功能)
API產(chǎn)品信息
Tailwind CSS Datatables是一個響應(yīng)式圖表組件,提供簡單圖表、折線圖、柱狀圖、雷達圖、餅圖等多種圖表類型的輔助示例。該組件具有開源許可證。
核心功能
| 功能模塊 | 服務(wù)詳情 |
|---|---|
| 基本HTML標記 | 通過在div標簽內(nèi)創(chuàng)建HTML表格標記,并使用data-twe-datatable-init屬性來渲染數(shù)據(jù)。 |
| 基本數(shù)據(jù)結(jié)構(gòu) | 使用簡單的數(shù)組結(jié)構(gòu)表示列和行,適用于從CSV格式顯示數(shù)據(jù)。 |
| 高級數(shù)據(jù)結(jié)構(gòu) | 自定義每列的屬性(排序、寬度、固定、字段),適用于顯示JSON數(shù)據(jù)。 |
| 搜索功能 | 通過搜索字段和.search()方法過濾條目,可指定搜索的列。 |
| 選擇行 | 設(shè)置data-twe-selectable為true后,用戶可以選擇行,并監(jiān)聽rowSelected.twe.datatable事件獲取選中行。 |
使用場景
- 數(shù)據(jù)展示:Tailwind CSS Datatables可用于展示各種格式的數(shù)據(jù),如CSV和JSON,適用于需要數(shù)據(jù)可視化的項目。
- 交互式表格:通過選擇行、搜索和滾動功能,提升用戶與表格的交互體驗。
- 響應(yīng)式設(shè)計:組件支持響應(yīng)式設(shè)計,適用于不同設(shè)備和屏幕尺寸的適配。
TW Elements API的價格(API免費方式與收費標準)
在選擇API服務(wù)商時,綜合評估以下維度,選擇最適合自己需求的API服務(wù)商,確保技術(shù)兼容性和成本效益。
TW Elements API Key怎么獲取(API調(diào)用與對接教程)
TW Elements的最佳替代品(競品對比) (更多)

DivMagic 是一款瀏覽器擴展工具,它允許用戶一鍵復(fù)制任何網(wǎng)站元素的代碼,并將其轉(zhuǎn)換為可重用的組件。它支持Chrome和Firefox瀏覽器,提供響應(yīng)式設(shè)計、Tailwind CSS轉(zhuǎn)換、React/JSX組件生成等功能,旨在幫助開發(fā)者節(jié)省時間,提高工作效率。

設(shè)計重置(Design Reset)是一家創(chuàng)意網(wǎng)頁設(shè)計機構(gòu),專注于提供可定制的數(shù)字產(chǎn)品,并提供卓越的支持和定期更新。

Framer是一個專注于創(chuàng)建令人驚嘆的網(wǎng)站的網(wǎng)絡(luò)構(gòu)建工具。它提供了一個直觀的界面,讓用戶能夠設(shè)計出響應(yīng)式且美觀的網(wǎng)站,并支持一鍵發(fā)布,快速上線,同時優(yōu)化SEO以提高搜索引擎排名。Framer還具備擴展性,內(nèi)置CMS、AI驅(qū)動的本地化和維護工具,能夠輕松應(yīng)對各種規(guī)模的項目。

Themesbrand是一家成立于2017年的印度網(wǎng)站設(shè)計與開發(fā)公司,專注于為客戶提供最新技術(shù)解決方案以應(yīng)對現(xiàn)代市場挑戰(zhàn)。公司是Themeforest的精英作者,提供高質(zhì)量產(chǎn)品和快速客戶支持。Themesbrand擅長打造令人難忘的美麗用戶界面,提供沉浸式用戶體驗,并專注于跨平臺的Web開發(fā)項目。主營業(yè)務(wù)包括UI/UX設(shè)計、軟件開發(fā)、電子商務(wù)網(wǎng)站設(shè)計等。