| 定價頁 | 點此進入 |
| 免費方式 | 每月限免 |
| 定價方式 | 訂閱、 支持定制 |
| 采購渠道 | 官網 |
| API適用國家/地區 | 美國 |
| 支持語言 | N/A |
News API 服務商
評分 49/100
18
News API是什么公司
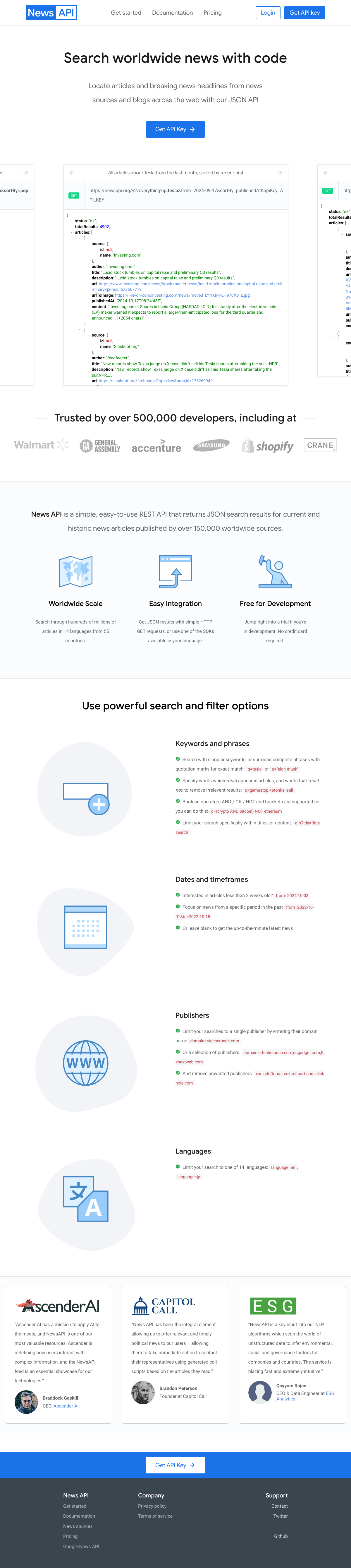
更多News API是一個簡單易用的REST API,提供全球150,000多個新聞源的當前和歷史新聞文章的JSON搜索結果。它支持14種語言、55個國家的數億篇文章搜索,支持通過HTTP GET請求獲取JSON結果,或使用多種語言的SDK。News API為開發提供免費試用,無需信用卡。
News API的API接口(產品與功能)
NewsAPI 是一個受歡迎且廣泛使用的公共 API,它提供了一個簡單的接口來訪問來自各種來源的最新新聞文章。無論您是在構建 Web 應用程序、移動應用程序還是桌面應用程序,NewsAPI 都可以幫助您以最小的努力將最新的新聞文章集成到您的應用程序中。
在這篇博客文章中,我們將探討如何使用 NewsAPI 在您的 JavaScript 應用程序中獲取新聞文章。我們將涵蓋認證、向 NewsAPI 發送請求以及顯示結果所需的基本步驟。本文中的所有代碼示例都將用 JavaScript 編寫。
在我們開始之前,您需要從 NewsAPI 網站獲取一個 API 密鑰。
一旦您獲得了 API 密鑰,您就可以開始向 NewsAPI 發送請求了。
第一步是向 NewsAPI 發送請求以獲取最新的新聞文章。我們將使用 fetch() 方法向 NewsAPI 發送請求,該方法在所有現代瀏覽器中都可用。
fetch(`https://newsapi.org/v2/top-headlines?country=us&apiKey=${apiKey}`)
.then(response => response.json())
.then(data => {
console.log(data);
})
.catch(error => {
console.error('Error:', error);
});
在上面的代碼示例中,我們使用 fetch() 方法向 NewsAPI 發送一個 GET 請求。我們將 API 密鑰作為查詢參數傳遞,這是認證請求所必需的。
NewsAPI 提供了各種查詢參數,您可以使用這些參數根據來源、類別、語言等標準過濾新聞文章。在這個例子中,我們使用 country 參數來獲取來自美國的新聞文章。
.then() 方法用于處理來自 NewsAPI 的響應。我們解析響應為 JSON 并將其記錄到控制臺。
.catch() 方法用于處理請求過程中可能發生的任何錯誤。
現在我們已經成功地向 NewsAPI 發送了請求并收到了響應,我們可以在應用程序中顯示新聞文章了。
const newsContainer = document.querySelector('#news-container');
data.articles.forEach(article => {
const newsItem = document.createElement('div');
newsContainer.appendChild(newsItem);
const newsTitle = document.createElement('h2');
newsTitle.innerText = article.title;
newsItem.appendChild(newsTitle);
const newsDescription = document.createElement('p');
newsDescription.innerText = article.description;
newsItem.appendChild(newsDescription);
const newsImage = document.createElement('img');
newsImage.setAttribute('src', article.urlToImage);
newsItem.appendChild(newsImage);
const newsLink = document.createElement('a');
newsLink.setAttribute('href', article.url);
newsLink.innerText = '閱讀更多';
newsItem.appendChild(newsLink);
});
在上面的代碼示例中,我們使用 forEach() 方法遍歷響應數據中的 articles 數組。對于每篇文章,我們創建一個新的 div 元素來容納文章內容。
我們為文章標題創建一個 h2 元素,為文章描述創建一個 p 元素,為文章圖片創建一個 img 元素,為文章鏈接創建一個 a 元素。我們根據從 NewsAPI 接收到的數據為每個元素設置適當的屬性和值。
最后,我們使用 appendChild() 方法將每個元素附加到 div 容器中。
在這篇文章中,我們探討了如何使用 NewsAPI 在您的 JavaScript 應用程序中獲取新聞文章。我們涵蓋了認證、向 NewsAPI 發送請求以及顯示結果所需的基本步驟。
NewsAPI 提供了廣泛的 API 文檔,您可以參閱這些文檔以了解更多的查詢參數和端點。
News API API的價格(API免費方式與收費標準)
在選擇API服務商時,綜合評估以下維度,選擇最適合自己需求的API服務商,確保技術兼容性和成本效益。
News API API Key怎么獲取(API調用與對接教程)
在本指南中,我們將向您展示如何使用 News API 和 React 創建可靠的實時新聞應用程序。
在本綜述中,我們將向您介紹個性化新聞聚合器服務的優缺點,以便您了解什么是個性化新聞聚合器服務,并考慮您可能想用它做什么。