
node.js + express + docker + mysql + jwt 實現用戶管理restful api
接口的維護管理非常耗時,大概占用了30%開發時間。后端程序員要維護對于他們冗余的文檔,前端程序員又因為后端開發提供的文檔不準確,導致浪費了大量的時間。
接口的正確性和穩定性很難保證,前端工程師為了處理各種數據異常情況,將會寫大量異常處理邏輯。傳統的接口自動化測試成本非常高,開發一個接口可能只需要一天,但寫接口測試用例,需要花費好幾天的時間。
對于前端程序員,在后端功能沒有開發完成之前,他們需要接口返回數據 Mock ,以便不影響開發進度。傳統的數據 mock 是把模擬數據寫到項目代碼里,這么做會帶來更多新的問題,首先后端程序員定義的接口隨著需求、架構涉及隨時發生變化的,如果前端程序員完全按照最初的設計定義mock數據,將會和實際做出來的接口有很大的出入。
沒有一個標準化的流程統一處理,這個過程是非常分散的,需要配合非常多的工具,效率比較低。
我們期望有一個完整的接口工具,協助開發人員在簡單易用的GUI界面調試,管理文檔和測試接口。于是開始尋找市面上類似產品,經過一段時間的分析,最終我們找到了幾個比較有代表性的產品 Rap,Nei,Easy-Mock。同時我們按照自己的訴求列出了一些關鍵的特征:

Nei 是網易前端事業部的產品,在這些產品中算是做得比較好的, nei 專注做 saas 服務這塊,沒有開源版本。對于去哪兒內部,肯定不會把公司機密的接口數據放到第三方平臺。
Rap 是阿里媽媽 MUX 團隊2013年出的一款產品,從時間上看是同類產品中最早的。Rap 是后端工程師基于 java 開發的,如果想定制部分功能,還需要學習 java,而我們部門大家對 java 都不熟悉。另一方面 Rap 沒有接口測試功能,而后端使用其他工具(postman, restlet)測試接口,前后端開發人員沒有使用的統一工具。
Easy-Mock 是大搜車無線團隊出的一款產品,Easy-Mock 定位是接口數據的模擬,解決前端依賴后端接口數據的問題,在同類產品中 mock 服務做得比較好。Easy-Mock 專注于前端數據的模擬,但無法解決去哪兒現有的問題。
Rap 和 Easy-Mock 只是針對開發人員的單一工具,他們只關注了開發流程某一方面,并沒有站在全局的角度去解決問題,我們的目標是整合接口開發過程中的工具。所以我們開始自主研發一個全新的接口管理平臺,我們希望它能夠提供接口文檔管理,接口數據模擬(Mock),接口調試,自動化測試等功能,讓前后端接口相關的工作進行的更加高效。這就是 YApi 接口管理平臺斐然由來。下面聊聊 YApi 是如何解決上述的痛點。

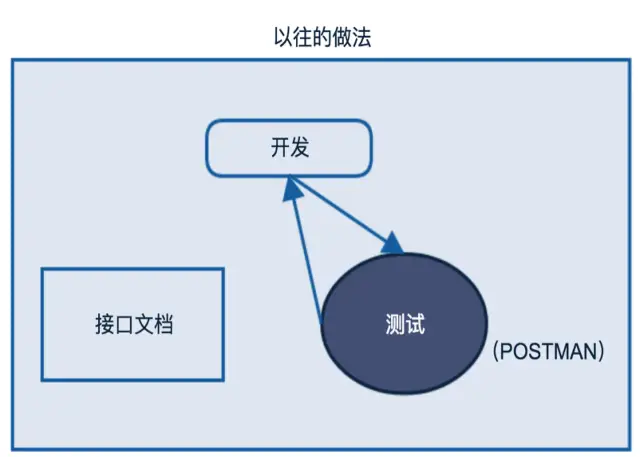
在后端開發接口過程中,開發和測試是必不可少的環節。如下圖所示,按以往的做法,接口文檔管理因為沒有跟開發和測試整合到一起被孤立,導致后端維護對于他們冗雜繁瑣的文檔,是件收益很低的事情。沒有人喜歡做收益低的事情,只有提高了維護接口文檔的收益,才能真正解決這個問題。
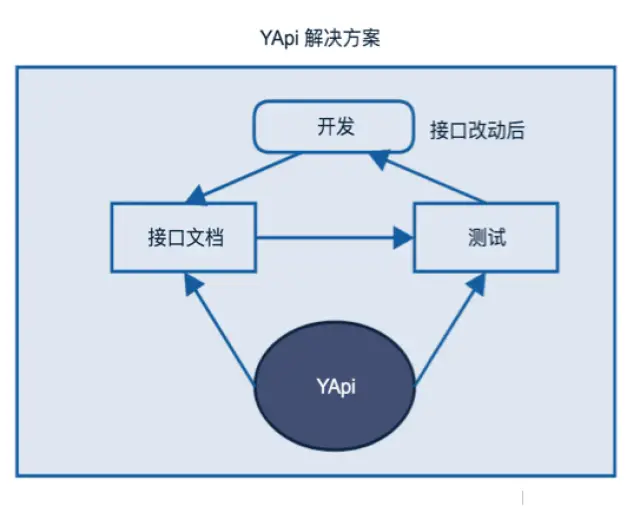
在接口開發過程中,后端通常都會使用 postman 等類似的工具測試接口,而測試接口是在開發過程中一個必要的過程。如果參數有改動,必然會在 postman 等工具上更新字段和測試接口。由此可以聯想到, 如果能有一款工具既可用來做測試接口,又能作為接口文檔工具,將接口文檔和接口測試連接到一起,不就解決了此問題。YApi 解決方案是將接口文檔和測試通過單一數據源連接到一起,如果有改動,因為改的是單一的數據源,就不會出現更新滯后和不及時問題。

數據 Mock 服務在開發前期是比較棘手的問題。大多數情況下,接口請求參數和返回數據都是后端規定的,在后端接口沒有完成之前,接口對于前端就是一個黑洞,可能最初對接口的定義跟實際后端做出的接口會有非常大的不同。這個時候就需要有一個工具,不僅能模擬真實接口的情況,還能關聯接口文檔,在后端開發過程中,可以隨時調整接口定義,并通知給前端開發者改動信息。
在 YApi 平臺,前后端只要維護接口定義的響應數據,就可以生成需要的模擬數據,下面這段代碼定義了生成數據模板:
{
"errcode": 0,
"errmsg": "@string",
"data": {
"type":"@pick(1,2,3)",
"list|1-10": [{
"uid": "@id",
"username": "@name"
}]
}
}可生成如下的模擬數據:
{
"errcode": 0,
"errmsg": "^*!SF)R",
"data": {
"type": 2,
"list": [
{
"uid": "370000200707276255",
"username": "Ruth Clark"
},
{
"uid": "650000200211185728",
"username": "Anthony Martin"
},
{
"uid": "370000199201143855",
"username": "Laura Rodriguez"
},
{
"uid": "610000198704072775",
"username": "Anthony Perez"
}
]
}
}以往的數據 mock 方案難免會影響項目源碼,yapi 使用了服務器代理的方案,只需要在你的開發機做下服務器反向代理配置,不用修改項目一行源代碼,即可獲取到所有的 mock 數據。
基礎的 Mock 工具已經能滿足大部分的需求了,但有些復雜場景是無法實現的。例如:當我做一個數據列表頁面,需要測試某個字段在不同長度下以及數據為空時頁面交互。YApi 提供了期望和自定義腳本的功能。
自定義腳本可根據請求的參數,cookie 信息,使用 javascript 腳本自定義返回的數據。我們假設有個場景,我希望通過 cookie “_type” 控制列表頁面數據顯示,假設 _type 是 error,那么列表顯示異常錯誤信息;假設 _type 是 empty ,列表顯示為空。可使用下面代碼實現:
if(cookie._type == 'error'){
mockJson.errcode = 400;
}
if(cookie._type == 'empty'){
mockJson.data.list = [];
}接口開發完成后,后續的迭代是非常多的,每次對源碼的修改,都需要大量的測試才能確保接口是否正確。人工判斷肯定是不好的,最好的辦法做成自動化測試,但自動化測試又是一件成本非常高的事情,需要后端人員和QA人員學習相關的框架,和寫大量的代碼。
YApi 的目標是通過簡單的 GUI 界面,就算不懂程序開發,只需配置相關的參數和斷言語句,就能實現自動化測試,非常的易用。除了基本的功能外,YApi 還提供了強大的 Pre-Script 和可視化表達式功能。
Pre-Script 包括請求參數處理腳本和響應數據處理腳本兩部分。通過自定義 javascript 腳本方式改變請求的參數和返回的 response 數據。他的使用場景如下:
可視化表達主要是為了方便用戶生成自動化測試所用到的參數,通過一個樹形選擇性,快速引用所依賴的參數值。在所有的需要測試的接口配置完成后,點擊開始測試,就會按照指定的順序依次測試所有接口,測試完成后,可查看測試報告。
業務的需求是層出不窮的,YApi 作為一個面向全國所有開發者的工具,不可能集成所有開發者需要的功能。我們參考了極簡產品設計理念,保持內核的簡潔性,通過靈活強大的插件機制滿足各類業務的需求。目前YApi的第三方登錄,swagger、postman 數據導入等功能都是基于插件機制實現。
YApi 在公司內部去年十月份上線后,不到一周時間,就有超過 700 個開發加入并使用 YApi 管理接口。目前公司內部已有將近300個項目使用 YApi 管理,平均每天的接口 mock 次數超過了5000+。本著開源精神,讓 YApi 提高更多開發者的效率,我們的YApi 在 github?開源了,目前已有?1.6?k star,全國將近 500 家公司使用 YApi 管理他們的接口,包括一些大家耳熟能詳的公司,如百度,京東,鏈接,快手,藝龍,唯品會等等。
文章轉自微信公眾號@互聯網后端架構

node.js + express + docker + mysql + jwt 實現用戶管理restful api

nodejs + mongodb 編寫 restful 風格博客 api

表格插件wpDataTables-將 WordPress 表與 Google Sheets API 連接

手把手教你用Python和Flask創建REST API

使用 Django 和 Django REST 框架構建 RESTful API:實現 CRUD 操作

ASP.NET Web API快速入門介紹

2024年在線市場平臺的11大最佳支付解決方案

完整指南:如何在應用程序中集成和使用ChatGPT API

選擇AI API的指南:ChatGPT、Gemini或Claude,哪一個最適合你?