
REST APIs與微服務:關鍵差異
Server running at http://${hostname}:${port}/);
});
完成后,您可以轉到終端并使用以下命令運行代碼:
node app.js
訪問http://localhost:3000,您將看到一條消息“Hello World”。
很簡單,對吧?
簡單來說,CSRF(也稱為XSRF),顧名思義,是一種依賴用戶權限通過劫持用戶會話來獲取其數(shù)據(jù)訪問權限的攻擊。
利用這種方法,攻擊者可以欺騙用戶以他們的名義提交惡意請求,從而規(guī)避我們平臺的安全性。
CSRF 攻擊之所以可能發(fā)生,主要有兩個原因。
此外,惡意攻擊者可以隱藏 HTML 元素,并通過聊天或電子郵件等渠道使用社交工程策略,從而產(chǎn)生重大影響。由于這些漏洞似乎來自普通用戶的可信來源,因此這會劫持他們對日常所依賴的系統(tǒng)的信任。
現(xiàn)在,讓我們通過以下示例來探討 CSRF 攻擊如何劫持系統(tǒng)。
現(xiàn)在,這里可能發(fā)生無數(shù)事情。例如,當我們的受害者點擊惡意鏈接時,目標 URL 可能會利用新的經(jīng)過身份驗證的會話(或者只是在登錄時打開一個選項卡之類的簡單操作)并對易受攻擊的 Web 應用程序執(zhí)行數(shù)據(jù)庫更改。造成危害的可能性無窮無盡。
請記住,CSRF 的背后還有更多內(nèi)容。遺憾的是,探究它如何利用網(wǎng)絡協(xié)議中的漏洞的復雜性超出了本文的討論范圍。
但是,如果您想更深入地了解 CSRF 的海洋及其工作原理,我們建議您閱讀我們的姊妹文章,其中對此進行了更詳細的解釋。?
現(xiàn)在我們已經(jīng)了解了捕獲用戶會話是多么輕松,讓我們探索一些針對 CSRF 攻擊的緩解措施。
我們需要做的第一件事是重新考慮我們網(wǎng)站的路由結構的設計。
CSRF 攻擊利用接受執(zhí)行狀態(tài)更改的 GET 請求的系統(tǒng)。這種模式已經(jīng)是一種糟糕的做法,您應該在所有情況下都避免它們。
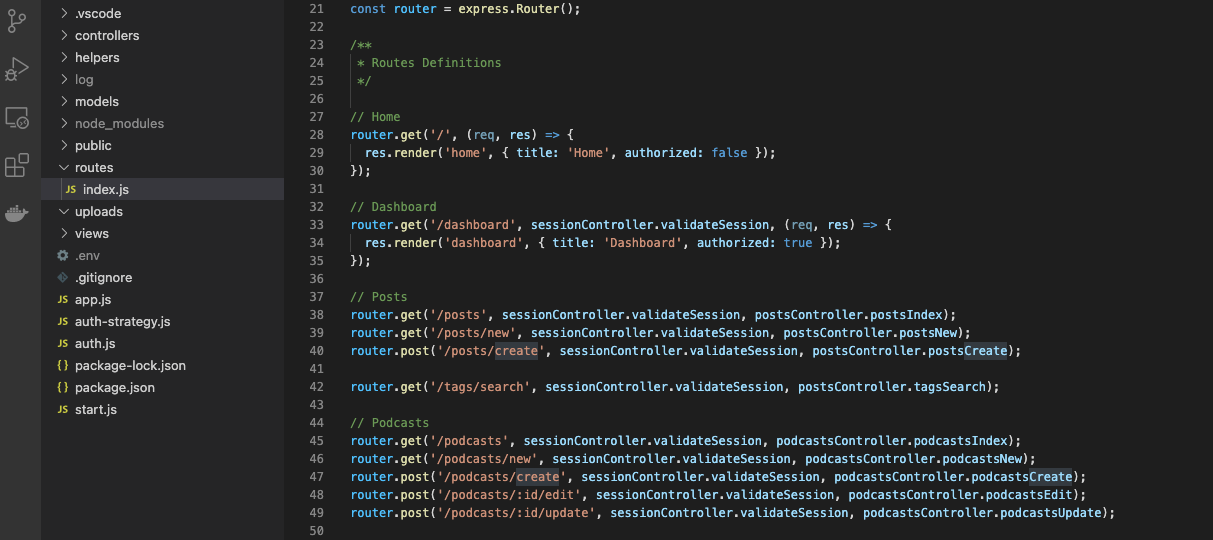
幸運的是,在 Express 中解決這個問題相對簡單。您需要做的就是更改路由文件(通常稱為“index.js”),并將應用程序的操作設置為接收 POST 或 PUT,而不是 GET 以進行狀態(tài)更改。
當然,這一變化確保您遵循 HTTP 協(xié)議指南。
//router.get('/posts/create', sessionController.validateSession, postsController.postsCreate);
router.post('/posts/create', sessionController.validateSession, postsController.postsCreate);
最終你會得到類似下面的結果:

請注意,所有狀態(tài)改變請求都不是 GET。
請記住,這種方法無法保護我們免受 JavaScript 自動提交 POST 的表單標簽的攻擊。
此外,攻擊者可以調(diào)整他們的漏洞以適應 JavaScript Ajax 請求并提交實現(xiàn)其目標所需的任何協(xié)議或參數(shù)。
建議所有開發(fā)人員在所有關鍵狀態(tài)改變操作中 實現(xiàn)確認機制。
在提交之間實現(xiàn)中間步驟,要求用戶確認其操作,大大減少了 CSRF 攻擊的范圍。
然而,在需要頻繁更改的系統(tǒng)中,一些用戶可能會發(fā)現(xiàn)這個多步驟的過程很麻煩和乏味,因此請在適當?shù)臅r候使用它。
此類基于設計的安全功能在重要的管理系統(tǒng)和賬戶管理門戶中隨處可見。
最后,我們可以實施的最有效的緩解策略是使用 CSRF 令牌來驗證來自客戶端的每個請求。
這些令牌通過將用戶會話鏈接到服務器生成的令牌來工作,服務器根據(jù)請求驗證這些令牌。
令牌在所有表單中都以隱藏字段的形式存在。因此,當客戶端繼續(xù)提交表單時,它包含一個驗證憑證,表明用戶有意執(zhí)行此操作。
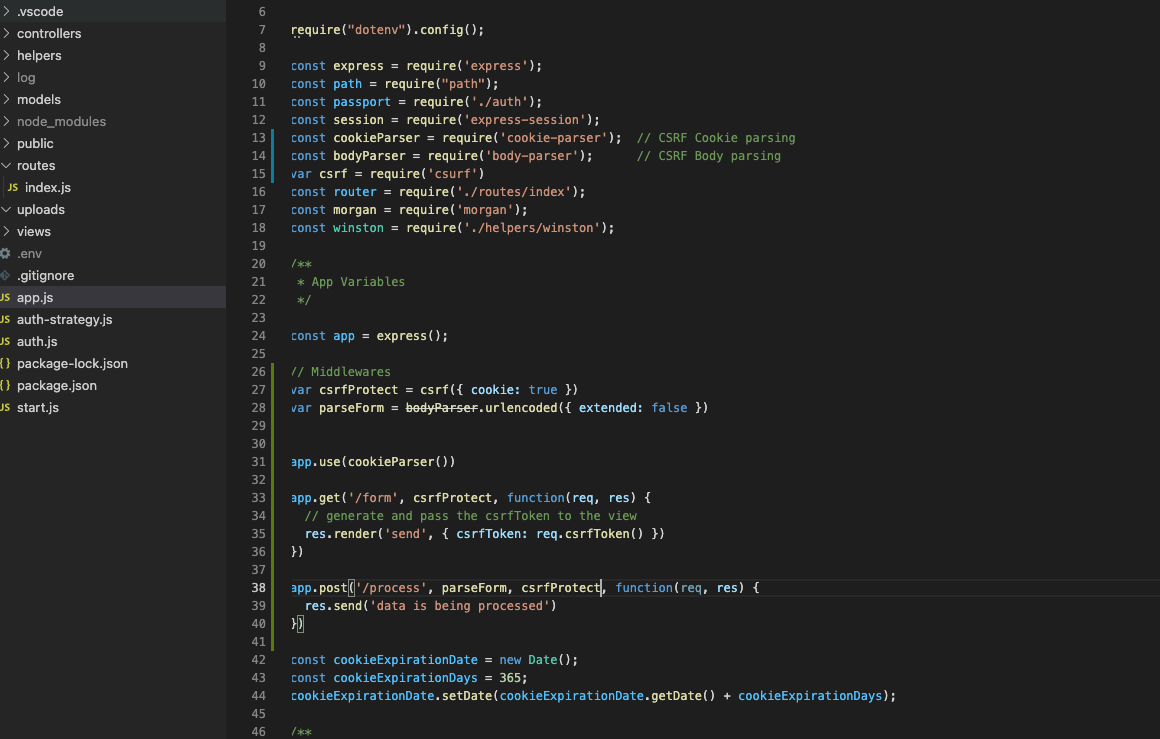
為了在 Node.js 中實現(xiàn) CSRF 令牌,我們可以使用“ csurf ”模塊來創(chuàng)建和驗證令牌。
const cookieParser = require('cookie-parser'); // CSRF Cookie parsing
const bodyParser = require('body-parser'); // CSRF Body parsing
var csrf = require('csurf');
/**
* App Variables
*/
const app = express();
// Middlewares
var csrfProtect = csrf({ cookie: true })
app.get('/form', csrfProtect, function(req, res) {
// Generate a tocken and send it to the view
res.render('send', { csrfToken: req.csrfToken() })
})
app.post('/posts/create', parseForm, csrfProtect, function(req, res) {
res.send('data is being processed')
})必須將此更改應用于主 app.js 類文件,使其看起來像下面這樣:

請注意,我們在這里添加了路由代碼,但您可以將其放在單獨的路由類“index.js”文件中。
完成此操作后,您可以修改所有請求和響應路由以在需要時使用令牌。
此外,您必須在應用程序的所有表單中添加隱藏字段。
以下是一個簡單表單的示例:
<form action="/posts/create" method="POST">
<input type="hidden" name="_csrf" value="{{csrfToken}}">
Title: <input type="text" name="title">
Text: <input type="text" name="text">
<button type="submit">Submit</button>
</form>
實施和維護適當?shù)陌踩胧┦且恍┲挥性谛枰獣r才會重視的虛無價值。但不幸的是,大多數(shù)團隊都很難讓上級相信這些措施的重要性。
相反,當今時代,復雜的攻擊越來越普遍。因此,很難不證明投資于足夠的安全措施所提供的保障和安心是合理的。
值得慶幸的是,Node.js 等現(xiàn)代平臺使保持高安全標準變得更加容易和輕松。這樣,您就可以專注于重要的事情:為用戶帶來價值。
文章來源:TypeScript CSRF Protection Guide: Examples and How to Enable