
使用這些基本 REST API 最佳實踐構建出色的 API
接下來,我們創建一個index.js文件作為我們主服務器腳本。
const express = require("express");
const bodyParser = require("body-parser");
const users = [{ id: 0, name: "admin" }];
const server = express();
server.use(bodyParser.json());
server.get("/users", (_, response) => response.send({ users }));
server.get("/users/:id", ({ params: { id } }, response) => {
const user = users[id];
response.send({ user });
});
server.post("/users", ({ body }, response) => {
const { user } = body;
user.id = users.length;
users.push(user);
response.send({ user });
});
server.listen(9999, () =>
console.log("API running on http://localhost:9999")
);我們使用該users數組作為內存數據存儲。它使用管理員用戶進行初始化。
接下來,我們創建 Expressserver并使用包的 JSON 中間件bodyParser;它允許我們訪問存儲在 HTTP 請求正文中的 JSON 字符串的值POST。
然后,我們創建三個 API 端點。兩個GET端點用于我們根據 ID 請求所有用戶和一個特定用戶的列表,一個POST端點用于創建新用戶。
讓我們使用以下命令啟動 API!
$ node .
API running on http://localhost:9999現在我們的 API 已啟動并運行,我們可以嘗試使用 cURL 進行查詢。為此,我們需要打開一個新的終端窗口并執行以下命令。
創建用戶:
$ curl -H "Content-Type:application/json" -d '{"user":{"name": "kay"}}' localhost:9999/users
{"user":{"id":1,"name":"kay"}}列出所有用戶:
$ curl localhost:9999/users
{"users":[{"id":0,"name":"admin"},{"id":1,"name":"kay"}]}列出一個用戶:
$ curl localhost:9999/users/1
{"user":{"id":1,"name":"kay"}}創建另一個用戶:
$ curl -H "Content-Type:application/json" -d '{"users":{"name": "xing"}}' localhost:9999/users
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Error</title>
...哦不! JSON 中有一個拼寫錯誤,users應該是user。由于我們沒有在POST /users端點中處理這個問題,因此 Express 只是以 HTML 格式的錯誤進行響應。
這是一個簡單的例子,可以毫不費力地修復問題,但讓我們用它來啟動 VS Code 的調試器,以便我們可以在運行時直接調查出了什么問題。
使用 VS Code 調試 Node js API 非常容易。
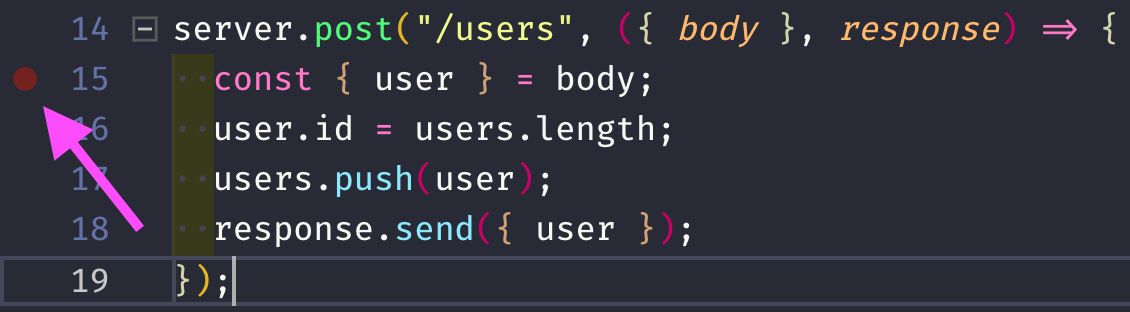
我們檢查要調試哪個端點,并在端點觸發的函數內設置斷點。這可以通過在行號左側單擊鼠標左鍵來完成。讓我們在第 15 行POST /users找到它,這應該是我們的端點函數的第一行。

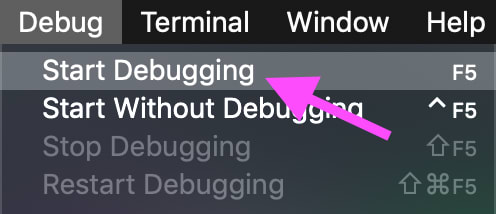
然后我們通過點擊頂部菜單的“調試”->“開始調試”或按F5來啟動調試器。

VS Code 將為我們啟動應用程序和調試器。它還將通過 Node.js 的調試協議將兩者鏈接在一起。
然后,我們使用 cURL 重新發送導致錯誤的請求,并嘗試找出發生了什么。
$ curl -H "Content-Type:application/json" -d '{"users":{"name": "xing"}}' localhost:9999/users該請求將運行鏈接到的函數POST /users并在其第一行的斷點處暫停。
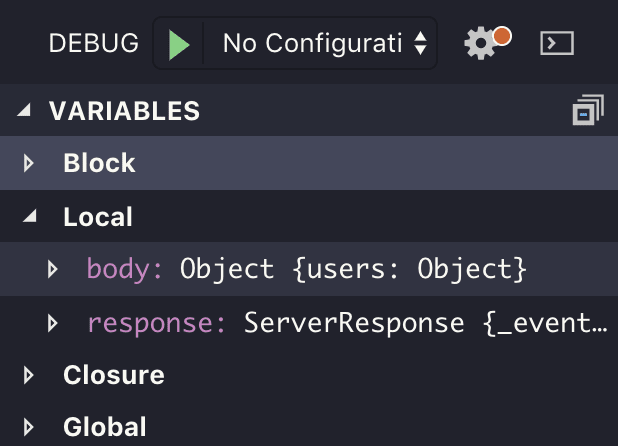
如果我們查看代碼左側的側邊欄,我們可以看到一個VARIABLES類別,其中包含各種子類別,例如Block和Local。讓我們打開Local并查看里面有什么。

我們可以看到,我們有兩個局部變量,body分別是 類型Object和response類型ServerResponse。
讓我們使用F10進入下一行看看會發生什么。
一切似乎都按預期進行。
我們再一次進入下一行。
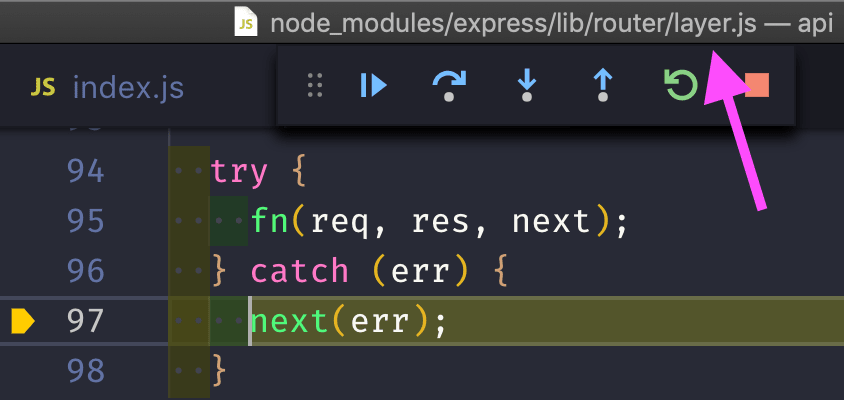
繁榮!
不知為何,我們最終卻到達了代碼庫的一個完全不同的位置?

看起來我們在設置對象時創建了一個錯誤id,user這是怎么發生的?
讓我們index.js再次打開,將斷點移動到第 16 行,然后按F5讓調試器運行到事件循環的末尾。
然后使用 cURL 重新發送請求,以查看在我們嘗試設置之前發生了什么user.id。
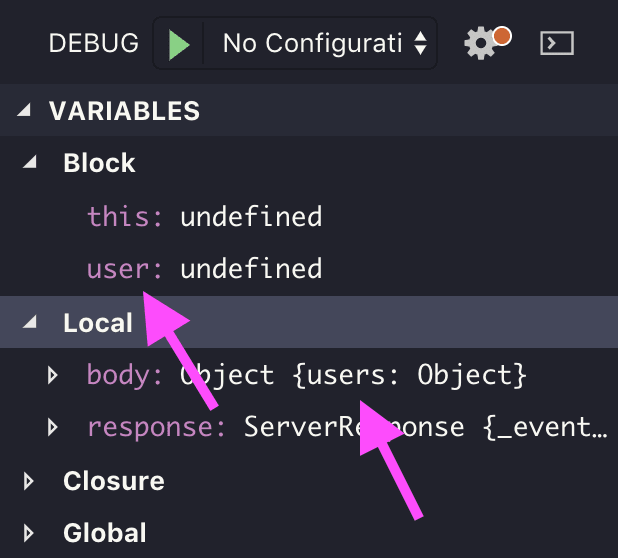
當我們查看側邊欄中的“變量/塊”類別時,我們可以看到我們的user對象實際上是undefined!如果我們打開“變量/本地”類別,我們也可以看到原因。

我們的body有一個users屬??性,但是我們嘗試在第 15 行user從中解構一個變量,這導致當我們嘗試在第 16 行寫入時出現錯誤。user.id
既然我們知道了問題,讓我們停止調試器并修復它。
server.post("/users", ({ body }, response) => {
const { user } = body;
if (!(user instanceof Object))
return response.send({ error: '"user" object missing in JSON!' });
user.id = users.length;
users.push(user);
response.send({ user });
});讓我們重新啟動服務器,以便它運行新代碼:
$ node .
API running on http://localhost:9999并重新發送有問題的請求:
$ curl -H "Content-Type:application/json" -d '{"users":{"name": "xing"}}' localhost:9999/users
{"error":"\"user\" object missing in JSON!"}最后,我們得到一個有用的 JSON 格式的錯誤消息。
借助 VS Code 的集成調試器調試基于 Node js 的 API 是一項簡單的任務。我們只需要設置一個斷點,無需任何額外的代碼。
它為我們提供了許多開箱即用的運行時見解,包括:
原文地址:https://www.moesif.com/blog/technical/debugging/Debugging-a-Node-JS-Express-API-in-VS-Code-Debugger/