鍵.png)
ASP.NET Web API快速入門介紹
React 18版本無疑是2022年的一大亮點(diǎn),其豐富的功能、易用性和對社區(qū)開發(fā)過程的深遠(yuǎn)影響都讓人印象深刻。現(xiàn)在,讓我們聚焦于React 18的新功能,一同深入探索!
React 18引入了并發(fā)這一全新概念。在React中,并發(fā)意味著兩個(gè)任務(wù)可以并行執(zhí)行,并根據(jù)任務(wù)的緊急程度來動(dòng)態(tài)調(diào)整優(yōu)先級。這一特性打破了React過去一次只能執(zhí)行一個(gè)任務(wù)的限制,有效解決了阻塞渲染的問題。concurrent模式應(yīng)運(yùn)而生,它允許任務(wù)的中斷和恢復(fù),從而提高了應(yīng)用的響應(yīng)速度和性能。
在React 18中,并發(fā)模式進(jìn)一步升級為并發(fā)功能,這些功能構(gòu)成了并發(fā)渲染的基石。通過將狀態(tài)設(shè)置為非緊急狀態(tài),開發(fā)者可以充分利用這些功能來提升應(yīng)用的性能,確保應(yīng)用在復(fù)雜場景下依然流暢運(yùn)行,同時(shí)保持瀏覽器的響應(yīng)速度。
以前,批處理只能用于事件處理程序。現(xiàn)在,可以自動(dòng)批處理 Promise、超時(shí)和本機(jī)事件處理程序。自動(dòng)批處理將狀態(tài)更新分組到單個(gè)重新渲染中。因此,自動(dòng)批處理簡化了應(yīng)用程序使用新數(shù)據(jù)的更新,并提高了應(yīng)用程序的性能。
這一核心概念,在應(yīng)用程序中定義了對象的行為模式。它分為緊急與非緊急兩類,反映了用戶期望的即時(shí)性或可延遲性更改。
在用戶界面中,緊急轉(zhuǎn)換如按鈕點(diǎn)擊,用戶期望獲得即時(shí)反饋。相反,頁面外觀的微調(diào)則允許一定的延遲,這正是預(yù)期轉(zhuǎn)換的應(yīng)用場景。
通過過渡機(jī)制,開發(fā)者能夠明確指定應(yīng)用程序更新的起點(diǎn)、變更方式及最終呈現(xiàn)結(jié)果。重要的是,非緊急任務(wù)在緊急任務(wù)到來時(shí)可能會被中斷。例如,當(dāng)用戶點(diǎn)擊按鈕時(shí),React 會暫停非緊急工作,優(yōu)先呈現(xiàn)最新更新。
若數(shù)據(jù)更新暫停,過渡機(jī)制將引導(dǎo) React 顯示當(dāng)前內(nèi)容,并同時(shí)準(zhǔn)備過渡內(nèi)容。
尋找專業(yè)的 React 開發(fā)團(tuán)隊(duì)?我們隨時(shí)待命,助您一臂之力。讓我們深入交流,共謀發(fā)展。

React 18 引入了幾個(gè)允許并發(fā)狀態(tài)的功能。它對于較弱的設(shè)備和不良的連接很有用。當(dāng)用戶等待加載內(nèi)容時(shí),Suspense API 會讓他們知道內(nèi)容正在發(fā)送中。Suspense API 允許開發(fā)人員創(chuàng)建具有響應(yīng)速度更快的 UI 且需要更少瀏覽器容量的應(yīng)用程序。在最新版本中,Suspense 最適合使用過渡。
新的 client 方法顯示 React 何時(shí)從錯(cuò)誤中恢復(fù)。在服務(wù)器端,新的 API 簡化了服務(wù)器上的 Suspense 進(jìn)程。renderToString 方法仍然有效,但不建議使用。
嚴(yán)格模式是React為開發(fā)階段提供的檢查工具,旨在幫助開發(fā)人員解構(gòu)和重構(gòu)組件,并恢復(fù)以前的狀態(tài)。嚴(yán)格模式具有以下優(yōu)勢:
綜上所述,嚴(yán)格模式能夠揭示程序中的問題,從而簡化開發(fā)過程。
截至 2023 年,Vue 3 版本是新的默認(rèn)版本。根據(jù)其創(chuàng)建者 Evan You 的說法,Vue 3 更快、更小、易于維護(hù),并簡化了目標(biāo)原生。與以前的框架版本相比,有以下更新。
Composition API,這一Vue 3及Vue 2.7的內(nèi)置功能,受React Hooks啟發(fā),允許開發(fā)者以函數(shù)為基礎(chǔ)編寫組件。它通過將邏輯封裝在組合函數(shù)中,實(shí)現(xiàn)了組件間的邏輯重用。
與傳統(tǒng)的選項(xiàng)API相比,組合式API提供了另一種編寫組件狀態(tài)和邏輯的方法。它支持使用導(dǎo)入的函數(shù)來組織代碼,而選項(xiàng)API則需要通過聲明options來組織。
Composition API的引入,極大地改變了Vue的使用方式,帶來了更高的靈活性和可擴(kuò)展性。同時(shí),它保持了與Vue 2語法及基于選項(xiàng)的API的兼容性,確保新代碼能在舊項(xiàng)目中無縫運(yùn)行。
對于Vue 2項(xiàng)目,開發(fā)者可以通過插件形式引入組合式API。此外,還有多個(gè)組合式API庫可供選擇,如VueUse、Vue Composable和VueHooks,進(jìn)一步豐富了開發(fā)者的工具集。
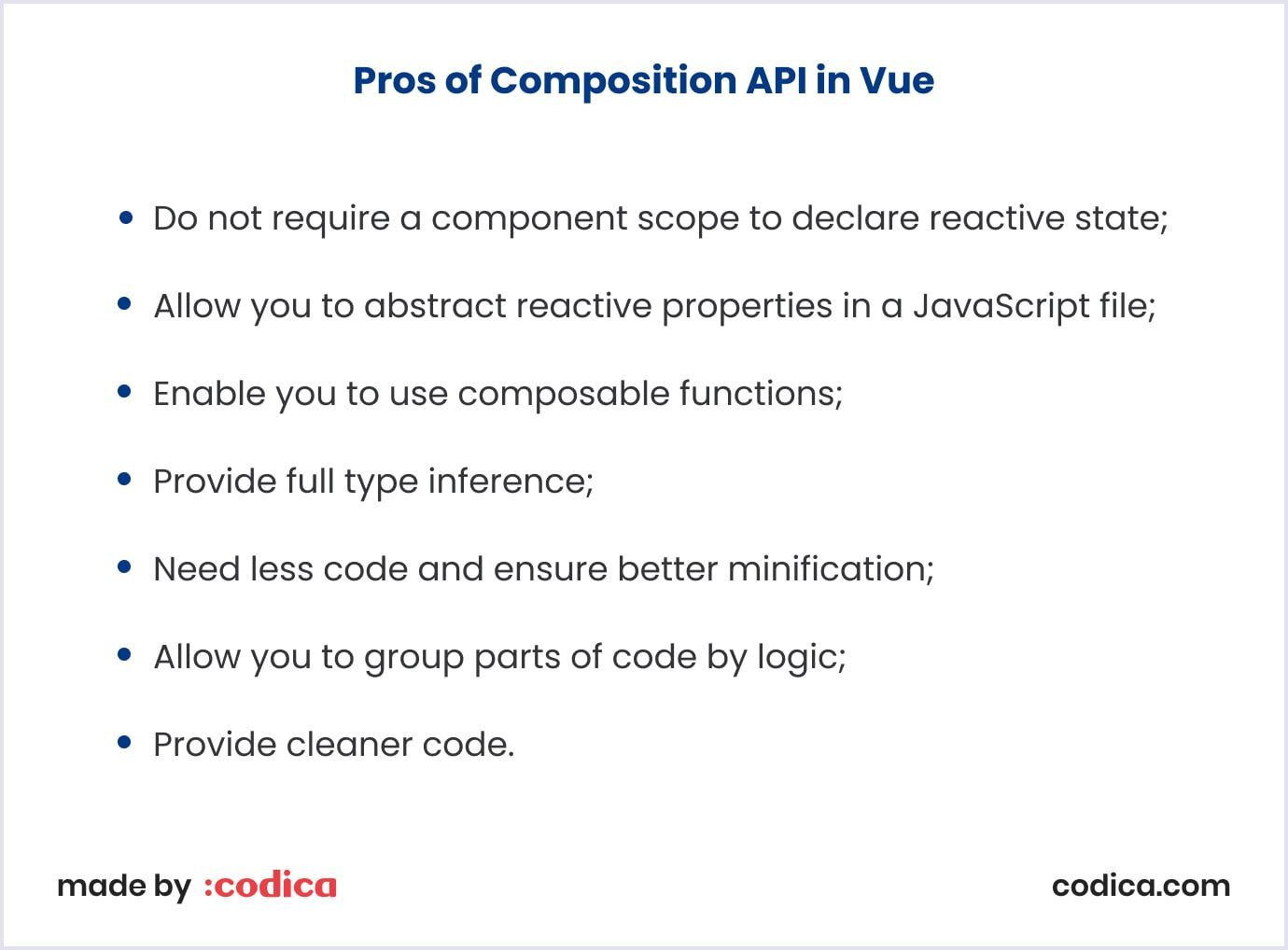
盡管Composition API 改進(jìn)了開發(fā)過程,但作者聲明不會棄用選項(xiàng) API。這是因?yàn)樗?Vue 的一部分,開發(fā)人員很樂意使用它。下面,您可以看到組合式 API 的優(yōu)勢。

Vite,由Evan You創(chuàng)建,是一款專為現(xiàn)代前端開發(fā)設(shè)計(jì)的輕量級構(gòu)建工具鏈。它特別為Vue 3提供了官方構(gòu)建設(shè)置支持,并內(nèi)置了一個(gè)高效的模塊捆綁器,用于項(xiàng)目打包。隨著Vue-CLI自2021年起進(jìn)入維護(hù)模式,Vite已成為其理想的替代方案。因此,對于新項(xiàng)目,建議使用基于Vite的create-vue工具進(jìn)行初始化,除非項(xiàng)目特定依賴于webpack的高級功能。
Vite的核心優(yōu)勢在于其卓越的開發(fā)人員體驗(yàn),尤其在速度方面表現(xiàn)突出。得益于對JavaScript模塊的原生瀏覽器支持,Vite能夠迅速啟動(dòng)開發(fā)服務(wù)器,顯著提升開發(fā)效率。
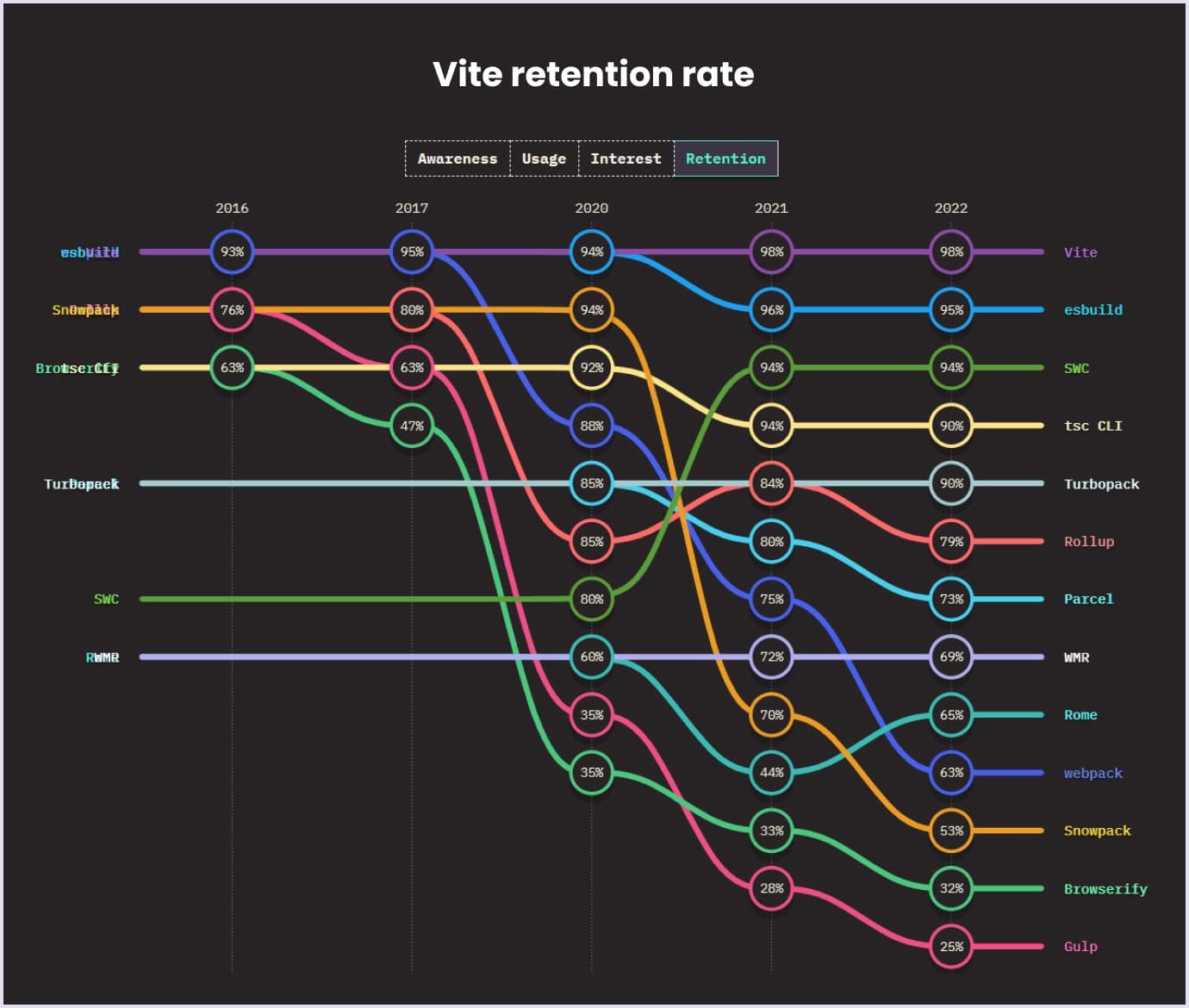
根據(jù) 2022年JavaScript現(xiàn)狀,Vite 的留存率和利率最高。

Pinia,這一專為Vue設(shè)計(jì)的狀態(tài)管理庫,現(xiàn)已被正式確立為默認(rèn)推薦。它全面兼容Vue 2與Vue 3,能夠在組件與頁面間高效聲明狀態(tài)。Pinia以其直觀設(shè)計(jì)和全面類型化特性脫穎而出。
相較于Vuex,Pinia已成為狀態(tài)管理的新寵。雖然Vuex仍可使用,但它已進(jìn)入維護(hù)模式,不再添加新功能。因此,對于新Web應(yīng)用,Pinia無疑是更佳選擇。
Pinia 的優(yōu)勢:
Vue 3 中的改進(jìn)還包括以下內(nèi)容:
讓我們深入研究其他方面以更好地了解 React 和 Vue 并詳細(xì)比較它們。
在為您的 Web 開發(fā)項(xiàng)目選擇合適的工具時(shí),請選擇已經(jīng)證明自己的成熟技術(shù)。
使用不成熟的工具時(shí),存在一定的風(fēng)險(xiǎn),例如:
至于所討論的技術(shù)的成熟度,它們大約是在同一時(shí)間創(chuàng)建的。ReactJS,即現(xiàn)在的 React,是由 Facebook(現(xiàn)在的 Meta)于 2013 年開發(fā)和發(fā)布的,而 Vue.js 于 2014 年 2 月發(fā)布。
在各自的發(fā)展過程中,React和Vue都經(jīng)歷了不斷的優(yōu)化和增強(qiáng),逐漸剔除了早期的不足。如今,它們已成為構(gòu)建流行Web產(chǎn)品(如Instagram、Facebook、GitLab和Trivago)的首選JavaScript框架。
為了解答React與Vue哪個(gè)技術(shù)更受歡迎的問題,我們參考了2022年JS狀況的最新調(diào)查結(jié)果。
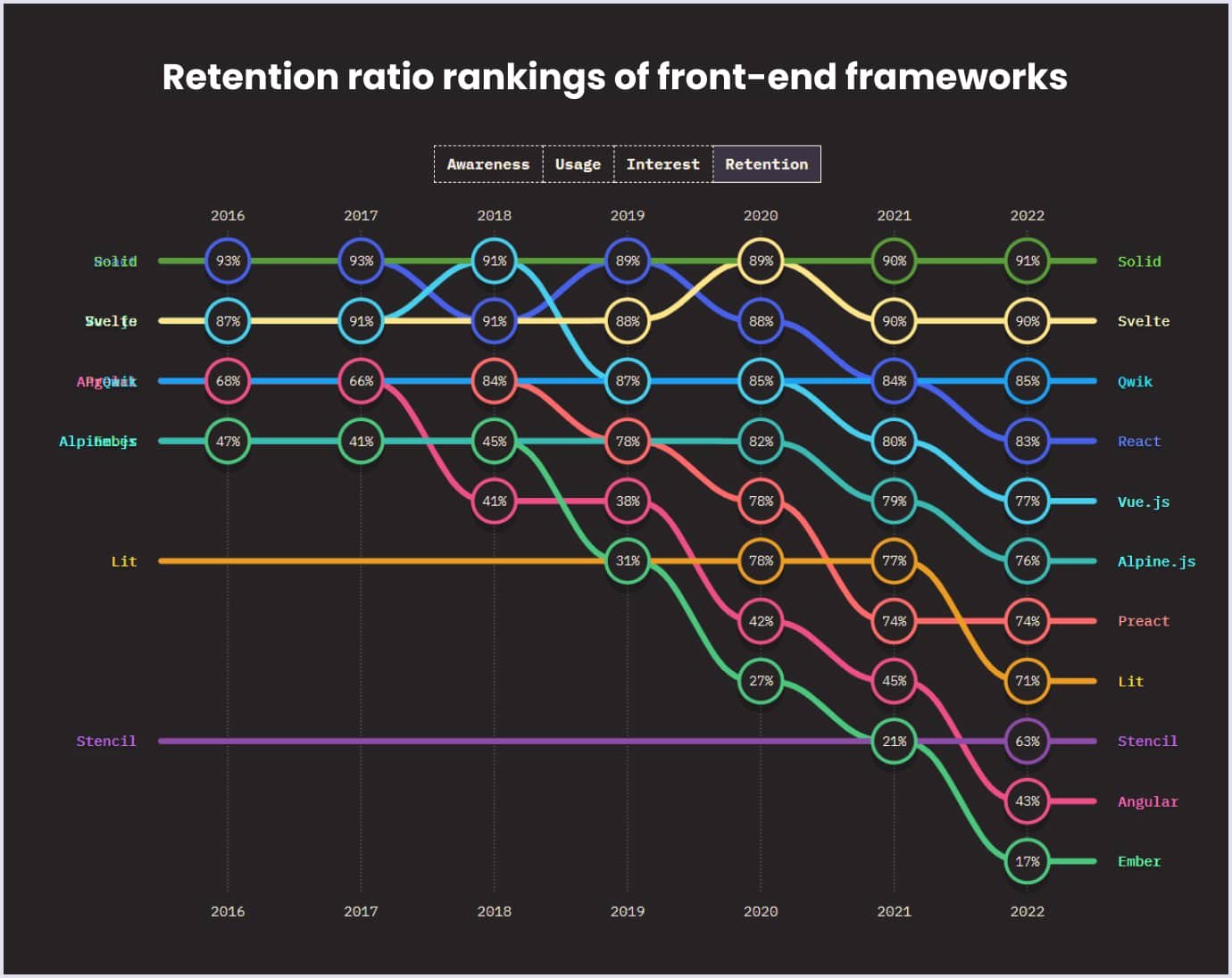
開發(fā)人員的保留率和興趣
在這里,我們可以看到 React 和 Vue 在 JS 框架中的留存率和興趣度方面并駕齊驅(qū)。

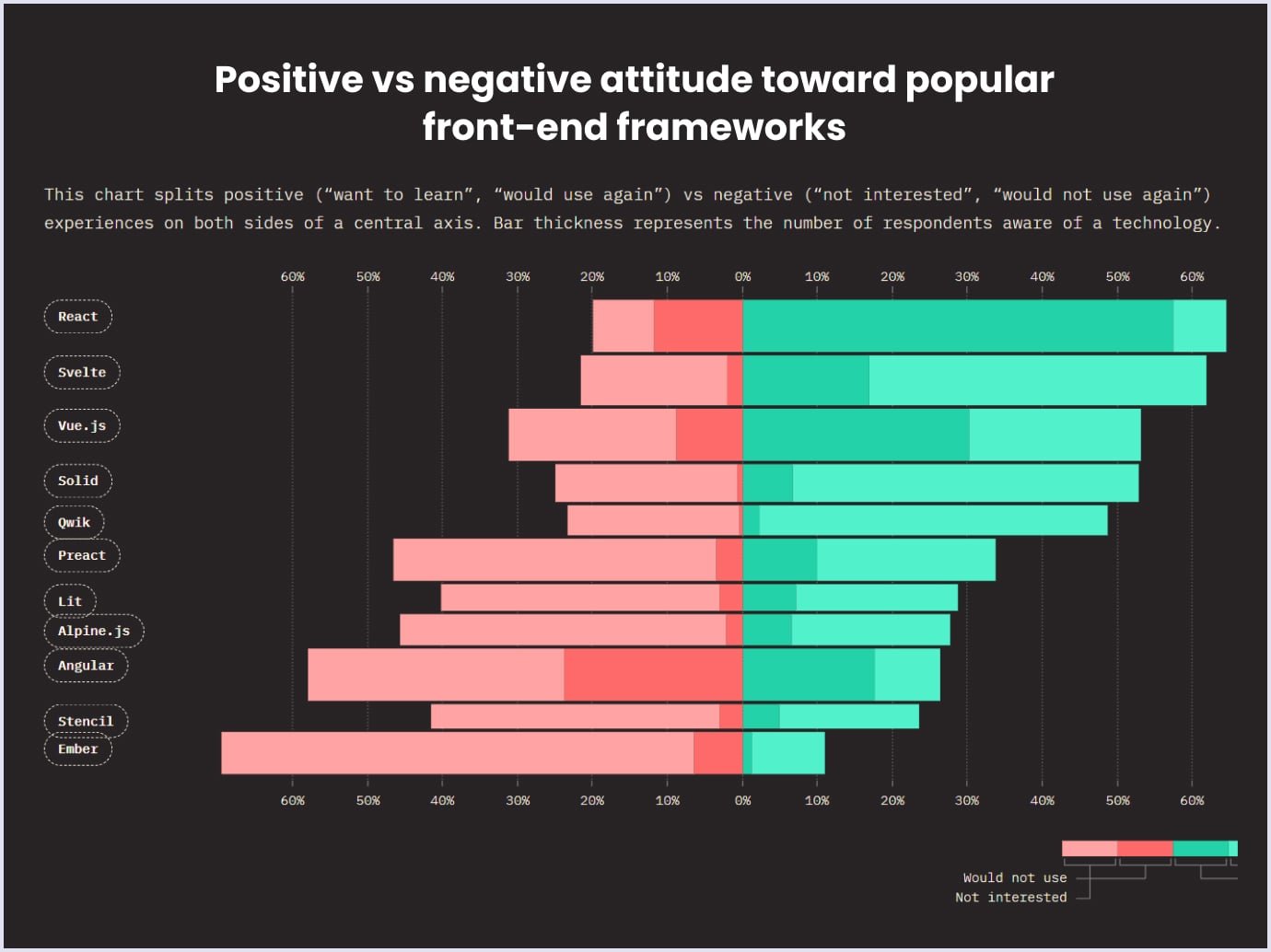
開發(fā)者對 React 與 Vue 的態(tài)度
此外,開發(fā)人員還表達(dá)了他們對使用這兩種技術(shù)的積極態(tài)度。例如,57%的受訪者表示愿意再次選擇React進(jìn)行項(xiàng)目開發(fā)。而在Vue.js方面,30%的開發(fā)者表示會繼續(xù)使用,另有23%的開發(fā)者表達(dá)了對學(xué)習(xí)Vue.js的濃厚興趣。

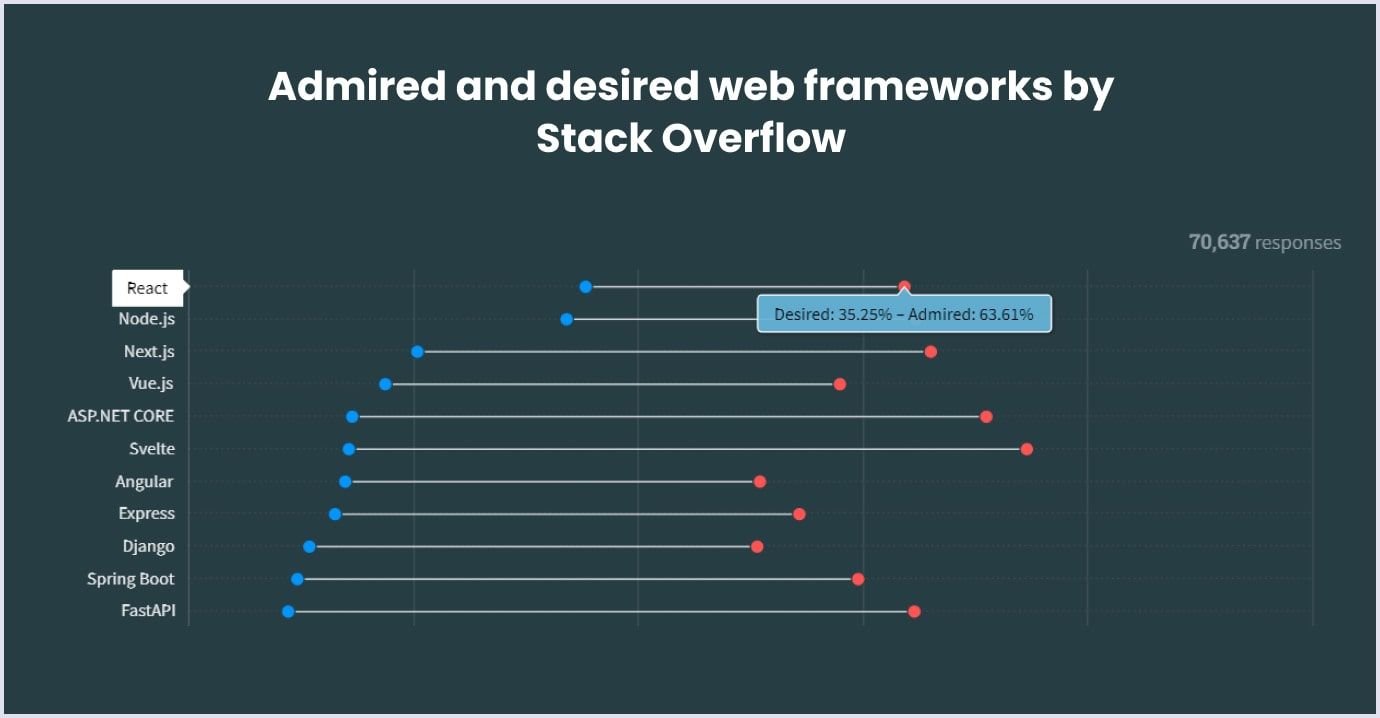
最受推崇和最理想的框架
2023 年 Stack Overflow 開發(fā)人員調(diào)查也是對流行技術(shù)有價(jià)值見解的可靠來源。
最近的調(diào)查結(jié)果顯示,React 和 Vue 在專業(yè)開發(fā)人員最欽佩的 Web 框架列表中排名第一和第四。

最常用的框架
但是,如果我們看一下最常用的 Web 框架的頂部,我們會得到一些不同的結(jié)果。React 排在第一位,而 Vue 則落后。

在 Stack Overflow 和 Github 上的受歡迎程度
評估技術(shù)受歡迎程度的另一重要指標(biāo),是在專業(yè)論壇上的提問數(shù)量。
因此,在 StackOverflow 上,#reactjs 中有超過 470,685 個(gè)問題。此外,在撰寫文章時(shí),它在 Github 上擁有超過 215,929 顆星的關(guān)注。
然而,React 社區(qū)的這種龐大數(shù)量也帶來了碎片化的問題,使得獲取關(guān)于常見問題的反饋?zhàn)兊孟鄬?fù)雜。
相比之下,Vue.js 以其輕量級和漸進(jìn)式特性著稱,便于快速開發(fā) Web 應(yīng)用程序。對于新手開發(fā)者而言,Vue.js 的學(xué)習(xí)曲線更為平緩,所需時(shí)間也更少。
說到Vue.js受歡迎程度,#vue.js 年內(nèi) StackOverflow 上大約有 106,251 個(gè)問題,Github上有超過205884個(gè)星的關(guān)注。
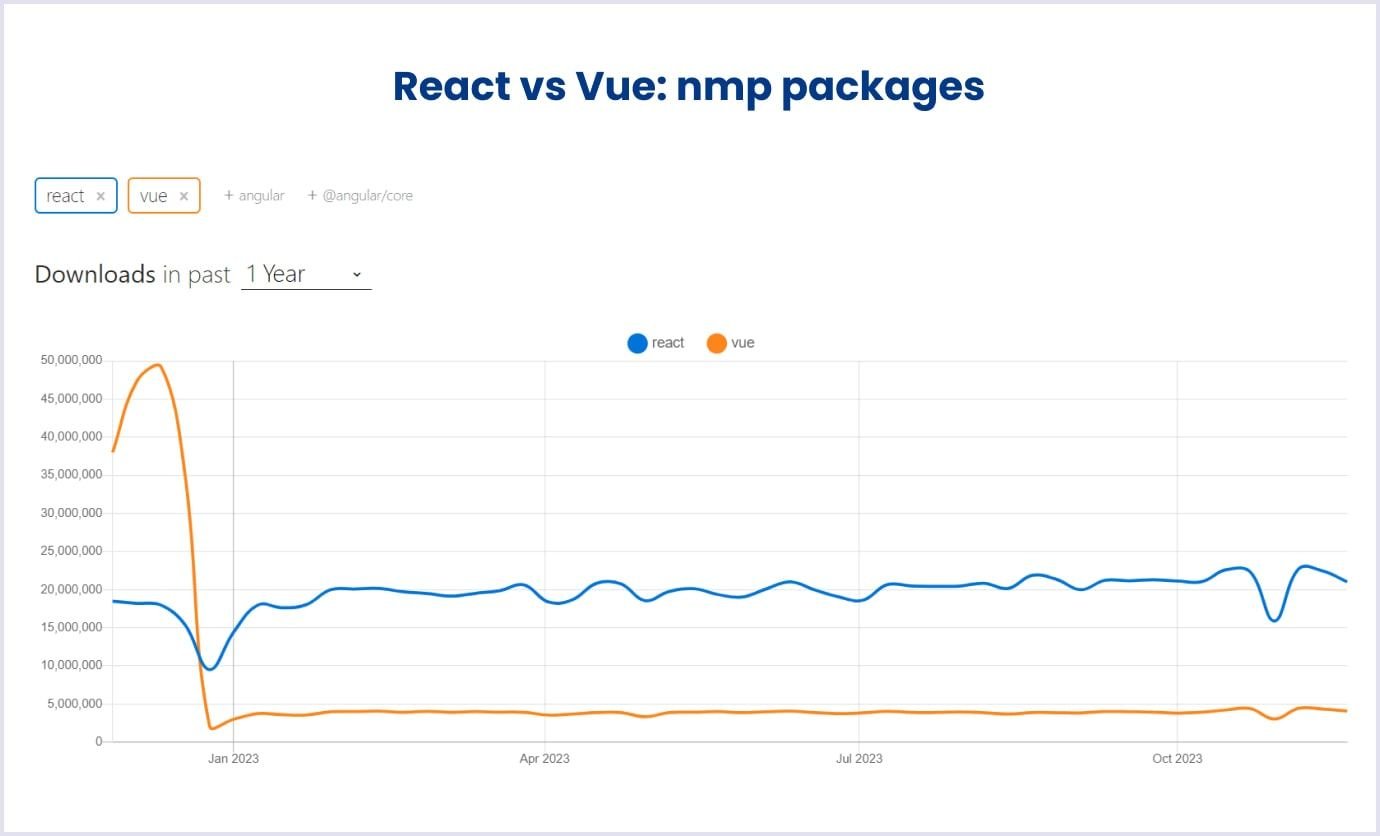
最后,比較 Vue.js 和 React 的最后一個(gè)標(biāo)準(zhǔn)是包下載的數(shù)量。

在啟動(dòng)Web項(xiàng)目時(shí),選擇適合的JavaScript框架或庫至關(guān)重要。Vue和React均適用于構(gòu)建任何網(wǎng)站或Web應(yīng)用程序。然而,開發(fā)速度和成本成為關(guān)鍵考量因素。
開發(fā)速度
我們的經(jīng)驗(yàn)表明,Vue.js 和 React 的開發(fā)速度相似。不過,值得注意的是,還有許多其他庫、框架和工具包能夠加速應(yīng)用程序的構(gòu)建過程。開發(fā)人員的編碼經(jīng)驗(yàn)和技能會影響他們對Vue或React的偏好,但實(shí)際上,在類似任務(wù)上的時(shí)間估計(jì)通常是相似的。
成本
成本受多種因素影響,包括開發(fā)人員的經(jīng)驗(yàn)、資歷、地理位置等,因此可能會有顯著差異。為了提供一些參考數(shù)據(jù),我們可以參考Codementor等平臺提供的VueJS與React的平均開發(fā)成本。
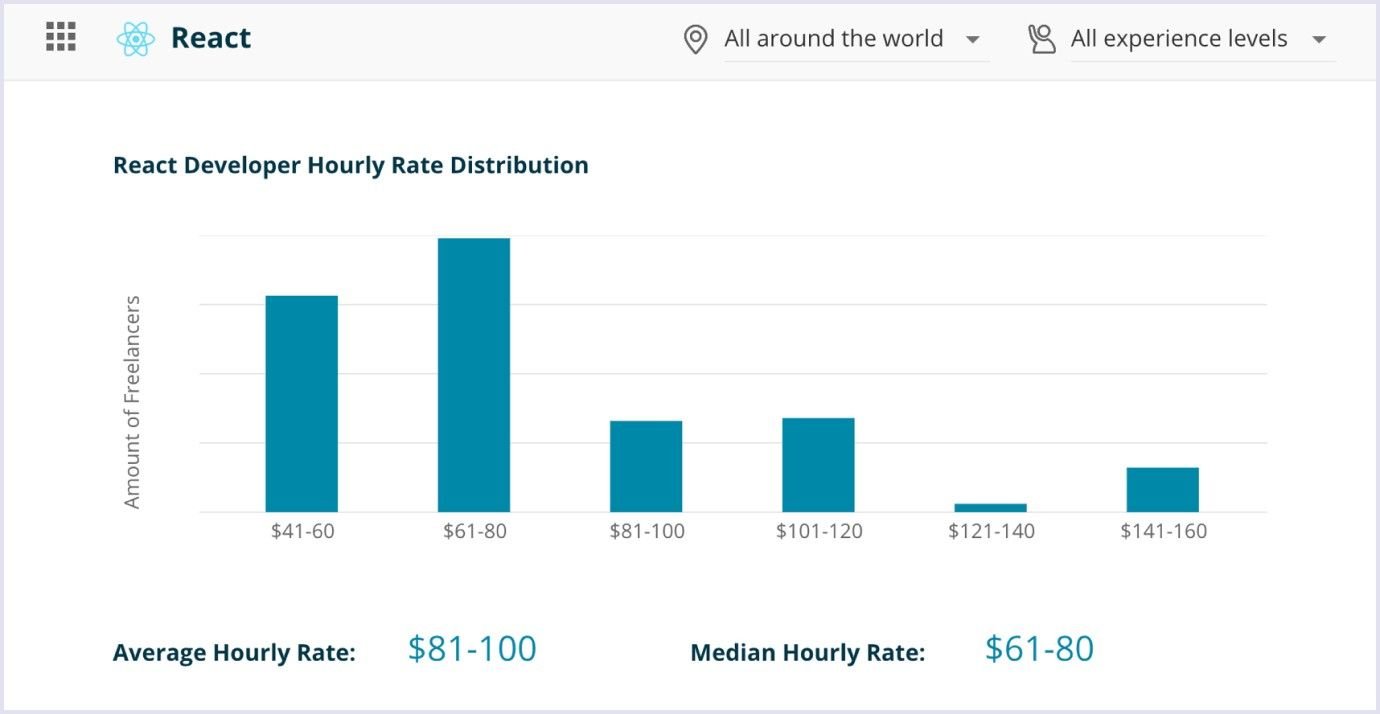
React 開發(fā)人員的平均費(fèi)率:

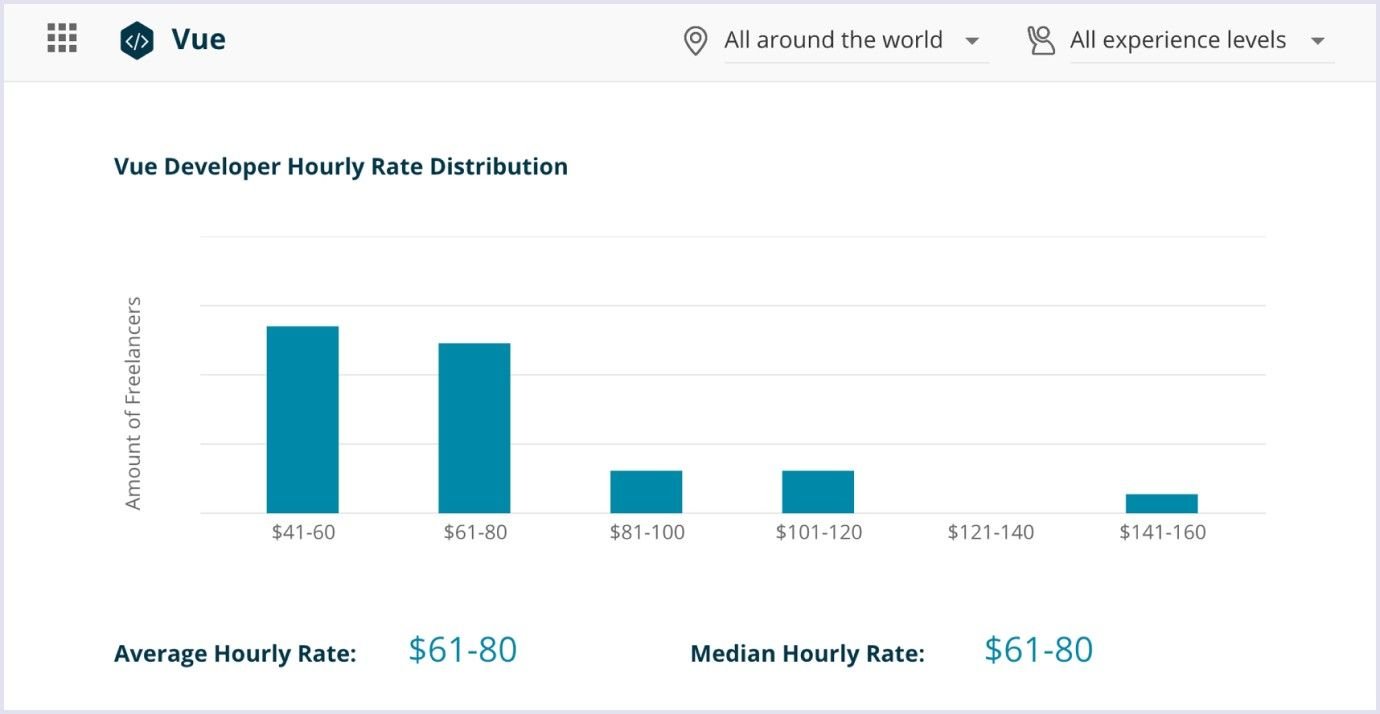
Vue 開發(fā)者的平均費(fèi)率:

因此,React 開發(fā)者的費(fèi)率略高于 Vue 開發(fā)者的費(fèi)率,這影響了項(xiàng)目成本。
React
對于 React,開發(fā)人員使用一個(gè)名為 Create React App 的官方工具。它可以幫助開發(fā)人員加速用戶界面開發(fā)、添加腳本和安裝必要的依賴項(xiàng)等工作。
在Create React App問世之前,開發(fā)人員需從舊項(xiàng)目中復(fù)制Webpack配置及其他配置文件,以手動(dòng)配置新Web應(yīng)用,這一過程耗時(shí)且乏味。
Create React App通過提供一個(gè)CLI接口,自動(dòng)構(gòu)建具有基本結(jié)構(gòu)的應(yīng)用,安裝所有必需依賴項(xiàng),并配置package.json以運(yùn)行、測試和構(gòu)建應(yīng)用,從而解決了這一問題。此外,React還獲得了主流IDE的廣泛支持。
Vue
舊版本的 Vue.js 框架建議使用 Vue-CLI,這是一個(gè)用于快速創(chuàng)建項(xiàng)目的工具。此類項(xiàng)目具有現(xiàn)成的結(jié)構(gòu)、已安裝的配置以及許多基本文件。
然而,隨著Vite的興起,它已成為創(chuàng)建新Vue應(yīng)用的推薦選擇,相較于基于Webpack的Vue-CLI,Vite在保持其優(yōu)勢的同時(shí),提供了更快的開發(fā)速度。使用create-vue腳手架工具可以輕松地初始化Vite項(xiàng)目。因此,Vue-CLI可保留用于維護(hù)舊應(yīng)用,而Vite則成為新Vue應(yīng)用的默認(rèn)選擇。
React
React以UI為核心,專注于構(gòu)建UI組件,其XML風(fēng)格的語法便于創(chuàng)建包含視圖描述的UI組件。
然而,React本身不提供狀態(tài)管理功能。對于小型應(yīng)用,開發(fā)者可以利用React內(nèi)置的Context API來管理狀態(tài),但對于更復(fù)雜的Web應(yīng)用,則需要借助第三方庫。Redux、MobX、Recoil和Zustand等是流行的狀態(tài)管理庫,其中Redux基于Flux架構(gòu)模式,備受推崇。此外,React Router也是由第三方提供的,并非官方包。
Vue
Vue.js作為一個(gè)動(dòng)態(tài)框架,允許開發(fā)者使用其基本工具輕松創(chuàng)建應(yīng)用。但是,如有必要,它還提供您可能需要的絕大多數(shù)功能:
綜上所述,Vue在靈活性方面表現(xiàn)優(yōu)異,無論是小型還是大型應(yīng)用,都提供了直觀且強(qiáng)大的解決方案。相比之下,React則需要開發(fā)者根據(jù)需要選擇和使用第三方庫來擴(kuò)展功能。
React
React在移動(dòng)應(yīng)用程序開發(fā)領(lǐng)域以React Native框架嶄露頭角。React Native是一個(gè)利用JavaScript構(gòu)建跨平臺iOS和Android應(yīng)用的工具,自2015年初問世以來,便基于React不斷演進(jìn)。該框架摒棄了WebView和HTML技術(shù),轉(zhuǎn)而采用原生組件與JS的綁定,并將其封裝在React中。
盡管iOS對React Native的支持略勝一籌,但Android的支持也在不斷進(jìn)步,為開發(fā)者提供了高質(zhì)量的跨平臺應(yīng)用開發(fā)服務(wù)。
此外,React在漸進(jìn)式Web應(yīng)用程序(PWA)開發(fā)方面也展現(xiàn)出了巨大潛力。自2015年起,PWA便憑借其接近原生應(yīng)用性能的Web技術(shù)(CSS、HTML和JavaScript)構(gòu)建方式而備受矚目。
全球眾多知名企業(yè),如阿里巴巴、Twitter等,已廣泛采用PWA技術(shù),以優(yōu)化用戶的移動(dòng)體驗(yàn)。在我們的實(shí)踐中,我們也成功為多個(gè)領(lǐng)域,包括保險(xiǎn)、招聘和電子商務(wù)市場開發(fā)等,交付了多個(gè)PWA項(xiàng)目。
以下是使用 React 和 Ruby on Rails 構(gòu)建的活動(dòng)預(yù)訂平臺的漸進(jìn)式 Web 應(yīng)用程序示例:

事實(shí)上,Codica 團(tuán)隊(duì)提供的許多產(chǎn)品都是 PWA。這不僅節(jié)省了最小可行產(chǎn)品開發(fā)服務(wù)的時(shí)間和成本,而且還提供了快速且針對搜索引擎優(yōu)化的解決方案。
Vue
另一方面,Vue.js 與 NativeScript (NS) 配對,后者允許您使用 XML、CSS 和 JavaScript 構(gòu)建跨平臺應(yīng)用程序。NativeScript 解決了與上面提到的 React Native 相同的問題,但它們有一些不同。
為了比較 Vue.js 與 React 的受歡迎程度和開發(fā)人員社區(qū)的使用情況,讓我們看一下 Google 趨勢圖表。它顯示過去 12 個(gè)月的數(shù)據(jù)。

總而言之,開發(fā)人員對 React Native 表現(xiàn)出更高的興趣。這可以歸因于與 NativeScript 相比,它的性能更好。關(guān)于這一優(yōu)點(diǎn),我們還提供 React Native 應(yīng)用程序開發(fā)服務(wù),為用戶提供更好的移動(dòng)體驗(yàn)。
在組件開發(fā)方面,Vue.js和React都遵循了相似的組件化方法,但兩者在實(shí)踐細(xì)節(jié)上存在一些差異。
React
React在一定程度上顛覆了傳統(tǒng)的最佳實(shí)踐。長期以來,開發(fā)人員一直努力將模板與嵌入式JavaScript邏輯分離,但在React的JSX中,這兩者卻緊密融合。盡管這聽起來可能有些顛覆性,但Peter Hunt在“React:重新思考最佳實(shí)踐”的演講中對此進(jìn)行了深入闡述。
他指出,模式與邏輯的分離更多是一種技術(shù)分工,而非責(zé)任分工。在React中,我們創(chuàng)建的是組件而非模板,這些組件具有可重用性、可集成性和便于單元測試的特點(diǎn)。雖然該視頻是 10 年前上傳的,但其中強(qiáng)調(diào)的原則在今天仍然適用。
此外,您還可以將組件嵌套在其他組件中。因此,您將使用簡單的構(gòu)建塊創(chuàng)建復(fù)雜的用戶界面。
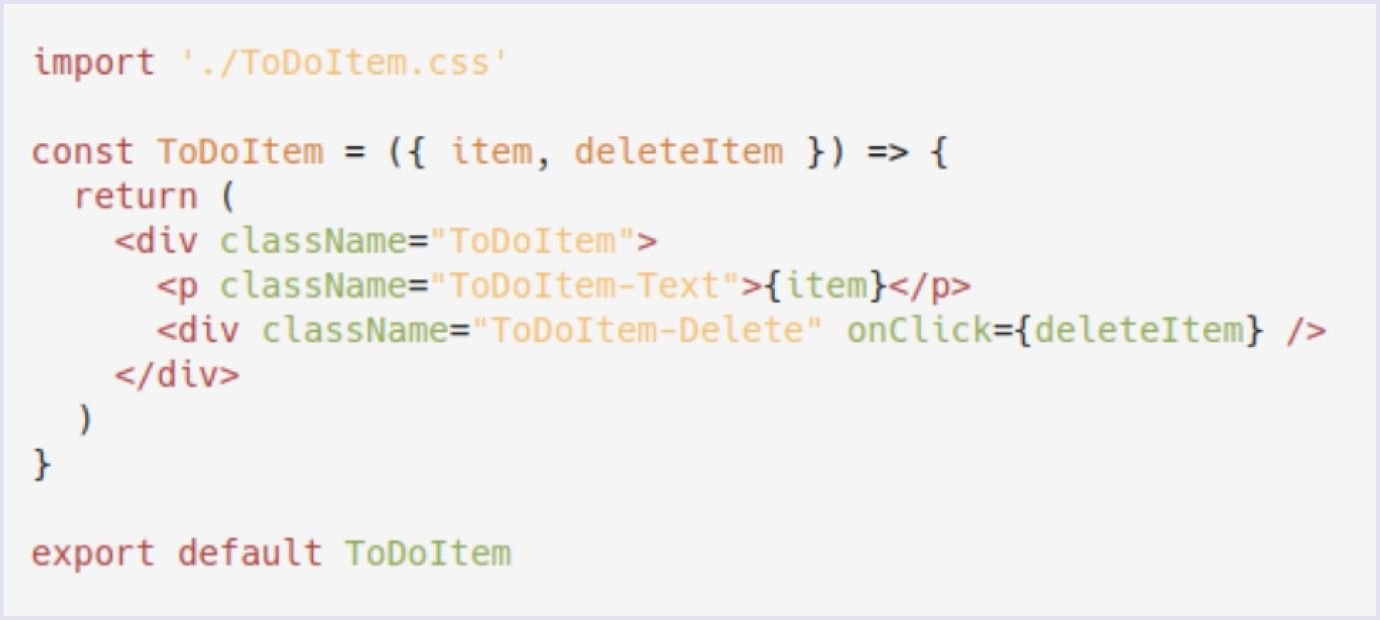
JSX作為React的一個(gè)可選預(yù)處理器,提供了類似HTML的語法,并編譯成JavaScript。然而,由于class是JavaScript中的保留關(guān)鍵字,因此在JSX中需要使用className替代。
盡管JSX在某些方面可能顯得有些奇特,但它為開發(fā)帶來了顯著優(yōu)勢。通過將所有內(nèi)容集中在一個(gè)位置,開發(fā)過程更加高效,同時(shí)編譯階段的自動(dòng)完成和檢查功能也得以更快運(yùn)行。當(dāng)在JSX中發(fā)生錯(cuò)誤時(shí),React會拒絕編譯代碼,并顯示出錯(cuò)行號,從而幫助開發(fā)人員快速定位問題。
Vue
Vue框架引入了“單文件組件”的概念,這是一種在職責(zé)劃分上的巧妙設(shè)計(jì)。在這種組件中,模板、腳本和樣式被有序地分離到三個(gè)不同的部分中,而不是混雜在一個(gè)文件中。這樣的設(shè)計(jì)帶來了諸多好處,如語法高亮、CSS支持,以及輕松集成如Jade或SCSS等預(yù)處理器的能力。
各種來源都指出 JSX 更容易調(diào)試,因?yàn)?Vue 不會在 HTML 中顯示語法錯(cuò)誤。然而事實(shí)并非如此,因?yàn)?Vue.js 將 HTML 轉(zhuǎn)換為 render 函數(shù),因此,錯(cuò)誤顯示沒有問題。
Vue 組件結(jié)構(gòu):

React 組件結(jié)構(gòu):

性能是開發(fā)人員創(chuàng)建提供最佳用戶體驗(yàn)應(yīng)用程序的關(guān)鍵因素。為了評估Vue.js與React在性能方面的表現(xiàn),我們參考了一個(gè)出色的工具——js-framework-benchmark,該工具能夠?qū)Ρ葍蓚€(gè)框架的性能指標(biāo)。
持續(xù)時(shí)間(以毫秒為單位)± 95% 置信區(qū)間。
| React 和 Vue 性能比較 | ||
| 名字 | ||
| 創(chuàng)建行加載頁面后創(chuàng)建 1000 行的持續(xù)時(shí)間 | 49,7 ± 0.5 | 46.0 ± 0.4 |
| 替換所有行更新表的所有 1000 行的持續(xù)時(shí)間(5 次預(yù)熱迭代) | 50.5 ± 0.5 | 47,3 ± 0.6 |
| 部分更新是時(shí)候更新具有 10k 行的表的每 10 行的文本(5 次預(yù)熱迭代)了 | 26.0 ± 0.5 | 25.0 ± 0 |
| 選擇行Duration (持續(xù)時(shí)間) ,用于響應(yīng)對行的單擊以響應(yīng)該行(具有 5 次預(yù)熱迭代) | 6.6 ± 0.2 | 4.6 ± 0.2 |
| 交換行在 1K 表上交換 2 行的時(shí)間(有 5 次預(yù)熱迭代) | 163.0 ± 1.3 | 26.0 ± 0.4 |
| 刪除行刪除行的持續(xù)時(shí)間(包含 5 次預(yù)熱迭代) | 21.5 ± 0.7 | 21.8 ± 0.6 |
| 創(chuàng)建多行創(chuàng)建 10,000 行的持續(xù)時(shí)間 | 640.1 ± 2.9 | 470.5 ± 2.1 |
| 將行追加到大型表在 10,000 行的表上添加 1000 行的持續(xù)時(shí)間 | 51,8 ± 0 | 47,9 ± 0.7 |
| 清除行清除填充了 10.000 行的表的持續(xù)時(shí)間 | 17.1 ± 0.3 | 16.4 ± 0.4 |
| 啟動(dòng)時(shí)間加載、解析和啟動(dòng)的時(shí)間 | 2,551.8 ± 0.0 | 2,101.7 ± 0.0 |
綜上所述,React在性能方面表現(xiàn)出色,但與Vue的差距并不大,這一點(diǎn)在與特別慢或特別快的開發(fā)工具(如Inferno)相比時(shí)尤為明顯。
在狀態(tài)管理方面,React和Vue這兩種Web開發(fā)工具雖然方法相似,但在不變性等方面仍存在一定差異。隨著應(yīng)用程序的復(fù)雜度和規(guī)模的增長,有效管理狀態(tài)變得尤為關(guān)鍵。
狀態(tài)管理的基本原理在于,組件描述了特定時(shí)間點(diǎn)的UI狀態(tài)。當(dāng)數(shù)據(jù)發(fā)生變化時(shí),框架會重新渲染UI組件,確保顯示的數(shù)據(jù)始終保持最新。這一理念可以概括為“UI即函數(shù)”。
具體來說,應(yīng)用程序的狀態(tài)被統(tǒng)一存儲在一個(gè)對象樹中,這不僅有助于調(diào)試,還使得某些功能更容易實(shí)現(xiàn)。該狀態(tài)被設(shè)計(jì)為只讀,只能通過特定的操作來修改,從而避免了潛在的爭用條件。為了定義狀態(tài)如何根據(jù)操作進(jìn)行轉(zhuǎn)換,我們需要?jiǎng)?chuàng)建Reducer。
在Codica項(xiàng)目中,我們傾向于使用React來打造用戶界面,這主要得益于其顯著的優(yōu)勢。React的靈活性和健壯性為我們提供了構(gòu)建高性能、卓越用戶體驗(yàn)應(yīng)用程序的堅(jiān)實(shí)基礎(chǔ)。
在啟動(dòng)域名銷售網(wǎng)站時(shí),我們面臨優(yōu)化和增強(qiáng)現(xiàn)有平臺界面的挑戰(zhàn)。因此,我們選擇了React作為解決方案,以確保Web應(yīng)用程序的高性能和SEO友好性。這一選擇使React成為我們市場前端部分的首選庫。
通過采用React,我們成功提升了平臺的速度和性能。為了改進(jìn)搜索功能,我們添加了過濾器,這些過濾器能夠按行業(yè)顯示域名,并將其分類為rented、sold和deleted。
此外,我們還實(shí)現(xiàn)了工具欄功能,允許用戶批量更改域名列表,只需一個(gè)彈出窗口即可輕松調(diào)整數(shù)千個(gè)域名。
最近,我們還使用React構(gòu)建了一個(gè)房地產(chǎn)SaaS應(yīng)用程序,該網(wǎng)站功能復(fù)雜,包括3D游覽功能,能夠全方位展示房產(chǎn)。
得益于Jamstack方法,結(jié)合Gatsby和React技術(shù),盡管處理大量數(shù)據(jù),該解決方案仍能保持快速運(yùn)行。我們遵循最佳開發(fā)實(shí)踐,確保了前端和后端都能提供出色的用戶體驗(yàn)。
該平臺功能豐富,連接房主、租戶和代理人。我們設(shè)計(jì)了一個(gè)便捷的菜單,方便用戶添加關(guān)于房產(chǎn)的關(guān)鍵信息。如果需要,租戶或代理人可以通過直觀的表格與房主進(jìn)行高效溝通。
React和Vue作為兩大前端框架,既有共同之處,也存在顯著差異。以下是對這兩種技術(shù)的綜合比較。
React
對于需要構(gòu)建復(fù)雜Web應(yīng)用程序的場景,如露營者在線市場,React是一個(gè)理想的選擇。它是創(chuàng)建用戶界面的強(qiáng)大工具,我們利用它來提供定制軟件和SaaS開發(fā)服務(wù)。
React擁有龐大的社區(qū)支持,這使得未來的維護(hù)和定制變得更加容易。大量的貢獻(xiàn)者和開發(fā)人員隨時(shí)準(zhǔn)備為各種應(yīng)用程序的構(gòu)建貢獻(xiàn)力量,其總量超過了Vue。
此外,React還提供了豐富的庫和工具,能夠簡化和加速開發(fā)過程。當(dāng)現(xiàn)成的解決方案可用時(shí),我們無需從頭開始編寫函數(shù),從而提高了開發(fā)效率。
Vue
如果您對創(chuàng)建輕量級且易于維護(hù)的Web應(yīng)用程序感興趣,Vue.js則是一個(gè)不錯(cuò)的選擇。它的學(xué)習(xí)曲線較低,允許新開發(fā)人員在短時(shí)間內(nèi)掌握框架并開始應(yīng)用程序開發(fā)。
雖然Vue的社區(qū)規(guī)模目前小于React,但它正在以驚人的速度增長。隨著社區(qū)貢獻(xiàn)量的增加,可用的工具和庫的數(shù)量也將隨之增多,為Vue的未來發(fā)展提供了有力支持。
為了總結(jié)所有的優(yōu)缺點(diǎn),讓我們看一下 Vue 與 React 的比較表。
| React 和 Vue:總結(jié) | ||
| 標(biāo)準(zhǔn) | ||
| 成熟 | 由 Facebook 于 2013 年開發(fā),在 Github 上有 215,929 顆星 | 由 Evan You 于 2014 年開發(fā),在 Github 上 205,884 顆星 |
| 社區(qū) | StackOverflow 上有 470,685 個(gè)問題,大約 6,000 個(gè) npm 包 | StackOverflow 上有 106,251 個(gè)問題,大約 6000 個(gè) npm 包 |
| 工具 | 官方 CLI 創(chuàng)建 React 應(yīng)用 | Vite 和 Vue-CLI |
| 靈活性 | 對于 React 狀態(tài)管理,你可以對小型應(yīng)用程序使用 Context API。對于更復(fù)雜的應(yīng)用程序,您可以使用第三方庫,例如 Redux、MobX、Recoil 和 Zustand | 對于 Vue 狀態(tài)管理,你可以使用 Pinia。它是取代 Vuex 的新標(biāo)準(zhǔn) |
| 移動(dòng)開發(fā) | React Native 的 React Native 中。它包括 WebView,它是現(xiàn)代且支持良好的。原生組件在 JS 中具有綁定,并包裝在 React 中 | NativeScript 的 NativeScript 中。它的語法對于 Web 開發(fā)人員使用 HTML/CSS/JavaScript 更容易理解。它使用 Angular 路由器,因此它具有框架功能并可直接訪問本機(jī)平臺 API |
| 性能 | 高性能 | 高性能 |
| 狀態(tài)管理 | 適用于小型應(yīng)用的上下文 API,以及用于大型應(yīng)用的 Redux、MobX、Recoil 和 Zustand 庫 | Pinia 或 Vuex |
| 開發(fā)速度和成本 | 提高了最新版本的開發(fā)速度。費(fèi)用取決于任務(wù) | 提高了最新版本的開發(fā)速度。費(fèi)用取決于任務(wù) |
正如我們所看到的,Vue 和 React 都有強(qiáng)大的工具和功能可以幫助我們進(jìn)行 Web 開發(fā)。但是,在選擇要采用的內(nèi)容時(shí),您需要牢記表格中顯示的差異以做出正確的選擇。
這兩種Web開發(fā)工具均能滿足多樣化的需求和要求。無論是構(gòu)建Web應(yīng)用程序、單頁應(yīng)用程序,還是開發(fā)用戶界面組件,它們都能提供有力支持。
盡管理論上可以在一個(gè)應(yīng)用程序中同時(shí)采用React和Vue組件,但在特定情境下,選擇其中一種技術(shù)可能更為合適。
以下是考慮選擇 React 或 Vue.js 的不同因素的比較表:

綜上所述,Vue和React均已成為構(gòu)建復(fù)雜Web應(yīng)用程序不可或缺的強(qiáng)大工具,并在各自的發(fā)展道路上取得了較大的進(jìn)步。兩者不斷推出的新版本均帶來了諸多改進(jìn),為開發(fā)人員提供了更高效的工作方式和更出色的用戶體驗(yàn)。
在Codica,我們既是React也是Vue.js技術(shù)的堅(jiān)定支持者,并借助這兩種技術(shù)為客戶打造了眾多定制化的解決方案。例如,我們?yōu)槊姘陿I(yè)務(wù)開發(fā)了SaaS平臺,并利用這些技術(shù)在保險(xiǎn)軟件開發(fā)等特定領(lǐng)域構(gòu)建了專業(yè)的解決方案。
React是一個(gè)用于構(gòu)建用戶界面的JavaScript庫。我們可以在React專用網(wǎng)站的主頁上看到這個(gè)定義。該工具由前Facebook軟件工程師Jordan Walke創(chuàng)建,目前仍由這家互聯(lián)網(wǎng)巨頭維護(hù)。
在行業(yè)支持方面,React可以擁有更廣泛的應(yīng)用領(lǐng)域。它用于不同類型的Web應(yīng)用程序,從項(xiàng)目管理軟件和SaaS產(chǎn)品到B2B市場。反過來,Vue逐漸成為數(shù)字設(shè)計(jì)和數(shù)字藝術(shù)領(lǐng)域的佼佼者。
Vue與React在向文檔對象模型(即HTML和XML文檔的API)渲染內(nèi)容方面存在差異。React庫僅使用JSX,這一擴(kuò)展使得開發(fā)者能夠?qū)TML直接嵌入到JS代碼中。而Vue除了可以使用JSX外,還采用HTML模板。
實(shí)際上,React和Vue都是前端開發(fā)的好選擇。這些技術(shù)是在同一時(shí)間創(chuàng)建的,并由開發(fā)人員和社區(qū)成員不斷改進(jìn)。它們都表現(xiàn)出出色的性能,現(xiàn)在用于構(gòu)建流行的Web應(yīng)用程序。
事實(shí)上,Vue比React更適合構(gòu)建復(fù)雜的Web應(yīng)用程序。首先,它的生態(tài)系統(tǒng)是由Vue開發(fā)人員編寫和支持的,而不是社區(qū)。此外,一個(gè)成熟的項(xiàng)目的所有功能都是開箱即用的,只有很少的功能需要從頭開始構(gòu)建。
與Vue相比,React具有直觀的特性,并帶有易于使用的組件。此外,React有廣泛的社區(qū)和庫可供使用。
MUI(原Material UI)是React的最佳選擇。它有許多組件和模板,您可以簡化以滿足您的需求。此外,Chakra UI和Ant Design最好與React一起使用。
Vue.js提供了多功能的庫和全面的工具來創(chuàng)建單頁應(yīng)用程序(SPA)。它具有適用于小型應(yīng)用程序的必要工具和模板。
這兩種技術(shù)都使用虛擬DOM并具有基于組件的體系結(jié)構(gòu)。他們有全面的圖書館和工具。React和Vue都得到了大型社區(qū)的支持。
Vue是管理儀表板的最佳框架。它提供了現(xiàn)成的管理儀表板,如Vue Notus,Vuetify,Muse Vue Ant儀表板,Vue Material儀表板等。
冪簡集成是國內(nèi)領(lǐng)先的API集成管理平臺,專注于為開發(fā)者提供全面、高效、易用的API集成解決方案。冪簡API平臺可以通過以下兩種方式找到所需API:通過關(guān)鍵詞搜索API、或者從API Hub分類頁進(jìn)入尋找。
原文鏈接:https://www.codica.com/blog/react-vs-vue/