
30款免費開放的API,助力營銷人員與內容開發者
Mediastack API能夠實時搜索數百萬篇新聞文章。它能夠訪問多個類別的當前和歷史新聞數據,這些類別包括商業、健康、娛樂、體育等。在我們深入使用mediastack制作實時新聞應用的細節之前,讓我們先探索一下它的功能。
Mediastack 于 2017 年作為內部體育新聞聚合源開始,現已發展成為最受歡迎的新聞數據一站式提供商之一。
以下是mediastack成為全球2000多家主要公司信賴的新聞數據API資源的一些原因:

Mediastack 為全球實時新聞源、數據分析平臺和趨勢分析應用程序提供支持。
不僅如此,數以萬計的個人、大學和非營利組織都依賴 API 來獲取可靠的實時新聞數據來源。
無論您是經營非營利組織、小型企業資源網站、社區新聞聚合網站,還是只想在博客上運行 RSS 訂閱源,mediastack API 都能為您提供所有大公司每天使用的相同新聞數據源。
mediastack 提供以下有用的 API 功能:
通過 mediastack,您可以通過向 mediastack API 的新聞端點發出簡單的 API 請求來訪問全套可用的實時新聞文章。
以下是實時新聞數據的 API 請求示例:
https://api.mediastack.com/v1/news?access_key = YOUR_ACCESS_KEY & 關鍵詞 = 網球 & 國家 = 美國、英國、德國
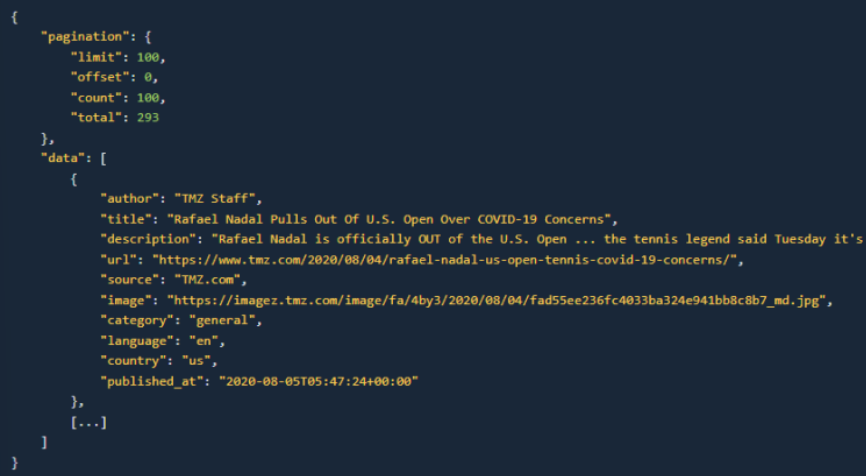
下面是一個示例 API 響應:

查看 mediastack News API 文檔,了解支持的 HTTP GET 請求參數的完整列表。
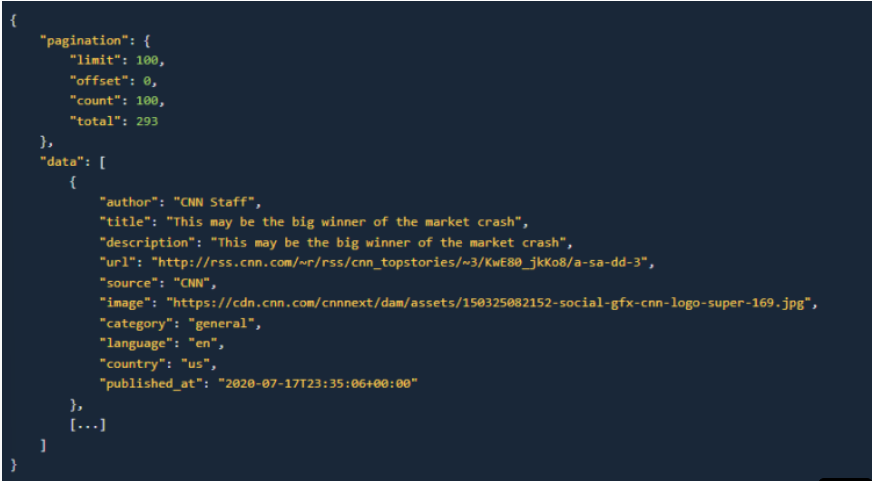
強大的 API 還支持歷史新聞數據。如果您訂閱了標準計劃或更高版本,則可以通過使用 API 的 date 參數(格式為 YYYY-MM-DD)來指定歷史日期來訪問歷史新聞數據:
https://api.mediastack.com/v1/news ?access_key = YOUR_ACCESS_KEY & 日期 = 2020-07-17
下面是一個示例 API 響應:

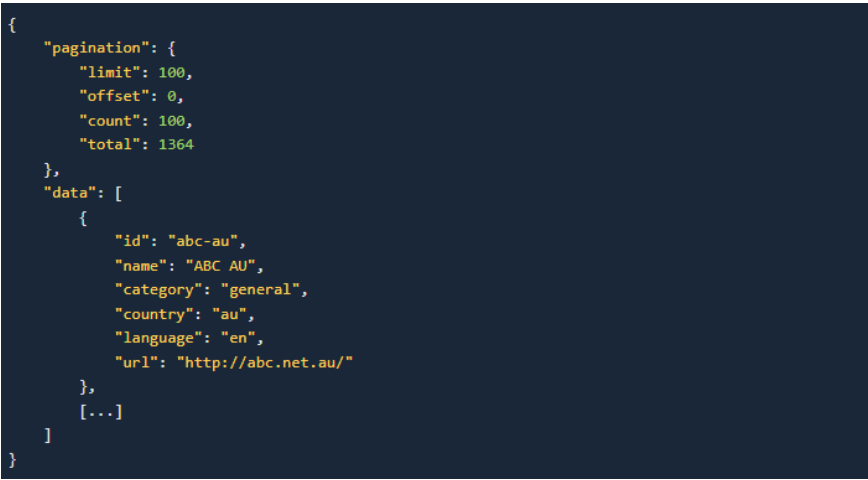
使用 mediastack 的“sources endpoint”以及一系列搜索和過濾參數,您可以搜索 mediastack API 支持的所有新聞來源。API 返回所有可用的源元數據,包括定義實時或歷史新聞源所需的 ID。
下面是一個示例 API 請求:
https://api.mediastack.com/v1/sources ?access_key = YOUR_ACCESS_KEY & 搜索 = abc
下面是一個示例 API 響應:

首先,在此處獲取您的 API 憑證 并設置您的訂閱計劃:

您可以通過控制面板監控您的使用情況。
接下來,要檢查一切是否正常工作,只需在您最喜歡的 Web 瀏覽器中運行此 URL:
http://api.mediastack.com/v1/news?access_key=YOUR_ACCESS_KEY
您將在瀏覽器中收到以下 API 響應:

如果您的 API 請求成功,mediastack API 將返回 HTTP 狀態 200 以及 JSON 結果。這個結果包含一個分頁對象和一個數據對象,數據對象中存儲了一條或多條新聞文章。
以下是使用 Postman 進行測試時將獲得的輸出:

如果這是您第一次使用 React.js,請在命令提示符下運行以下命令以安裝 create-react-app:
| 1 | npm i create-react-app |
接下來,使用 create-react-app 創建一個新項目。切換到您的首選目錄并在您的終端上運行此命令。在這里,我將項目命名為 reactjs-apilayer2:
| 1 | npx create-react-app reactjs-apilayer2 |
上面的命令將生成你需要的腳手架,讓你的 React 應用程序盡快運行。
接下來,使用以下命令運行應用程序:
| 1 | npm start |
這會自動在你的瀏覽器上打開 http://localhost:3000,其中包含默認的 create-react-app 主頁:

在 index.html [1] 文件中添加指向引導程序 CDN 的鏈接,該文件可以在 public 文件夾中找到:
| 1 2 3 4 5 6 7 | <head> <link rel=”stylesheet” href=”https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css” integrity=”sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO” crossorigin=”anonymous”> </head> |
要使用 mediastack API,請將 src\App.js [2] 文件中的代碼修改為:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | import React, {Component} from ‘react’; import Newss from ‘./components/newss’; class App extends Component { render() { return ( <Newss newss={this.state.newss} /> ) } state = { newss: [] }; componentDidMount() { fetch(“http://api.mediastack.com/v1/news? access_key=YOUR_ACCESS_KEY&languages=en”) .then(res => res.json()) .then((res) => { this.setState({ newss: res.data }) }) .catch(console.log) } } export default App |
上面的代碼有什么作用:
您將需要另一個 .js 文件或組件來將抓取的結果顯示為 Web 應用程序。
這是 src\components\newss.js [3] 中的代碼的樣子:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | import React from ‘react’ const Newss = ({ newss }) => { return ( <div> <center><h1>Latest News</h1></center> {newss.map((news) => ( <div class=”card”> <div class=”card-body”> <h5 class=”card-title”>{news.title}</h5> <h6 class=”card-subtitle mb-2 text-muted”>{news.author}</h6> <p class=”card-text”>{news.description}</p> </div> </div> ))} </div> ) }; export default Newss |
上面的代碼有什么作用:
最后,在命令提示符內(和工作目錄)運行此 npm start 命令:
| 1 | npm start |

此命令將打開您的瀏覽器以顯示您的實時新聞應用程序。 您也可以通過訪問 http://localhost:3000 直接訪問它。

簡潔而強大,對吧?
如您所見,mediastack REST API 提供了豐富的新聞數據和 API 功能,你可以使用它們連接到任何你正在使用的平臺或編程語言。
盡管Mediastack提供了免費的使用層級,但如果你需要更高級的功能,比如HTTPS加密、歷史數據、商業用途和技術支持,我們建議你升級你的訂閱計劃。你也可以聯系我們尋求定制解決方案。我們迫不及待地想看到你使用我們的REST API構建了什么!
今天就去免費注冊,開始將足智多謀的實時新聞數據集成到您的應用程序中!
News API 允許開發者以編程方式訪問和搜索來自數千個可靠來源的全球新聞數據。它基本上是從各種來源收集并匯總新聞數據,將其轉換為機器可讀格式,并以輕量級的JSON格式提供。
我們可以使用 News API 創建新聞應用程序或新聞聚合網站、實時新聞源、數據分析平臺、趨勢分析應用程序、博客上的 RSS 源等。
在本指南中,我們使用 mediastack News API 和 React 創建了一個簡單的新聞應用程序。
我們選擇 mediastack 是因為它是一個可靠的新聞 API,可以從數千個國際新聞出版商和博客(7500+ 個來源)收集實時數據。此外,API 支持 50 多個國家/地區和 13 種語言。Mediastack 還具有高度可擴展性。依托強大的apilayer云基礎設施,可以高效處理數千個 API 請求。它以易于使用的 JSON 格式提供新聞結果。
按照我們的教程,立即使用 mediastack 創建您自己的實時新聞應用程序!
可以使用各種 News API 提供程序,這些提供程序提供對來自全球新聞來源的數千篇新聞文章和博客的訪問。Mediastack 是 News API 的一個示例。
mediastack News API 提供完全免費的計劃(無需信用卡)。使用免費計劃,您每月可以獲得 500 次 API 調用并訪問所有新聞來源。如果您需要更強大的功能,例如更多次數的API調用(每月最多 250,000 次調用)、歷史數據、HTTPS 加密、商用和技術支持,您可以訂閱付費訂閱計劃。
BBC 提供信息聯合 API。該 API 使授權用戶能夠訪問 BBC 的特定內容,以便在他們的網站上進行聯合。
要使用 News API(例如 mediastack),您首先需要注冊、創建帳戶并獲取 API 密鑰。然后,您可以將 API 集成到您的應用程序或網站中,并開始發出 API 請求。您還可以按照我們在本文中提供的步驟創建實時新聞應用程序。
冪簡集成是國內領先的API集成管理平臺,專注于為開發者提供全面、高效、易用的API集成解決方案。冪簡API平臺可以通過以下兩種方式找到所需API:通過關鍵詞搜索API、或者從API Hub分類頁進入尋找。
[1] https://github.com/MuhammadAzizulHakim/apilayerBlog-repo/blob/main/Article15%20-%20mediastack%20%2B%20React.js/reactjs-apilayer2/public/index.html
[2] https://github.com/MuhammadAzizulHakim/apilayerBlog-repo/blob/main/Article15%20-%20mediastack%20%2B%20React.js/reactjs-apilayer2/src/App.js
[3] https://github.com/MuhammadAzizulHakim/apilayerBlog-repo/blob/main/Article15%20-%20mediastack%20%2B%20React.js/reactjs-apilayer2/src/components/newss.js
原文鏈接:https://blog.apilayer.com/how-to-make-live-news-apps-with-mediastack-api-and-react-js/