安全的關(guān)鍵.png)
Python + BaiduTransAPI :快速檢索千篇英文文獻(xiàn)(附源碼)
React 18 版本看起來(lái)是 2022 年的一個(gè)很好的版本。總的來(lái)說(shuō),這個(gè)版本功能豐富,易于使用,并且讓社區(qū)對(duì)開發(fā)過(guò)程有更大的影響力。讓我們深入了解并詳細(xì)探索所有新功能!
此選項(xiàng)是在 React 18 中引入的。React 中的并發(fā)意味著兩個(gè)任務(wù)可以同時(shí)進(jìn)行,并根據(jù)緊急程度確定優(yōu)先級(jí)。
過(guò)去,React 一次只能執(zhí)行一個(gè)任務(wù)。如果任務(wù)已啟動(dòng),則無(wú)法中斷它。那是阻塞渲染。創(chuàng)建 concurrent 模式是為了解決這個(gè)問(wèn)題,并使其能夠中斷和恢復(fù)任務(wù)。
在最新的React 18版本中,并發(fā)模式(concurrent mode)被并發(fā)特性(concurrent features)所取代。這些并發(fā)特性是并發(fā)渲染的基礎(chǔ)。通過(guò)這些特性,您可以將某些狀態(tài)設(shè)置為非緊急狀態(tài),從而提升應(yīng)用的性能。因此,應(yīng)用會(huì)運(yùn)行得更好,同時(shí)您的瀏覽器也能保持響應(yīng)狀態(tài)。
以前,批處理只能用于事件處理程序。現(xiàn)在,可以自動(dòng)批處理 Promise、超時(shí)和本機(jī)事件處理程序。自動(dòng)批處理將狀態(tài)更新分組到單個(gè)重新渲染中。因此,自動(dòng)批處理簡(jiǎn)化了應(yīng)用程序使用新數(shù)據(jù)的更新,并提高了應(yīng)用程序的性能。
這是一個(gè)新概念,它定義了對(duì)象在應(yīng)用程序中的行為方式。它們可以是緊急的,也可以是非緊急的。這意味著用戶期望或不期望立即更改。
例如,單擊按鈕時(shí),用戶希望在 UI(用戶界面)中立即響應(yīng)。同時(shí),頁(yè)面外觀的更改允許延遲操作。這是預(yù)期轉(zhuǎn)換的地方。
您可以使用過(guò)渡來(lái)告知應(yīng)用程序更新從何處開始、更新如何更改以及要顯示的結(jié)果。
值得注意的是,非緊急事件可能會(huì)被緊急事件打斷。例如,如果用戶點(diǎn)擊一個(gè)按鈕,React 將停止非緊急工作,只呈現(xiàn)最新的更新。
如果數(shù)據(jù)再次停止,過(guò)渡將提示 React 顯示當(dāng)前內(nèi)容,同時(shí)交付過(guò)渡內(nèi)容。
React 18引入了多項(xiàng)支持并發(fā)狀態(tài)的功能,這對(duì)于性能較弱的設(shè)備和網(wǎng)絡(luò)連接不佳的環(huán)境特別有用。在用戶等待內(nèi)容加載時(shí),Suspense API可以通知他們內(nèi)容正在加載中。Suspense API使開發(fā)者能夠創(chuàng)建具有更響應(yīng)式用戶界面且對(duì)瀏覽器資源需求更少的應(yīng)用。在最新版本中,Suspense與過(guò)渡效果結(jié)合使用效果最佳。
新的 client 方法顯示 React 何時(shí)從錯(cuò)誤中恢復(fù)。在服務(wù)器端,新的 API 簡(jiǎn)化了服務(wù)器上的 Suspense 進(jìn)程。renderToString 方法仍然有效,但不建議使用。
嚴(yán)格模式是僅限開發(fā)的檢查。它有助于解構(gòu)和重構(gòu)組件,并第二次恢復(fù)以前的狀態(tài)。嚴(yán)格模式具有以下優(yōu)勢(shì):
綜上所述,嚴(yán)格模式會(huì)顯示程序中的問(wèn)題,有助于簡(jiǎn)化開發(fā)過(guò)程。
截至 2023 年,Vue 3 版本是新的默認(rèn)版本。根據(jù)其創(chuàng)建者 Evan You 的說(shuō)法,Vue 3 更快、更小、易于維護(hù),并簡(jiǎn)化了目標(biāo)原生。與以前的框架版本相比,有以下更新。
API 的新方法允許您基于函數(shù)編寫組件。該方法受到 React Hooks 的啟發(fā),是 Vue 3 和 Vue 2.7 的內(nèi)置功能。組合函數(shù)將采用邏輯并在組件之間重用它。
與選項(xiàng) API 相比,這是另一種編寫組件狀態(tài)和邏輯的方法。借助組合式 API,您可以使用導(dǎo)入的函數(shù)。同時(shí),Options API 需要聲明 options。
Composition API改變了我們使用Vue的方式,它帶來(lái)了更高的靈活性和可擴(kuò)展性。然而,它仍然與Vue 2的語(yǔ)法和基于選項(xiàng)的API兼容。因此,如果你決定采用這種新方法,你的代碼仍然可以與舊項(xiàng)目兼容。
如果你決定在 Vue 2 項(xiàng)目中使用組合式 API,你可以將其用作插件。此外,您還可以查看組合式 API 庫(kù):VueUse、Vue Composable 和 VueHooks。
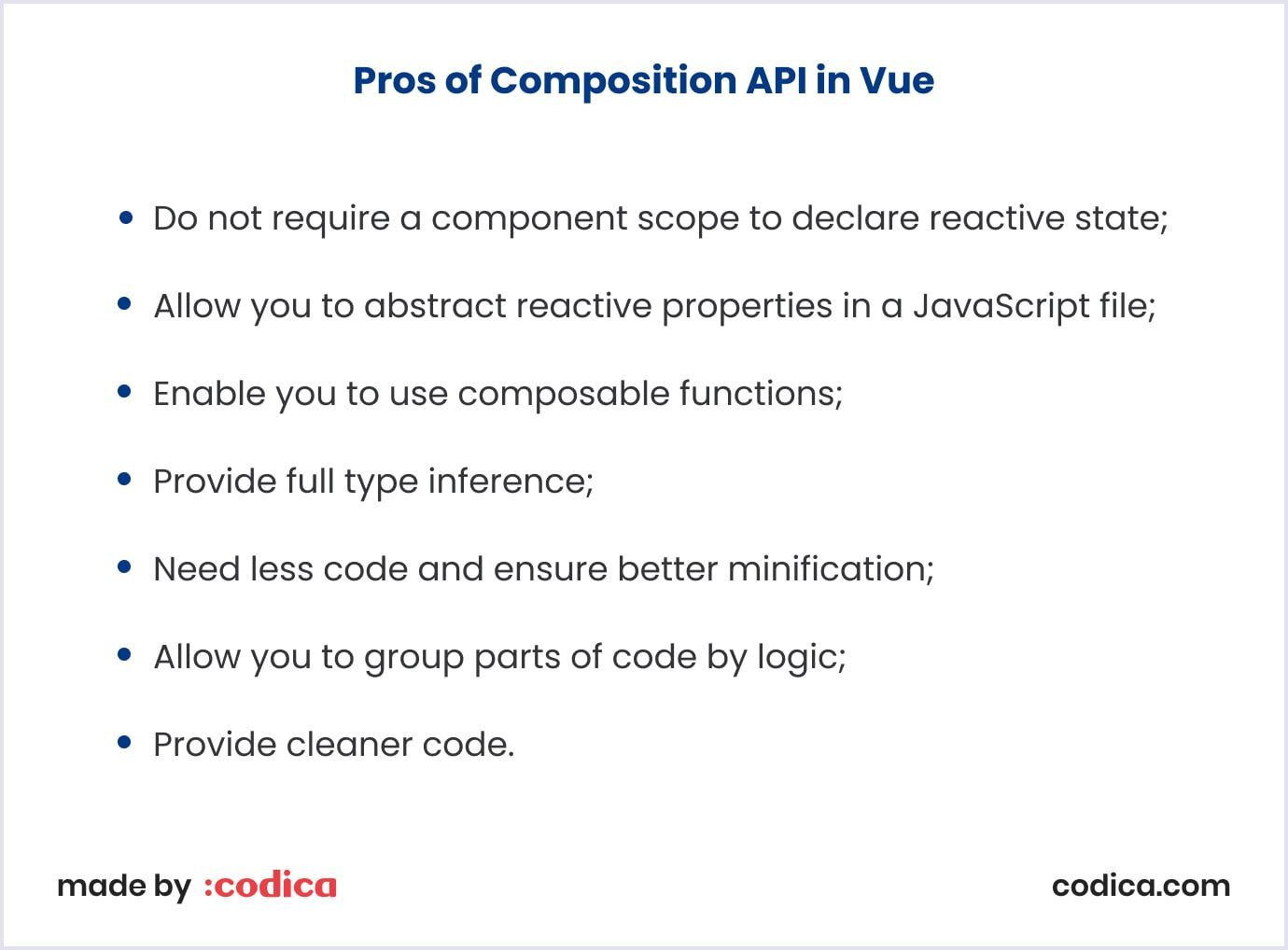
盡管組合式 API 改進(jìn)了開發(fā)過(guò)程,但作者聲明不會(huì)棄用選項(xiàng) API。這是因?yàn)樗?Vue 的一部分,開發(fā)人員很樂(lè)意使用它。下面,您可以看到組合式 API 的優(yōu)勢(shì)。

它是由 Evan You 創(chuàng)建的輕量級(jí)構(gòu)建工具鏈。Vite 為 Vue 3 官方構(gòu)建設(shè)置提供支持。該工具包含一個(gè)模塊捆綁器,它將捆綁您的項(xiàng)目。Vite取代了自2021年起進(jìn)入維護(hù)模式的Vue CLI(命令行界面)。因此,除非您依賴于特定的webpack功能,否則建議使用基于Vite的create-vue來(lái)啟動(dòng)項(xiàng)目。
遷移到 Vite 的主要原因是速度方面出色的開發(fā)人員體驗(yàn)。服務(wù)器會(huì)迅速啟動(dòng),因?yàn)?Vite 對(duì) JavaScript 模塊有原生瀏覽器支持。
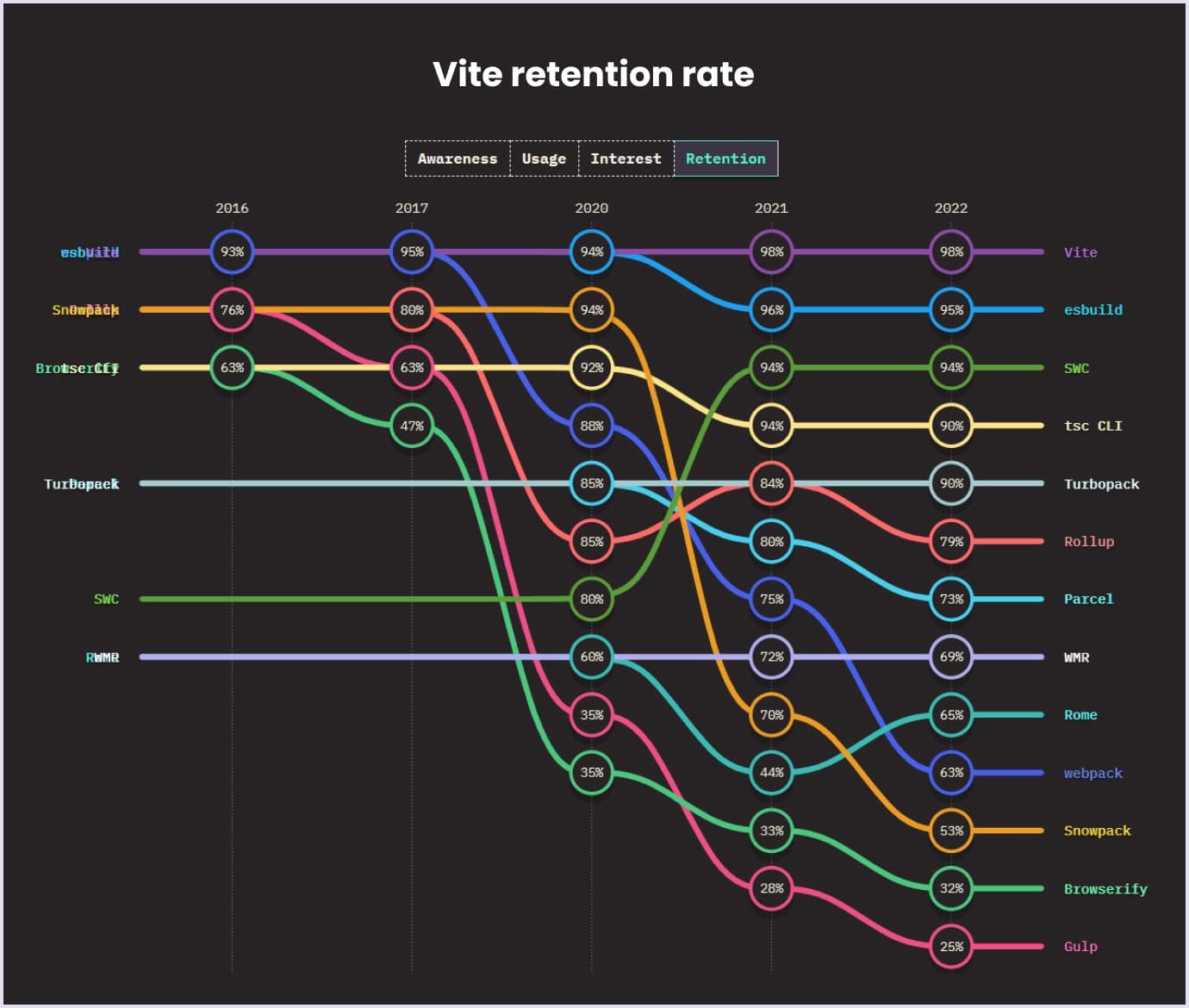
根據(jù) 2022 年 JavaScript 現(xiàn)狀,Vite 的留存率和利率最高。

Vue的狀態(tài)管理庫(kù)Pinia現(xiàn)在已被宣布為默認(rèn)選項(xiàng),但它仍然兼容Vue 2和Vue 3。這個(gè)庫(kù)允許您在組件和頁(yè)面之間聲明狀態(tài)。Pinia直觀且完全支持類型檢查。
Pinia 取代 Vuex 進(jìn)行狀態(tài)管理。您仍然可以使用 Vuex,但它處于維護(hù)模式。因此,它不會(huì)獲得新功能。建議將 Pinia 用于新的 Web 應(yīng)用程序。
Pinia 的優(yōu)勢(shì):
Vue 3 中的改進(jìn)還包括以下內(nèi)容:
讓我們深入研究其他方面以更好地了解 React 和 Vue 并詳細(xì)比較它們。
在為您的 Web 開發(fā)項(xiàng)目選擇合適的工具時(shí),請(qǐng)選擇已經(jīng)證明自己的成熟技術(shù)。
使用不成熟的工具時(shí),存在一定的風(fēng)險(xiǎn),例如:
至于所討論的技術(shù)的成熟度,它們大約是在同一時(shí)間創(chuàng)建的。ReactJS,即現(xiàn)在的 React,是由 Facebook(現(xiàn)在的 Meta)于 2013 年開發(fā)和發(fā)布的,而 Vue.js 于 2014 年 2 月發(fā)布。
正如你所看到的,Vue 和 React 都已經(jīng)使用了足夠長(zhǎng)的時(shí)間,成為成熟的工具。在此期間,他們的初始流程被移除,技術(shù)得到了顯著改進(jìn)。
如前所述,持續(xù)的增強(qiáng)使 React 和 Vue 成為用于構(gòu)建流行的 Web 產(chǎn)品(如 Instagram、Facebook、Gitlab 或 Trivago)的最佳 Javascript 框架。
那么,React 和 Vue 哪個(gè)技術(shù)更受歡迎呢?為了回答這個(gè)問(wèn)題,讓我們看看 2022 年 JS 狀況的最新調(diào)查結(jié)果。
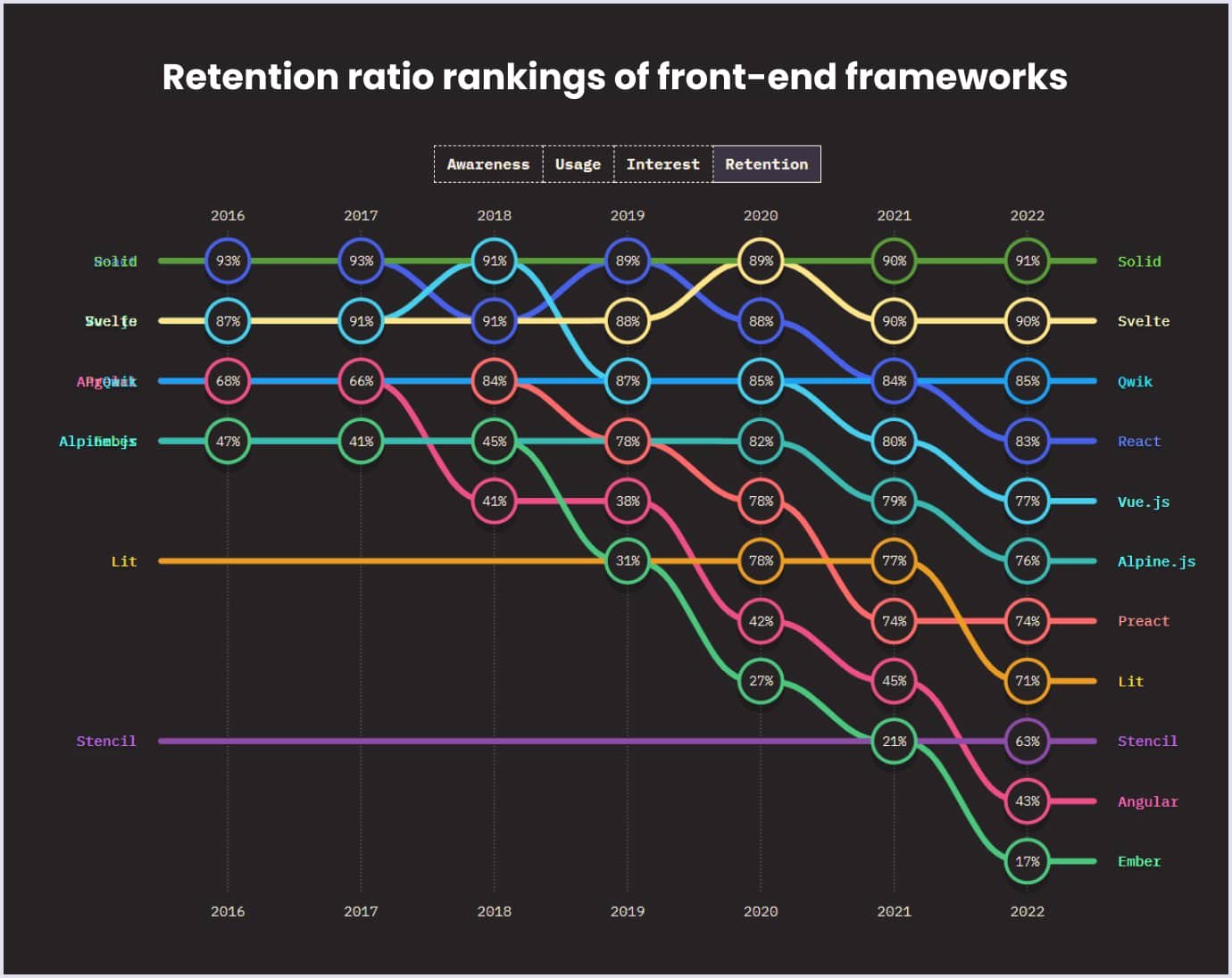
開發(fā)人員的保留率和興趣
在這里,我們可以看到 React 和 Vue 在 JS 框架中的留存率和興趣度方面并駕齊驅(qū)。

來(lái)源:2022 年 JS 現(xiàn)狀
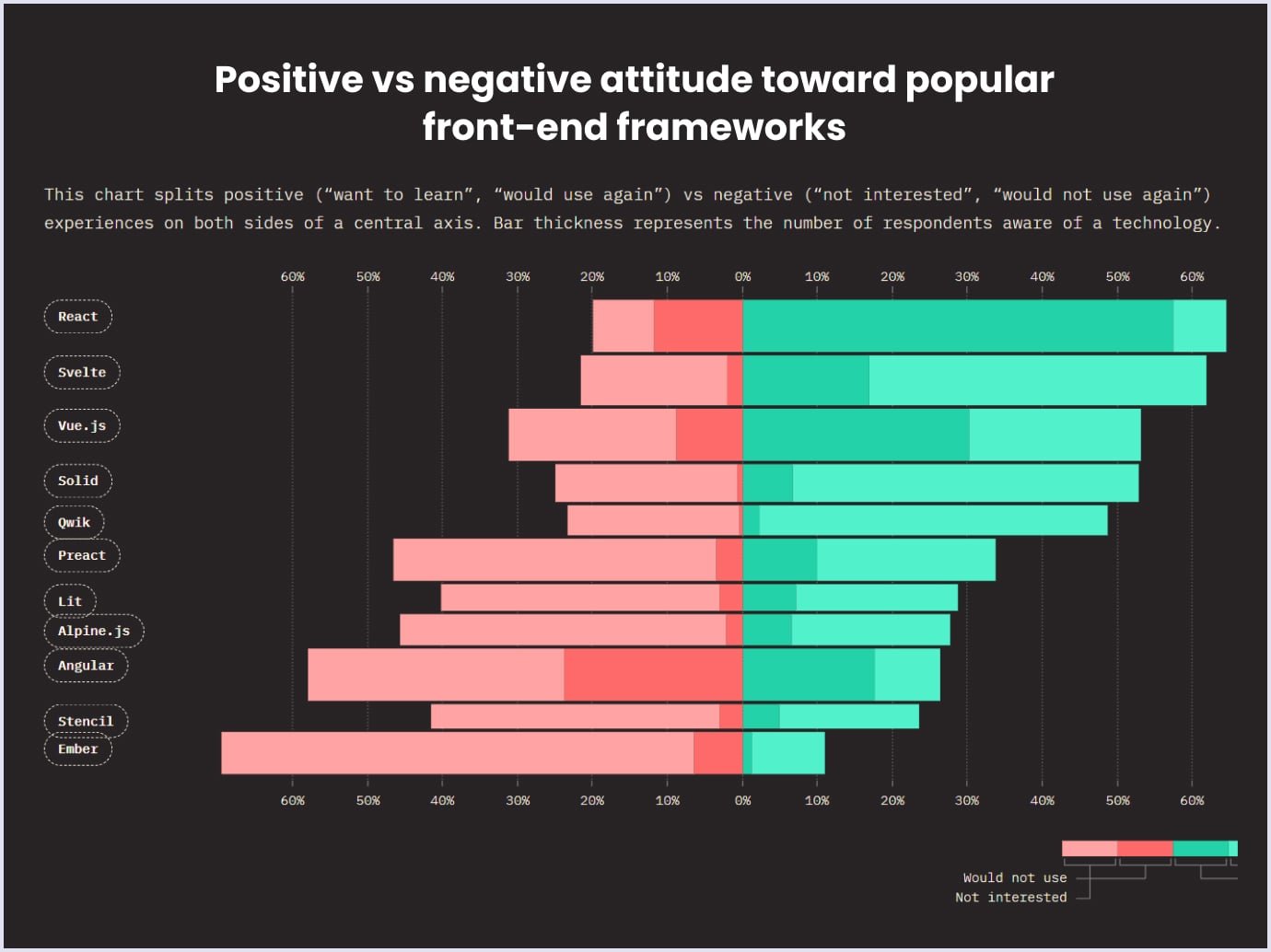
開發(fā)者對(duì) React 與 Vue 的態(tài)度
此外,開發(fā)者對(duì)使用這兩種技術(shù)都持積極態(tài)度。例如,57%的受訪者表示會(huì)再次使用React。至于Vue.js,有30%的開發(fā)者表示會(huì)再次使用它,而23%的開發(fā)者表示希望學(xué)習(xí)它。

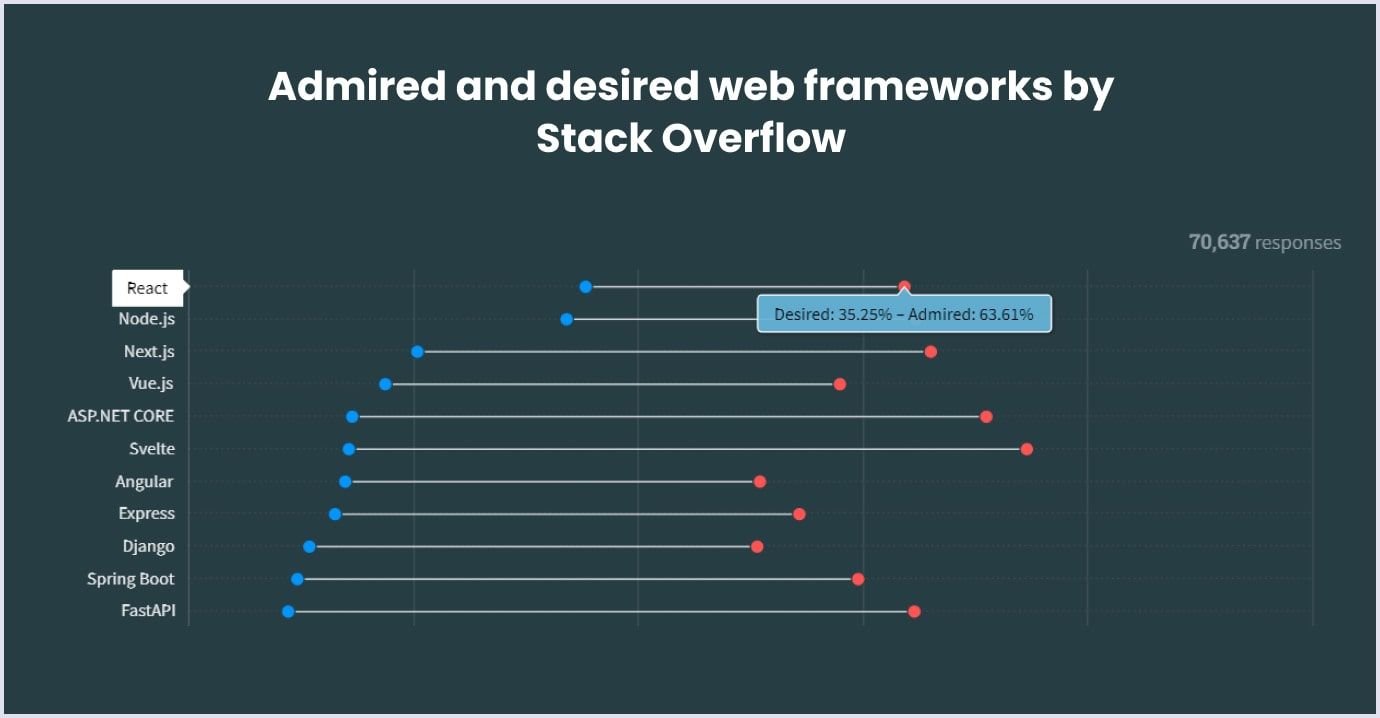
最受推崇和最理想的框架
2023 年 Stack Overflow 開發(fā)人員調(diào)查也是對(duì)流行技術(shù)有價(jià)值見解的可靠來(lái)源。
最近的調(diào)查結(jié)果顯示,React 和 Vue 在專業(yè)開發(fā)人員最欽佩的 Web 框架列表中排名第一和第四。

最常用的框架
但是,如果我們看一下最常用的 Web 框架的頂部,我們會(huì)得到一些不同的結(jié)果。React 排在第一位,而 Vue 則落后。

在 Stack Overflow 和 Github 上的受歡迎程度
說(shuō)明任何特定技術(shù)受歡迎程度的另一個(gè)因素是在專業(yè)論壇上提出的許多問(wèn)題。
因此,在 StackOverflow 上,#reactjs 中有超過(guò) 470,685 個(gè)問(wèn)題。此外,在撰寫文章時(shí),它在 Github 上擁有超過(guò) 215,929 顆星。
React社區(qū)的規(guī)模遠(yuǎn)大于Vue.js社區(qū)。然而,主要問(wèn)題在于React的碎片化特性。因此,對(duì)于常見問(wèn)題的反饋獲取相對(duì)復(fù)雜。
另一方面,Vue 是一個(gè)輕量級(jí)的漸進(jìn)式框架,可讓您輕松快速地開發(fā) Web 應(yīng)用程序。對(duì)于新開發(fā)人員來(lái)說(shuō),Vue.js也更容易學(xué)習(xí),因?yàn)樗ㄙM(fèi)的時(shí)間更少,學(xué)習(xí)曲線也低得多。
說(shuō)到Vue.js受歡迎程度,#vue.js 年內(nèi) StackOverflow 上大約有 106,251 個(gè)問(wèn)題,Github 上有超過(guò) 205,884 個(gè)星星。
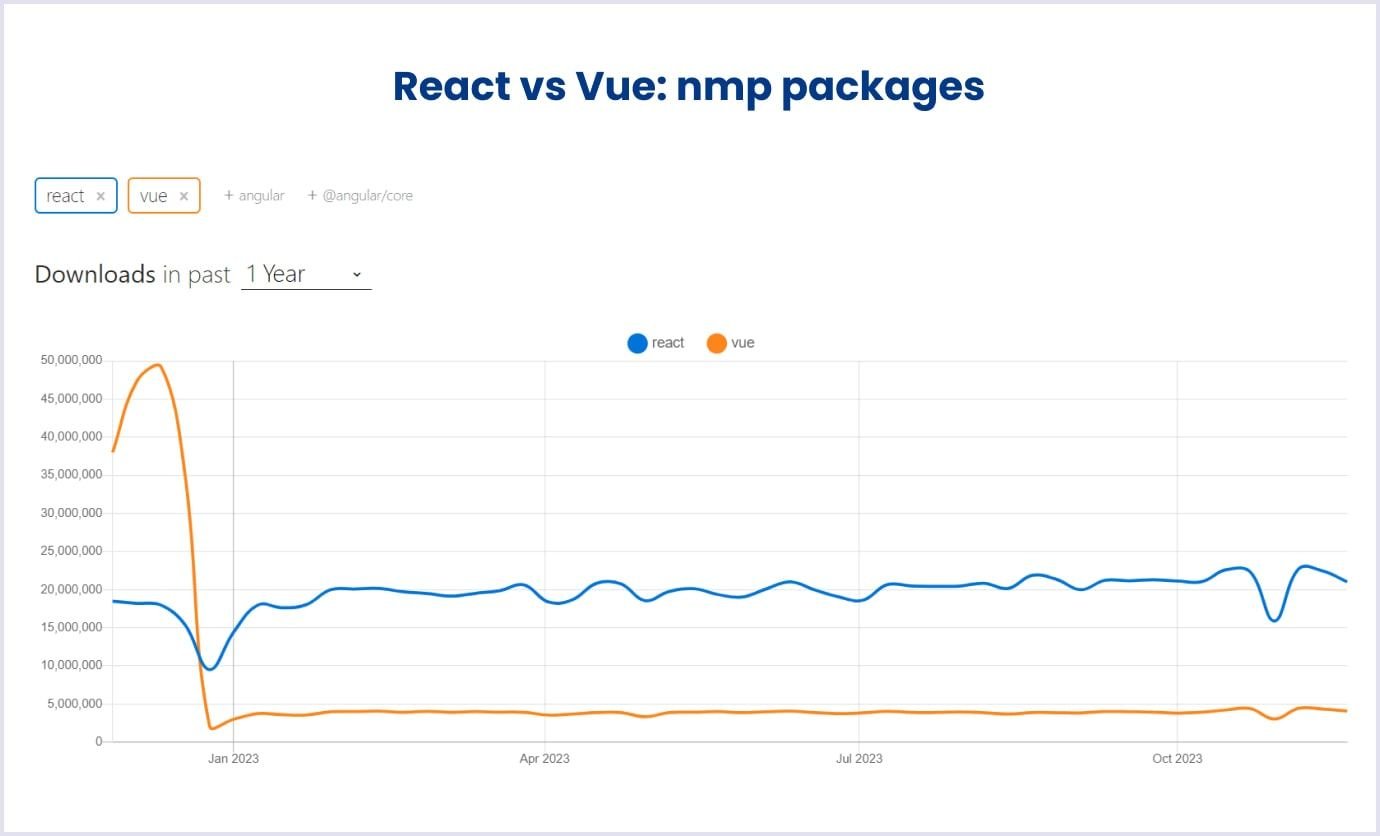
最后,比較 Vue.js 和 React 的最后一個(gè)標(biāo)準(zhǔn)是包下載的數(shù)量。
下面,您可以看到 npm trends 提供的 npm 包下載計(jì)數(shù)隨時(shí)間變化的統(tǒng)計(jì)數(shù)據(jù):

在開發(fā)開始時(shí),您需要選擇要采用的 JavaScript 框架/庫(kù)。任何網(wǎng)站或 Web 應(yīng)用程序都可以使用 Vue 和 React 創(chuàng)建。問(wèn)題是開發(fā)速度和成本。
開發(fā)速度
我們的經(jīng)驗(yàn)表明,Vue.js和React的開發(fā)速度相似。關(guān)鍵在于有許多額外的庫(kù)、框架和包可以幫助您快速構(gòu)建應(yīng)用程序。一切都取決于開發(fā)者的編碼經(jīng)驗(yàn)和技能,這些經(jīng)驗(yàn)和技能會(huì)讓他們?cè)谶x擇React還是Vue時(shí)有所傾向。但實(shí)際上,對(duì)于類似任務(wù)的時(shí)間估計(jì)通常是相等的。
成本
成本取決于許多因素,例如開發(fā)人員經(jīng)驗(yàn)、資歷級(jí)別、位置等。所以,它可能會(huì)有很大差異。為了記住一些數(shù)字,我們將 Codementor 平臺(tái)的 VueJS 與 React 的平均成本相加。
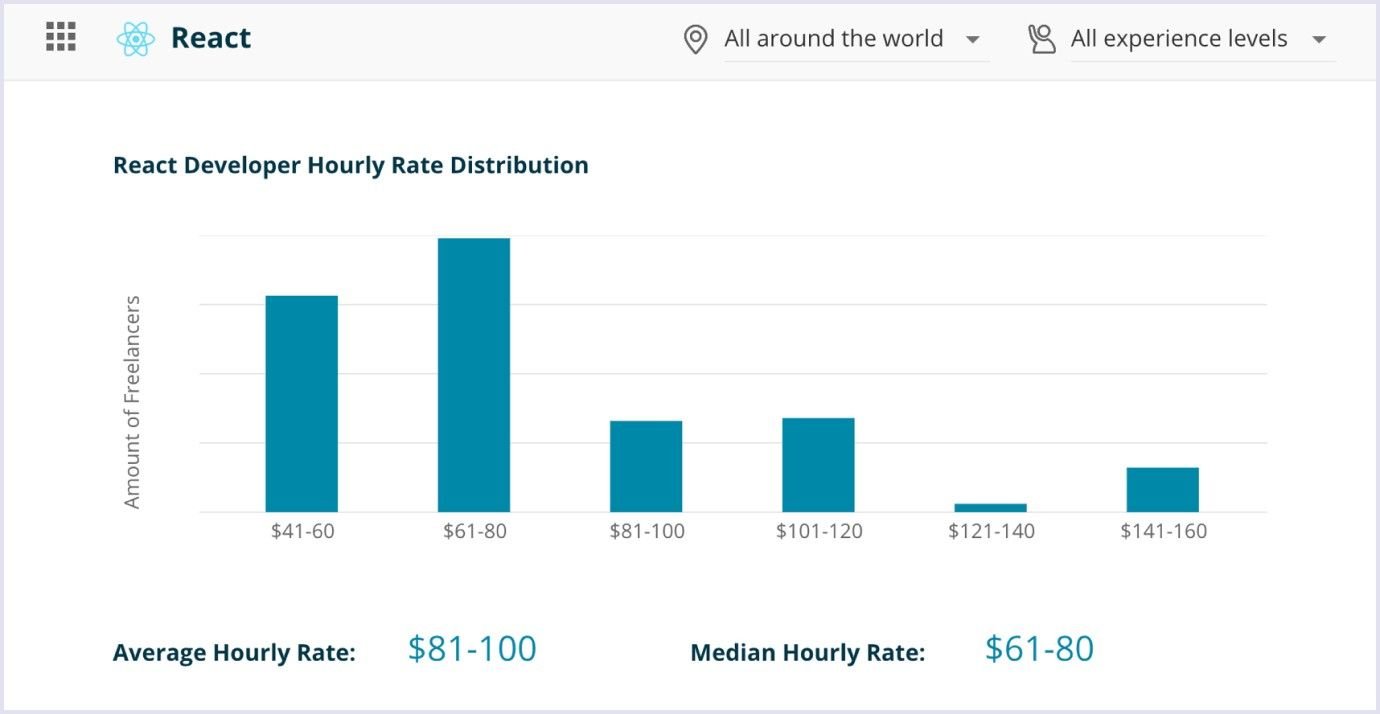
React 開發(fā)人員的平均費(fèi)率:

來(lái)源: codementor.io
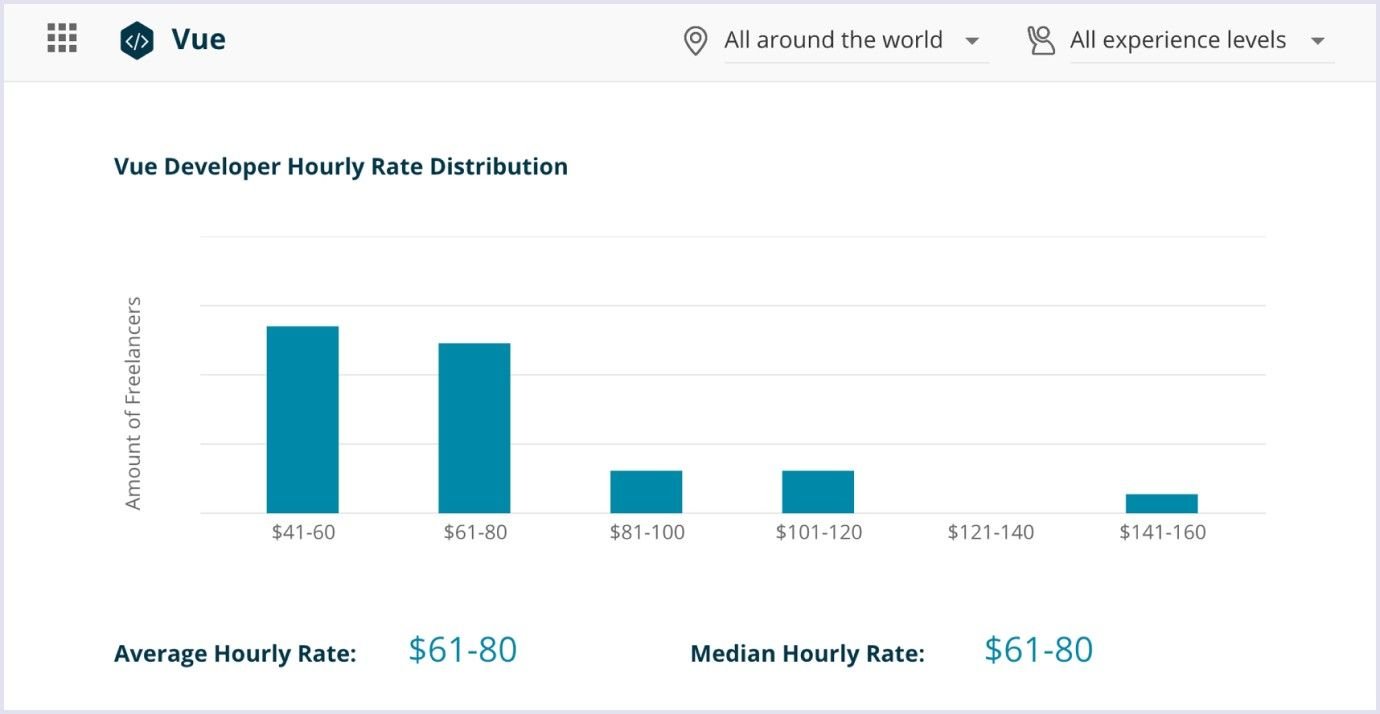
Vue 開發(fā)者的平均費(fèi)率:

來(lái)源: codementor.io
因此,React 開發(fā)者的費(fèi)率略高于 Vue 開發(fā)者的費(fèi)率,這影響了項(xiàng)目成本。
反應(yīng)
對(duì)于 React,開發(fā)人員使用一個(gè)名為 Create React App 的官方工具。它可以幫助開發(fā)人員加速用戶界面開發(fā)、添加腳本和安裝必要的依賴項(xiàng)等工作。
在Create React App(CRA)發(fā)布之前,每當(dāng)開發(fā)者開始一個(gè)新的Web應(yīng)用程序項(xiàng)目時(shí),他們不得不從以前的應(yīng)用程序中復(fù)制Webpack配置文件和其他.rc文件,或者手動(dòng)配置所有內(nèi)容。如果不使用Create React App,你就得把一個(gè)項(xiàng)目中的相同配置復(fù)制到另一個(gè)項(xiàng)目中。這雖然不會(huì)花費(fèi)太多時(shí)間,但實(shí)際上非常繁瑣。
Create React App 提供了一個(gè) CLI 接口,用于構(gòu)建具有基本結(jié)構(gòu)的應(yīng)用程序。它會(huì)安裝所有必要的依賴項(xiàng),并將腳本添加到package.json以運(yùn)行、測(cè)試和構(gòu)建應(yīng)用程序。
事實(shí)上,React 獲得了對(duì)主要 IDE 的大量支持。
Vue
舊版本的 Vue.js 框架建議使用 Vue-CLI,這是一個(gè)用于快速創(chuàng)建項(xiàng)目的工具。此類項(xiàng)目具有現(xiàn)成的結(jié)構(gòu)、已安裝的配置以及許多基本文件。
今天,建議使用基于 Vite 的 create-vue,而不是基于 webpack 的 Vue-CLI。Vite 支持 Vue-CLI 的優(yōu)勢(shì),并提供更好的開發(fā)速度。使用 create-vue 腳手架工具初始化 Vite。
Vite 現(xiàn)在是新的默認(rèn)版本。所以,Vue-CLI 可以保留給舊的應(yīng)用,但如果你構(gòu)建新的 Vue 應(yīng)用,你需要使用 Vite。
反應(yīng)
由于 React 以 UI 為中心,因此最初,你會(huì)在構(gòu)建 UI 組件時(shí)獲得幫助。React 的類似 XML 的語(yǔ)法允許創(chuàng)建帶有包含視圖說(shuō)明的 UI 組件。
但是,React 不為你提供狀態(tài)管理。當(dāng)你處理 React 時(shí),你可以開箱即用地使用 Context API。這有助于您管理狀態(tài)。但請(qǐng)記住,此方法最適合小型應(yīng)用程序。
對(duì)于更復(fù)雜Web應(yīng)用的狀態(tài)管理,React提供了大量的第三方庫(kù)供開發(fā)者選用。其中最受歡迎的庫(kù)包括Redux、MobX、Recoil和Zustand。Redux被廣泛認(rèn)為是最佳的選擇,它基于Flux架構(gòu)模式構(gòu)建。經(jīng)驗(yàn)豐富的開發(fā)者會(huì)根據(jù)項(xiàng)目的具體需求來(lái)評(píng)估這些庫(kù),并選擇最適合的那一個(gè)。
而且,說(shuō)到 React 路由器,它不是官方包,也是第三方包。
Vue
作為一個(gè)動(dòng)態(tài)框架,Vue.js 允許簡(jiǎn)單地使用其最基本的工具來(lái)創(chuàng)建應(yīng)用程序。但是,如有必要,它還提供您可能需要的絕大多數(shù)功能:
綜上所述,Vue 比 React 更直觀,無(wú)論是小型還是大型應(yīng)用程序。
反應(yīng)
作為移動(dòng)應(yīng)用程序開發(fā)的工具,React 以 React Native 的形式出現(xiàn)。它是一個(gè)使用 JavaScript 創(chuàng)建跨平臺(tái) iOS 和 Android 應(yīng)用程序的框架。React Native 出現(xiàn)在 2015 年初,基于 React。該框架不使用 WebView 和 HTML 技術(shù),但原生組件在 JS 中具有綁定,并包裝在 React 中。
實(shí)際上,iOS 對(duì) React Native 的支持比 Android 更好,但 Android 支持的動(dòng)態(tài)相當(dāng)有希望。因此,開發(fā)人員使用該框架來(lái)提供高質(zhì)量的跨平臺(tái)應(yīng)用程序開發(fā)服務(wù)。
此外,React 的用例之一是 PWA 開發(fā)服務(wù)。自 2015 年以來(lái),漸進(jìn)式 Web 應(yīng)用程序 (PWA) 已廣為人知。這些應(yīng)用程序是在 Web 技術(shù)(CSS、HTML 和 JavaScript)的幫助下構(gòu)建的,但其性能與本機(jī)移動(dòng)應(yīng)用程序類似。
這種方法被全球頂尖的企業(yè)廣泛采用,包括阿里巴巴、推特等,以向用戶提供移動(dòng)體驗(yàn)。就我們的實(shí)踐而言,我們已經(jīng)成功地為多個(gè)領(lǐng)域交付了多個(gè)漸進(jìn)式網(wǎng)頁(yè)應(yīng)用,包括保險(xiǎn)、招聘、電子商務(wù)平臺(tái)開發(fā)等。
以下是使用 React 和 Ruby on Rails 構(gòu)建的活動(dòng)預(yù)訂平臺(tái)的漸進(jìn)式 Web 應(yīng)用程序示例:

事實(shí)上,Codica 團(tuán)隊(duì)提供的許多產(chǎn)品都是 PWA。這不僅節(jié)省了最小可行產(chǎn)品開發(fā)服務(wù)的時(shí)間和成本,而且還提供了快速且針對(duì)搜索引擎優(yōu)化的解決方案。
Vue
另一方面,Vue.js 與 NativeScript (NS) 配對(duì),后者允許您使用 XML、CSS 和 JavaScript 構(gòu)建跨平臺(tái)應(yīng)用程序。NativeScript 解決了與上面提到的 React Native 相同的問(wèn)題,但它們有一些不同。
為了比較 Vue.js 與 React 的受歡迎程度和開發(fā)人員社區(qū)的使用情況,讓我們看一下 Google 趨勢(shì)圖表。它顯示過(guò)去 12 個(gè)月的數(shù)據(jù)。

來(lái)源:谷歌趨勢(shì)
總而言之,開發(fā)人員對(duì) React Native 表現(xiàn)出更高的興趣。這可以歸因于與 NativeScript 相比,它的性能更好。關(guān)于這一優(yōu)點(diǎn),我們還提供?React Native 應(yīng)用程序開發(fā)服務(wù),為用戶提供更好的移動(dòng)體驗(yàn)。
通常,當(dāng)你為一個(gè)組件提供一個(gè)文件時(shí),Vue.js 和 React 在開發(fā)中都實(shí)現(xiàn)了相同的組件方法。仍然有一些不同的方面值得探索。那么,讓我們來(lái)看看它們。
反應(yīng)
關(guān)于React,它顛覆了一些已經(jīng)確立的最佳實(shí)踐。幾十年來(lái),開發(fā)者們一直試圖將模板和嵌入的JavaScript邏輯分離開來(lái),但在JSX中,這兩者又被混合在一起了。這聽起來(lái)可能有些不可思議,但建議你聽聽Peter Hunt的演講“React: Rethinking Best Practices”(React:重新思考最佳實(shí)踐)。
他指出,模式和邏輯的分離只是一種技術(shù)分工,而不是一種責(zé)任。您必須創(chuàng)建組件而不是模板。組件是可重用、可集成的,并且便于進(jìn)行單元測(cè)試。雖然該視頻是 10 年前上傳的,但其中強(qiáng)調(diào)的原則在今天仍然適用。
此外,您還可以將組件嵌套在其他組件中。因此,您將使用簡(jiǎn)單的構(gòu)建塊創(chuàng)建復(fù)雜的用戶界面。
JSX 是一個(gè)可選的預(yù)處理器,具有類似 HTML 的語(yǔ)法,然后編譯成 JavaScript。因此,有一些奇怪的地方。例如,您需要使用 className 而不是 class,因?yàn)楹笳呤?JavaScript 中的保留關(guān)鍵字。
此外,JSX 對(duì)于開發(fā)來(lái)說(shuō)是一個(gè)很大的優(yōu)勢(shì),因?yàn)槟銜?huì)把所有東西都放在同一個(gè)地方,而且編譯階段的自動(dòng)完成和檢查會(huì)更快地工作。當(dāng)你在 JSX 中犯錯(cuò)時(shí),React 不會(huì)編譯代碼并顯示出錯(cuò)的行號(hào)。
Vue
Vue框架提供了“單文件組件”(Single-File Components)的概念。這可以被視為在職責(zé)劃分方面的一種折衷方案:模板、腳本和樣式并不完全混合在同一個(gè)文件中,而是分布在三個(gè)不同的、有序的部分中。這意味著你可以獲得語(yǔ)法高亮、CSS支持,以及輕松使用如Jade或SCSS等預(yù)處理器的能力。
各種來(lái)源都指出 JSX 更容易調(diào)試,因?yàn)?Vue 不會(huì)在 HTML 中顯示語(yǔ)法錯(cuò)誤。事實(shí)并非如此,因?yàn)?Vue.js 將 HTML 轉(zhuǎn)換為 render 函數(shù);因此,錯(cuò)誤顯示沒(méi)有問(wèn)題。
組件結(jié)構(gòu)示例
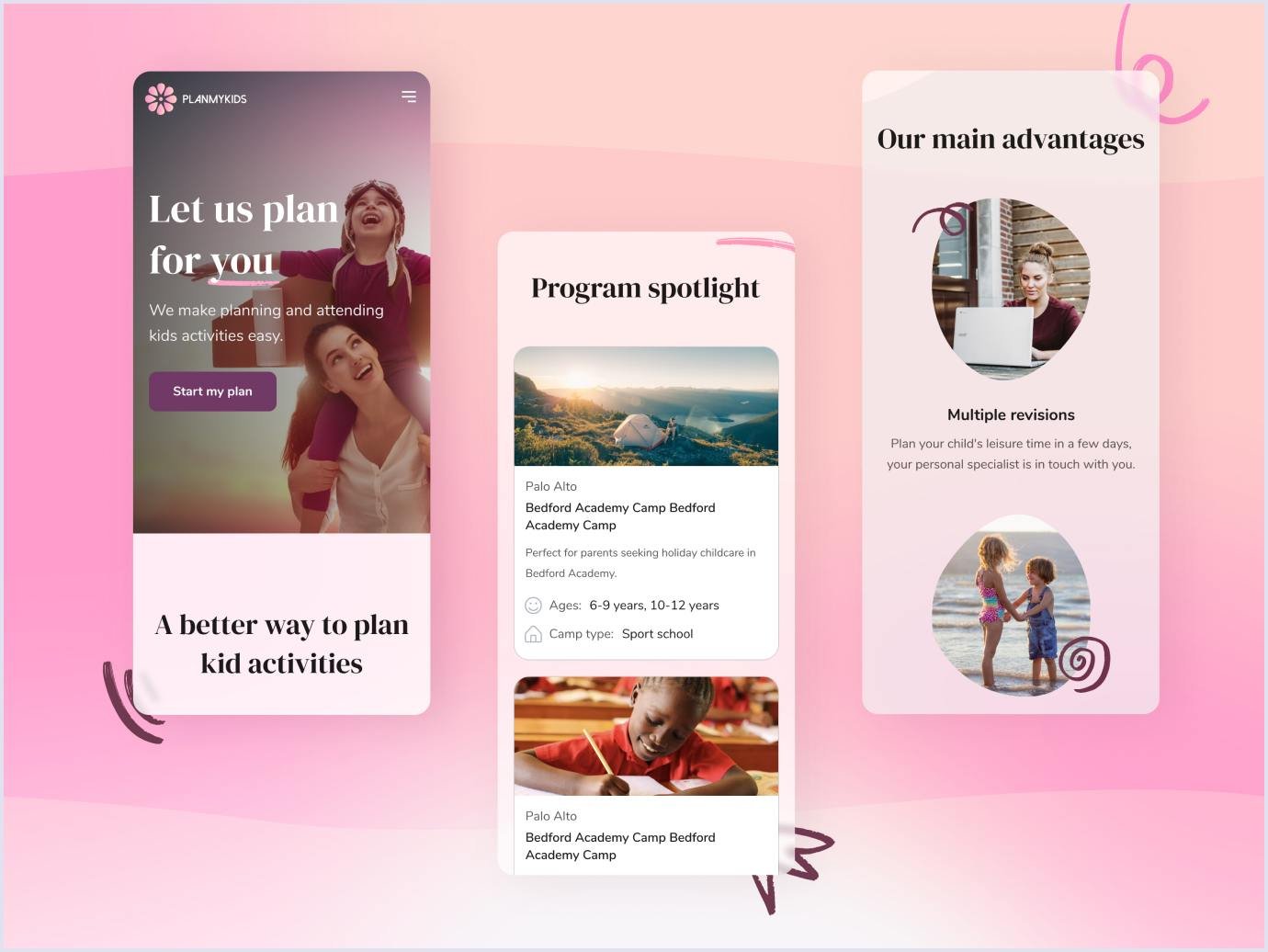
讓我們熟悉一下在 Vue JS 與 React JS 中為待辦事項(xiàng)列表應(yīng)用程序創(chuàng)建的相同組件,看看 React JSX 和 Vue.js 模板之間的區(qū)別。
Vue 組件結(jié)構(gòu):

React 組件結(jié)構(gòu):

性能使開發(fā)人員能夠創(chuàng)建可提供最佳用戶體驗(yàn)的應(yīng)用程序。為了檢查 Vue JS 與 React,我們求助于一個(gè)很棒的 js-framework-benchmark,它有助于比較兩個(gè)框架的性能。
持續(xù)時(shí)間(以毫秒為單位)± 95% 置信區(qū)間。
| React 和 Vue 性能比較 | ||
| 名字 | ||
| 創(chuàng)建行加載頁(yè)面后創(chuàng)建 1000 行的持續(xù)時(shí)間 | 49,7 ± 0.5 | 46.0 ± 0.4 |
| 替換所有行更新表的所有 1000 行的持續(xù)時(shí)間(5 次預(yù)熱迭代) | 50.5 ± 0.5 | 47,3 ± 0.6 |
| 部分更新是時(shí)候更新具有 10k 行的表的每 10 行的文本(5 次預(yù)熱迭代)了 | 26.0 ± 0.5 | 25.0 ± 0 |
| 選擇行Duration (持續(xù)時(shí)間) ,用于響應(yīng)對(duì)行的單擊以響應(yīng)該行(具有 5 次預(yù)熱迭代) | 6.6 ± 0.2 | 4.6 ± 0.2 |
| 交換行在 1K 表上交換 2 行的時(shí)間(有 5 次預(yù)熱迭代) | 163.0 ± 1.3 | 26.0 ± 0.4 |
| 刪除行刪除行的持續(xù)時(shí)間(包含 5 次預(yù)熱迭代) | 21.5 ± 0.7 | 21.8 ± 0.6 |
| 創(chuàng)建多行創(chuàng)建 10,000 行的持續(xù)時(shí)間 | 640.1 ± 2.9 | 470.5 ± 2.1 |
| 將行追加到大型表在 10,000 行的表上添加 1000 行的持續(xù)時(shí)間 | 51,8 ± 0 | 47,9 ± 0.7 |
| 清除行清除填充了 10.000 行的表的持續(xù)時(shí)間 | 17.1 ± 0.3 | 16.4 ± 0.4 |
| 啟動(dòng)時(shí)間加載、解析和啟動(dòng)的時(shí)間 | 2,551.8 ± 0.0 | 2,101.7 ± 0.0 |
綜上所述,React 具有出色的性能,但 React 和 Vue 都非常接近。這與特別慢或特別快的開發(fā)工具(如 Inferno)相比。
一般來(lái)說(shuō),這兩種 Web 開發(fā)工具都有類似的方法來(lái)管理組件的狀態(tài),但在不變性和其他方面仍然存在一些差異。讓我們?cè)?Vue.js 與 React 中考慮所有這些。
創(chuàng)建 UI 很困難,因?yàn)闋顟B(tài)無(wú)處不在 — 數(shù)據(jù)會(huì)隨著時(shí)間的推移而變化,這會(huì)導(dǎo)致復(fù)雜性增加。當(dāng)應(yīng)用程序增長(zhǎng)并變得更加復(fù)雜時(shí),使用 state 的某些方法會(huì)有很大幫助。
狀態(tài)管理是如何運(yùn)作的呢?組件在某一特定時(shí)刻描述了用戶界面(UI)的狀態(tài)。當(dāng)數(shù)據(jù)發(fā)生變化時(shí),框架會(huì)重新繪制整個(gè)UI組件,以確保所顯示的數(shù)據(jù)始終是最新的。我們可以將這一理念稱為“將UI視為函數(shù)”。
換句話說(shuō),應(yīng)用的狀態(tài)完全存儲(chǔ)在統(tǒng)一存儲(chǔ)中的對(duì)象樹里。這種做法有助于調(diào)試應(yīng)用,同時(shí)也使得某些功能的實(shí)現(xiàn)變得更加容易。狀態(tài)被設(shè)置為只讀模式,只能通過(guò)動(dòng)作(actions)來(lái)改變,以避免競(jìng)態(tài)條件(這也對(duì)調(diào)試非常有用)。為了指明動(dòng)作如何轉(zhuǎn)換狀態(tài),創(chuàng)建了reducer(歸約器)。
由于其優(yōu)勢(shì),React 是我們項(xiàng)目用戶界面的最愛。它的靈活性和健壯性使我們能夠創(chuàng)建具有高性能和出色用戶體驗(yàn)的應(yīng)用程序。
當(dāng)我們開始著手打造域名銷售網(wǎng)站時(shí),我們急需一款工具來(lái)優(yōu)化并提升現(xiàn)有平臺(tái)的界面。因此,我們選擇了React。React能夠確保Web應(yīng)用具備出色的性能和SEO友好性。正是基于這些優(yōu)點(diǎn),我們決定采用這個(gè)庫(kù)來(lái)構(gòu)建市場(chǎng)平臺(tái)的前端部分。
因此,該平臺(tái)變得更快、性能更高。我們通過(guò)添加過(guò)濾器來(lái)改進(jìn)搜索,這些過(guò)濾器按行業(yè)顯示域名并將其分組為 rented、sold 和 deleted。
我們還實(shí)現(xiàn)了用于批量更改的工具欄。工具欄菜單允許用戶更改域名列表。因此,您只需一個(gè)彈出窗口即可對(duì)數(shù)千個(gè)域名進(jìn)行調(diào)整。
最近使用 React 構(gòu)建的另一個(gè)項(xiàng)目是一個(gè)房地產(chǎn) SaaS 應(yīng)用程序。該網(wǎng)站具有復(fù)雜的功能,包括 3D 游覽。它們向您展示了房產(chǎn)的全貌。
得益于 Jamstack 方法,包括 Gatsby 和 React 技術(shù),盡管它處理了大量數(shù)據(jù),但該解決方案仍能快速運(yùn)行。我們還通過(guò)應(yīng)用最佳開發(fā)實(shí)踐確保了前端和后端的出色用戶體驗(yàn)。
該平臺(tái)擁有連接房主、租戶和代理人的豐富功能。我們提供了一個(gè)方便的菜單,允許您添加有關(guān)房產(chǎn)關(guān)鍵方面的信息。如有必要,租戶或代理人可以通過(guò)直觀的表格與房主進(jìn)行溝通。
正如我們上面所討論的,React 和 Vue 具有共同和不同的特征。讓我們總結(jié)一下這兩種技術(shù)之間的關(guān)系。
反應(yīng)
如前所述,如果你需要構(gòu)建復(fù)雜的 Web 應(yīng)用程序,例如露營(yíng)者的在線市場(chǎng),那么可以選擇 React。它是創(chuàng)建用戶界面的絕佳工具,因此我們使用它來(lái)提供定制軟件和 SaaS 開發(fā)服務(wù)。
由于社區(qū)數(shù)量眾多,未來(lái)的維護(hù)和定制要容易得多。有大量的貢獻(xiàn)者和開發(fā)人員準(zhǔn)備構(gòu)建任何應(yīng)用程序。它們的總量大于 Vue 的總量。
選擇 React 的另一個(gè)原因是大量的庫(kù)和工具可以簡(jiǎn)化和加速開發(fā)。當(dāng)現(xiàn)成的解決方案可用時(shí),無(wú)需從頭開始編寫函數(shù)。
Vue
另一方面,如果您對(duì)創(chuàng)建輕量級(jí)且易于修復(fù)的 Web 應(yīng)用程序感興趣,Vue.js 是一個(gè)不錯(cuò)的選擇。學(xué)習(xí)曲線較低。它允許新開發(fā)人員在短時(shí)間內(nèi)掌握框架并開始應(yīng)用程序開發(fā)。
Vue 社區(qū)比 React 小,但它正在以極快的速度增長(zhǎng)。在貢獻(xiàn)量之后,可用的工具和庫(kù)的數(shù)量也會(huì)增加。
為了總結(jié)所有的優(yōu)缺點(diǎn),讓我們看一下 Vue 與 React 的比較表。
| React 和 Vue:總結(jié) | ||
| 標(biāo)準(zhǔn) | ||
| 成熟 | 由 Facebook 于 2013 年開發(fā),在 Github 上有 215,929 顆星 | 由 Evan You 于 2014 年開發(fā),在 Github 上 205,884 顆星 |
| 社區(qū) | StackOverflow 上有 470,685 個(gè)問(wèn)題,大約 6,000 個(gè) npm 包 | StackOverflow 上有 106,251 個(gè)問(wèn)題,大約 6000 個(gè) npm 包 |
| 工具 | 官方 CLI 創(chuàng)建 React 應(yīng)用 | Vite 和 Vue-CLI |
| 靈活性 | 對(duì)于 React 狀態(tài)管理,你可以對(duì)小型應(yīng)用程序使用 Context API。對(duì)于更復(fù)雜的應(yīng)用程序,您可以使用第三方庫(kù),例如 Redux、MobX、Recoil 和 Zustand | 對(duì)于 Vue 狀態(tài)管理,你可以使用 Pinia。它是取代 Vuex 的新標(biāo)準(zhǔn) |
| 移動(dòng)開發(fā) | React Native 的 React Native 中。它包括 WebView,它是現(xiàn)代且支持良好的。原生組件在 JS 中具有綁定,并包裝在 React 中 | NativeScript 的 NativeScript 中。它的語(yǔ)法對(duì)于 Web 開發(fā)人員使用 HTML/CSS/JavaScript 更容易理解。它使用 Angular 路由器,因此它具有框架功能并可直接訪問(wèn)本機(jī)平臺(tái) API |
| 性能 | 高性能 | 高性能 |
| 狀態(tài)管理 | 適用于小型應(yīng)用的上下文 API,以及用于大型應(yīng)用的 Redux、MobX、Recoil 和 Zustand 庫(kù) | Pinia 或 Vuex |
| 開發(fā)速度和成本 | 提高了最新版本的開發(fā)速度。費(fèi)用取決于任務(wù) | 提高了最新版本的開發(fā)速度。費(fèi)用取決于任務(wù) |
正如我們所看到的,Vue 和 React 都有強(qiáng)大的工具和功能可以幫助我們進(jìn)行 Web 開發(fā)。但是,在選擇要采用的內(nèi)容時(shí),您需要牢記表格中顯示的差異以做出正確的選擇。
這兩種 Web 開發(fā)工具都可以實(shí)現(xiàn)以滿足任何需求和要求。您可以在它們的幫助下構(gòu)建 Web 應(yīng)用程序、單頁(yè)應(yīng)用程序和用戶界面組件。
雖然你可以在一個(gè)應(yīng)用程序中包含 React 和 Vue 組件,但在某些情況下,這些技術(shù)中的一種是可取的。
以下是考慮選擇 React 或 Vue.js 的不同因素的比較表:
| 選擇 React 與 Vue 作為您的數(shù)字解決方案 | ||
| 選擇您是否: | ||
| 選擇靈活性 |  |  |
| 構(gòu)建大型生態(tài)系統(tǒng) |  | |
| 更喜歡 JS 和 all-is-javascript 方法 |  | |
| 想要?jiǎng)?chuàng)建干凈的代碼 |  |  |
| 想要最簡(jiǎn)單的學(xué)習(xí)曲線 |  | |
| 想要最輕量級(jí)的框架 |  | |
| 希望在一個(gè)文件中進(jìn)行責(zé)任劃分 |  | |
| 開發(fā)一個(gè)趨于增長(zhǎng)的應(yīng)用程序 |  |  |
| 想要訪問(wèn)更大的開發(fā)人員社區(qū) |  | |
| 與設(shè)計(jì)人員合作,需要純 HTML 文件 |  | |
綜上所述,Vue 和 React 都是創(chuàng)建復(fù)雜 Web 應(yīng)用程序的強(qiáng)大工具。他們?cè)诎l(fā)展方面已經(jīng)走了很長(zhǎng)一段路。這兩種技術(shù)的新版本都有改進(jìn),可以幫助開發(fā)人員完成工作并改善用戶體驗(yàn)。
在Codica,我們非常熱衷于React和Vue.js技術(shù),并借助它們構(gòu)建了許多定制化的解決方案,例如為烘焙行業(yè)打造的SaaS平臺(tái)。此外,我們還利用這些技術(shù)為特定領(lǐng)域,如保險(xiǎn)軟件開發(fā),構(gòu)建解決方案。
原文來(lái)源:https://www.codica.com/blog/react-vs-vue/
安全的關(guān)鍵.png)
Python + BaiduTransAPI :快速檢索千篇英文文獻(xiàn)(附源碼)

掌握ChatGPT API集成的方便指南
安全的關(guān)鍵.png)
node.js + express + docker + mysql + jwt 實(shí)現(xiàn)用戶管理restful api
安全的關(guān)鍵.png)
nodejs + mongodb 編寫 restful 風(fēng)格博客 api
安全的關(guān)鍵.png)
表格插件wpDataTables-將 WordPress 表與 Google Sheets API 連接
安全的關(guān)鍵.png)
手把手教你用Python和Flask創(chuàng)建REST API
安全的關(guān)鍵.png)
使用 Django 和 Django REST 框架構(gòu)建 RESTful API:實(shí)現(xiàn) CRUD 操作
安全的關(guān)鍵.png)
ASP.NET Web API快速入門介紹

2024年在線市場(chǎng)平臺(tái)的11大最佳支付解決方案
對(duì)比大模型API的內(nèi)容創(chuàng)意新穎性、情感共鳴力、商業(yè)轉(zhuǎn)化潛力
一鍵對(duì)比試用API 限時(shí)免費(fèi)