
GitLabAPI上傳壓縮包的完整指南
在本節中,您將設置構建 GraphQL API 所需的所有部分。您將啟動一個 TypeScript 項目,預置一個 PostgreSQL 數據庫,在項目中初始化 Prisma,最后為您的數據庫設定種子。
在此過程中,您將設置端到端類型安全難題的一個重要部分:數據形狀的真實來源。
首先,在您的工作目錄中創建一個新文件夾,該文件夾將包含您想要的任何位置 GraphQL 服務器的代碼:
mkdir graphql-server # Example folder該項目將使用?npm(Node.js 的包管理器)來管理和安裝新包。導航到新文件夾并使用以下命令初始化 npm:
cd graphql-server
npm init -y在構建此 API 時,您將安裝各種有助于開發應用程序的軟件包。現在,請安裝以下開發包:
ts-node-dev:允許您在文件更改時執行 TypeScript 代碼并實時重新加載typescript:允許您為 JavaScript 應用程序提供類型的 TypeScript 包@types/node:Node.js的 TypeScript 類型定義npm i -D ts-node-dev typescript @types/node注意:這些依賴項作為開發依賴項安裝,因為它們僅在開發期間需要。它們都不是生產部署的一部分。
在項目中安裝 TypeScript 后,您現在可以使用命令行界面工具 (CLI) 初始化 TypeScript 配置文件:tsc
npx tsc --init上述命令將創建一個名為 at your project root 的新文件,并附帶一組用于如何編譯和處理 TypeScript 代碼的默認配置。 對于本系列,您將保留默認設置。tsconfig.json
創建一個名為 的新文件夾,并在該文件夾中創建一個名為 的新文件 :srcindex.ts
mkdir srctouch src/index.ts這將是 TypeScript 代碼的入口點。在該文件中,添加一個簡單的 :console.log
// src/index.ts為了運行您的代碼,您將使用 ,它將編譯和運行 TypeScript 代碼并監視文件更改。 當應用程序中的文件發生更改時,它將重新編譯并重新運行您的代碼。ts-node-dev
在 的 部分中,添加一個名為 的新腳本,該腳本用于運行您的入口文件:package.json"scripts""dev"ts-node-dev
// package.json您現在可以使用以下命令運行代碼:
npm run dev
您將設置的下一個部分是數據庫。您將為此應用程序使用 PostgreSQL 數據庫。托管和使用 a 的方式有很多種 PostgreSQL 數據庫,但是,最簡單的方法之一是使用?Railway?部署數據庫。
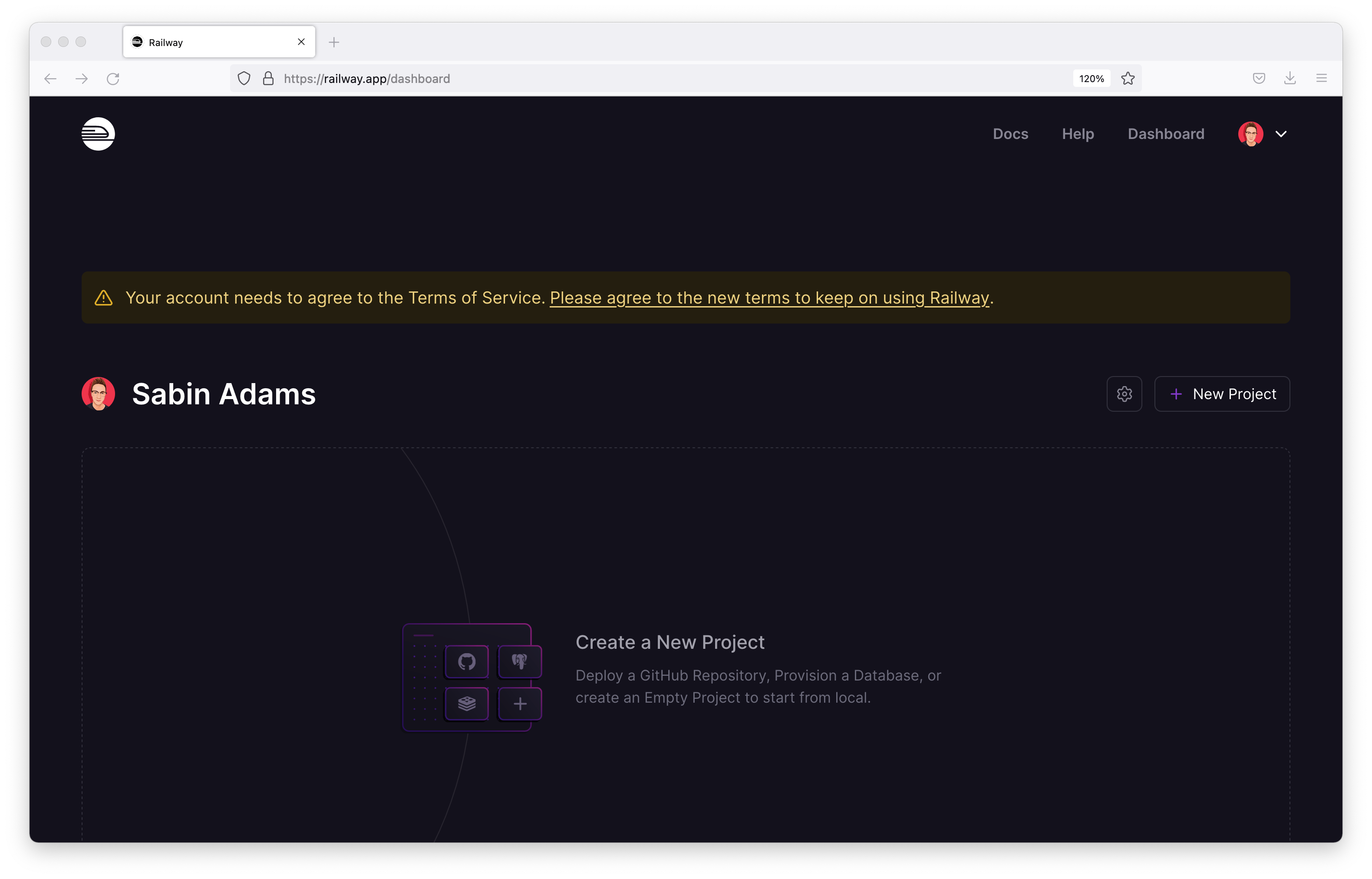
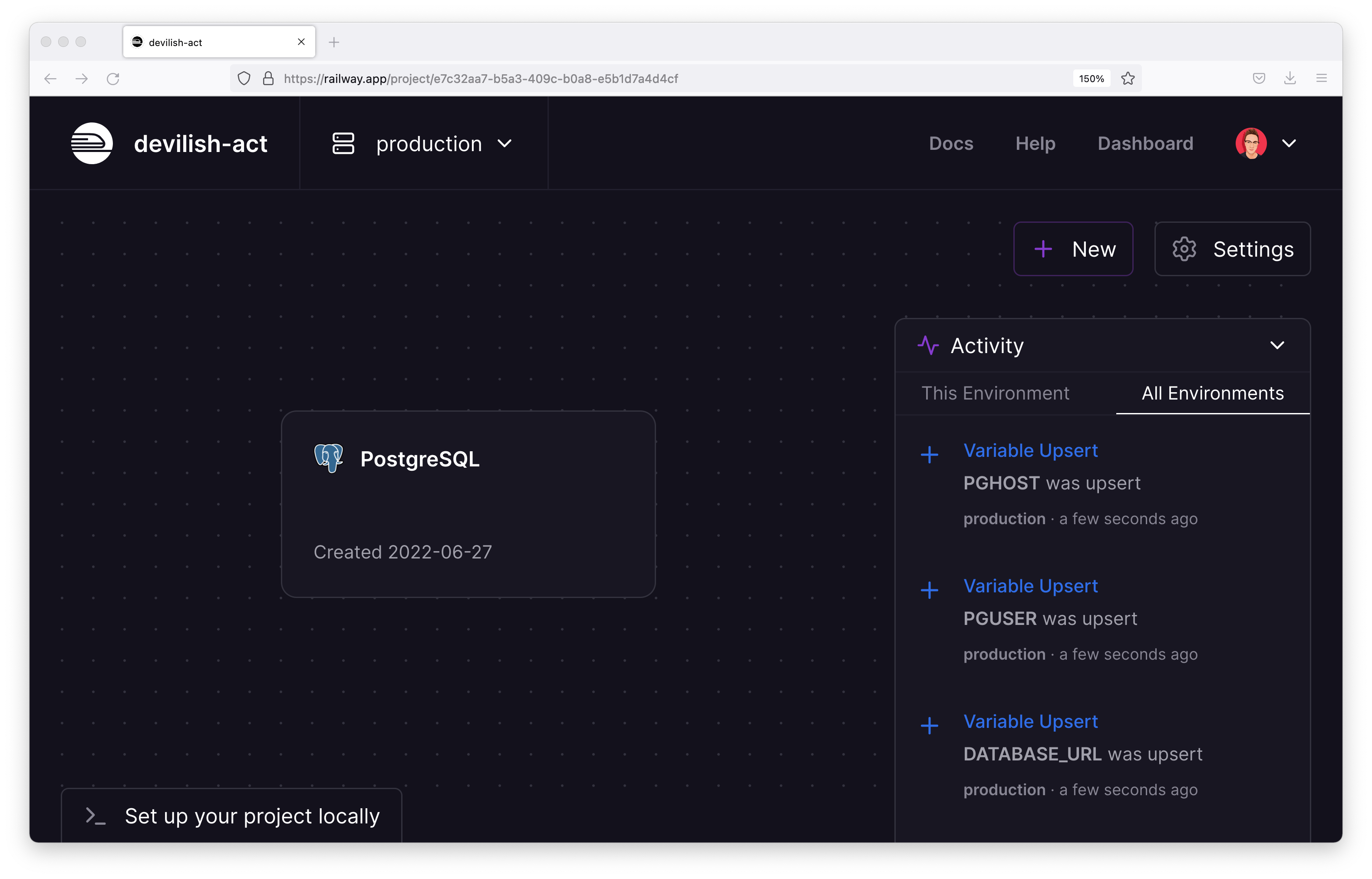
創建帳戶并登錄后,您應該會看到如下頁面:

打 新建項目 按鈕,或只需單擊 創建新項目 區域。
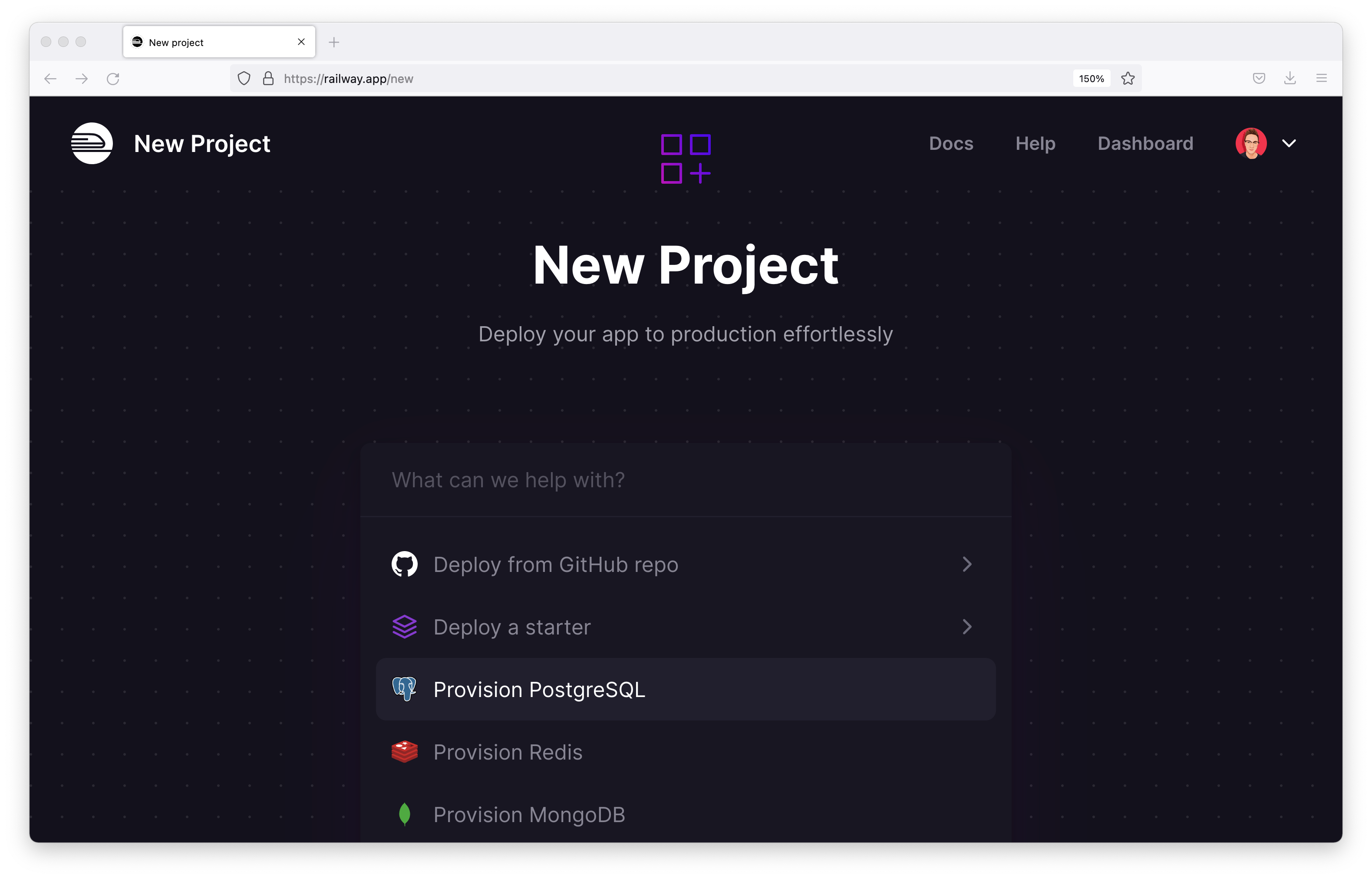
您將看到一個搜索框和一些常用選項。選擇 Provision PostgreSQL 選項。

上面選擇的選項將創建一個新的 PostgreSQL 數據庫并進行部署。服務器準備就緒后,您應該在屏幕上看到預置的數據庫。單擊 PostgreSQL 實例。

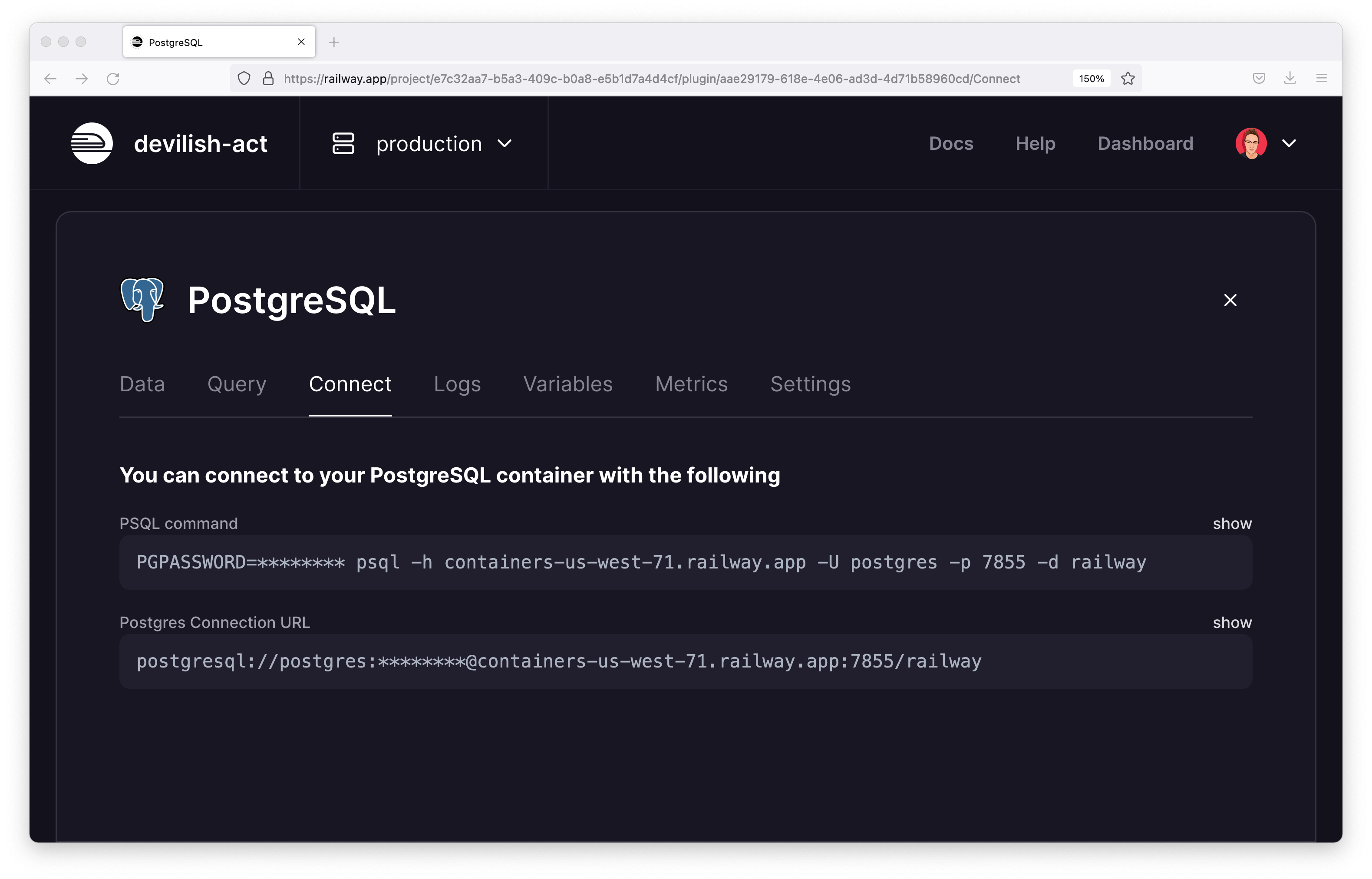
這將打開一個帶有幾個不同選項卡的菜單。在 Connect (連接) 選項卡上,您將找到數據庫的連接字符串。記下在哪里可以找到這個字符串,因為你很快就會用到它們。

接下來,您將設置 Prisma。您的 GraphQL 服務器將使用 Prisma Client 查詢您的 PostgreSQL 數據庫。
要設置 Prisma,您首先需要將 Prisma CLI 安裝為開發依賴項:
npm i -D prisma安裝 Prisma CLI 后,您將可以訪問 Prisma 提供的一組有用的工具和命令。您將在此處使用的命令稱為 ,它將在您的項目中初始化 Prisma:init
npx prisma init此命令將在項目中創建一個新文件夾。在此文件夾中,您將找到一個文件 ,其中包含 Prisma 架構的開頭。prismaschema.prisma
該文件使用 Prisma 架構語言 (PSL),您可以在其中定義數據庫的表和字段。它目前如下所示:
// prisma/schema.prisma在塊中,記下該字段。此字段等于 value 。此值指示 Prisma 在環境變量中查找 變量來查找數據庫的連接字符串。datasourceurlenv("DATABASE_URL")DATABASE_URL
prisma init還為您創建了一個文件,其中包含一個名為 的變量。此變量保存 Prisma 將用于連接到數據庫的連接字符串。.envDATABASE_URL
將該變量的當前默認內容替換為您通過 Railway UI 檢索的連接字符串:
# .env
# Example: postgresql://postgres:Pb98NuLZM22ptNuR4Erq@containers-us-west-63.railway.app:6049/railwayDATABASE_URL="<your-connection-string>" 您正在構建的應用程序將需要兩個不同的數據庫表:和 .每個 “用戶” 將能夠擁有許多關聯的 “消息”。UserMessage
首先對表進行建模。此表將需要以下列:User
id:數據庫記錄的唯一 IDname:用戶的名稱createdAt:創建每個用戶時的時間戳添加以下內容model塊添加到您的 Prisma 架構中:
// prisma/schema.prisma接下來,添加具有以下字段的模型:Message
id:數據庫記錄的唯一 IDbody:消息的內容createdAt:創建每條消息時的時間戳// prisma/schema.prisma最后,在 和 表之間設置一對多關系。UserMessage
// prisma/schema.prisma這個數據建模步驟很重要。您在此處所做的是設置數據形狀的真實來源。 數據庫的架構現在在一個中心位置定義,并用于生成與該數據庫交互的類型安全 API。
注意:將 Prisma 架構視為數據庫形狀與與之交互的 API 之間的粘合劑。
您的數據庫架構現已建模,您可以將此架構應用于數據庫。您將使用 Prisma Migrate 來管理數據庫遷移。
運行以下命令以創建遷移并將其應用于數據庫:
npx prisma migrate dev --name init上述命令將創建一個名為 的新遷移文件,將該遷移應用于您的數據庫,最后根據該架構生成 Prisma Client。init
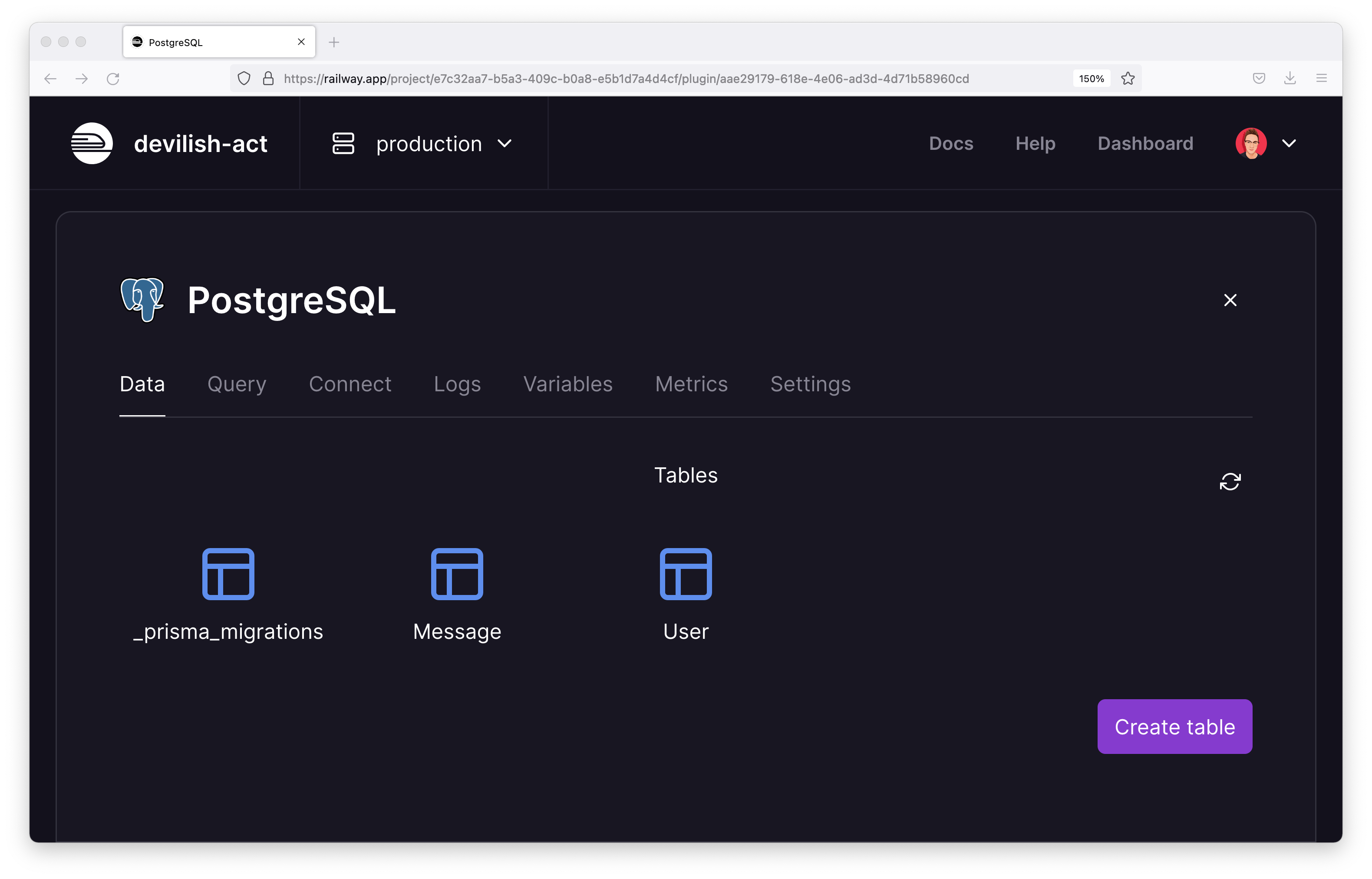
如果您返回 Railway UI,在 Data (數據) 選項卡中,您應該會看到列出的表格。如果是這樣,則遷移成功,您的數據庫已準備好投入使用!

在開始構建 GraphQL API 之前,最后要做的是用一些初始數據為數據庫設定種子,以便您進行交互。
在該文件夾中,創建一個名為 的新文件 :prismaseed.ts
touch prisma/seed.ts將以下內容粘貼到該文件中:
// prisma/seed.ts此腳本將清除數據庫,然后創建三個用戶。每個用戶都會獲得兩條與其關聯的消息。
現在種子腳本可用,請前往您的文件并將以下鍵添加到 JSON 對象中:package.json
// package.json
// ..."prisma": { "seed": "ts-node-dev prisma/seed.ts"},// ...使用以下命令運行種子腳本:
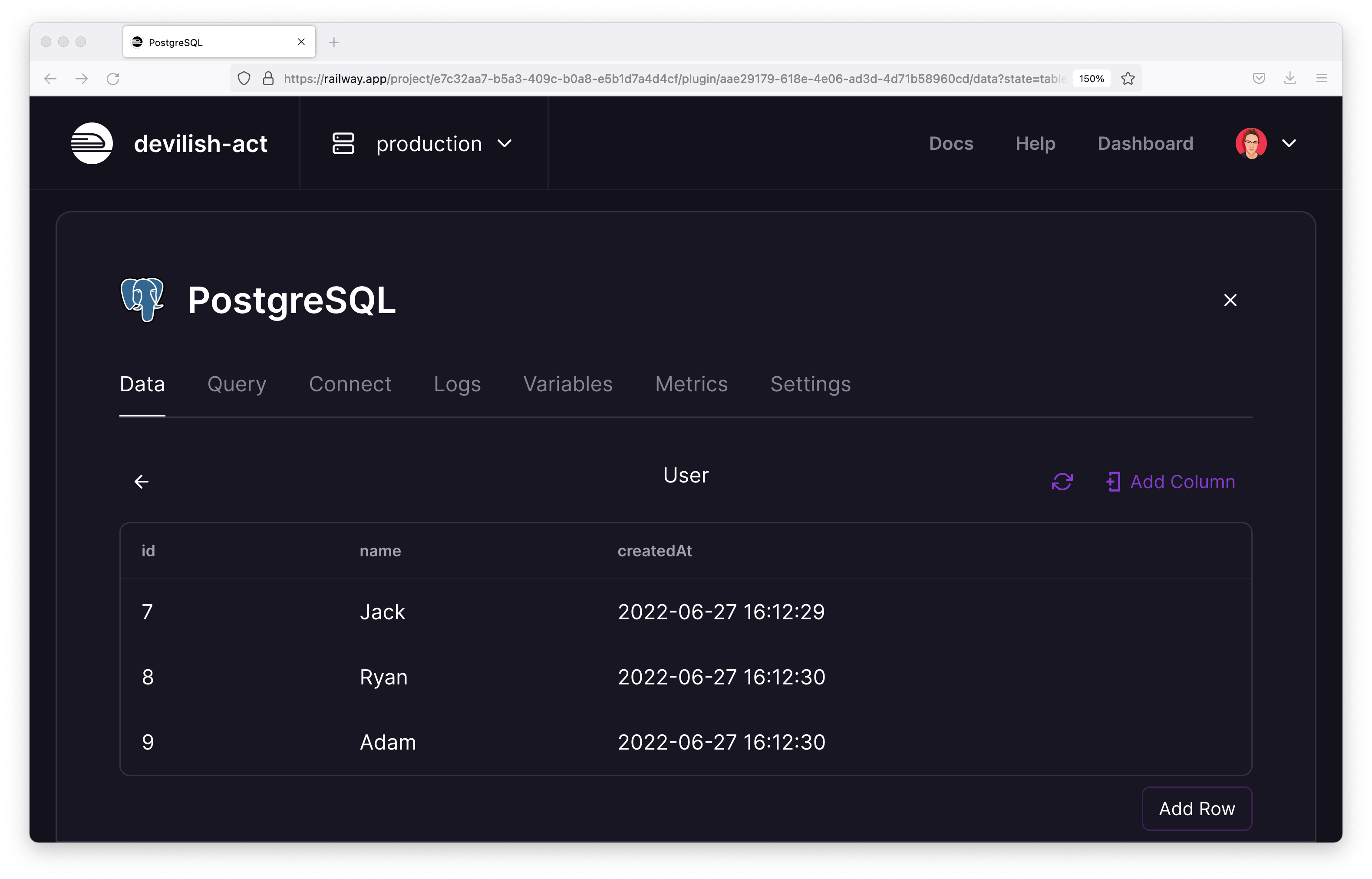
npx prisma db seed運行腳本后,如果您返回 Railway UI 并進入 Data 選項卡,您應該能夠瀏覽新添加的數據。

在本文中,您將設置構建 GraphQL API 所需的所有部分。在此過程中,您需要:
原文來源:https://www.prisma.io/blog/e2e-type-safety-graphql-react-2-j9mEyHY0Ej