用戶(hù)管理服務(wù)-WorkOS
專(zhuān)用API
【更新時(shí)間: 2024.08.23】
用戶(hù)管理服務(wù)-WorkOS 提供一個(gè)全面的解決方案,簡(jiǎn)化企業(yè)用戶(hù)管理的各個(gè)方面。通過(guò)這個(gè)API接口,企業(yè)可以方便地集成和管理用戶(hù)身份驗(yàn)證、單點(diǎn)登錄(SSO)、多因素身份驗(yàn)證(MFA)等功能。
|
瀏覽次數(shù)
89
采購(gòu)人數(shù)
1
試用次數(shù)
0
 SLA: N/A
SLA: N/A
 響應(yīng): N/A
響應(yīng): N/A
 適用于個(gè)人&企業(yè)
適用于個(gè)人&企業(yè)
收藏
×
完成
取消
×
書(shū)簽名稱(chēng)
確定
|
- API詳情
- 定價(jià)
- 使用指南
- 常見(jiàn) FAQ
- 關(guān)于我們
- 相關(guān)推薦


什么是WorkOS的用戶(hù)管理服務(wù)?
用戶(hù)管理服務(wù)-WorkOS 是一個(gè)強(qiáng)大的API接口,專(zhuān)為企業(yè)打造,以簡(jiǎn)化和加強(qiáng)用戶(hù)身份管理。它集成了多種身份驗(yàn)證方式,如單點(diǎn)登錄(SSO)、多因素身份驗(yàn)證(MFA),使得企業(yè)能夠輕松管理和保護(hù)用戶(hù)的訪(fǎng)問(wèn)權(quán)限。這項(xiàng)服務(wù)支持各種身份提供商(IdP),并提供跨平臺(tái)的無(wú)縫集成體驗(yàn),確保用戶(hù)在不同系統(tǒng)和設(shè)備上的安全登錄。企業(yè)通過(guò)該API接口,可以集中管理用戶(hù)身份,減少操作復(fù)雜性,同時(shí)提高安全性和合規(guī)性,特別適用于需要高安全性和用戶(hù)體驗(yàn)的應(yīng)用場(chǎng)景。

什么是WorkOS的用戶(hù)管理服務(wù)接口?
WorkOS的用戶(hù)管理服務(wù)有哪些核心功能?
| 1. 在幾分鐘內(nèi)將身份驗(yàn)證添加到您的應(yīng)用程序 設(shè)置您的應(yīng)用程序支持的身份驗(yàn)證策略,然后微調(diào)托管的 AuthKit UI 以匹配您的應(yīng)用程序的品牌、顏色、消息傳遞和域。自帶前端以實(shí)現(xiàn)完全控制。 |
 |
| 2. 定制以滿(mǎn)足您的需求 用戶(hù)管理 API 可解鎖自定義用戶(hù)流以適應(yīng)應(yīng)用程序的業(yè)務(wù)邏輯。事件 API 使您的數(shù)據(jù)庫(kù)保持同步。 |
 |
| 3. 安全靈活的 RBAC 通過(guò)用戶(hù)會(huì)話(huà)輕松定義角色和權(quán)限。在用戶(hù)配置、角色分配和訪(fǎng)問(wèn)檢查中維護(hù)端到端數(shù)據(jù)完整性。 |
 |
| 4. 隨您擴(kuò)展的身份驗(yàn)證堆棧 無(wú)縫集成單點(diǎn)登錄、目錄同步、多重身份驗(yàn)證和 WorkOS 組織。永遠(yuǎn)不用擔(dān)心您的授權(quán)供應(yīng)商的規(guī)模會(huì)超出您的規(guī)模。 |
 |
| 5. 第一天就擁有高級(jí)安全性 用戶(hù)管理服務(wù)包含自動(dòng)垃圾郵件和機(jī)器人檢測(cè)、密碼強(qiáng)度驗(yàn)證以及泄露密碼保護(hù)功能。 |
 |
| 6. 企業(yè)級(jí)用戶(hù)管理 實(shí)施組織級(jí)身份驗(yàn)證策略并啟用即時(shí) (JIT) 或目錄同步 (SCIM) 用戶(hù)配置。 |
 |
WorkOS的用戶(hù)管理服務(wù)的核心優(yōu)勢(shì)是什么?
|
使用我們的托管 UI,或自帶您自己的 UI |
直接在 WorkOS 中管理用戶(hù) |
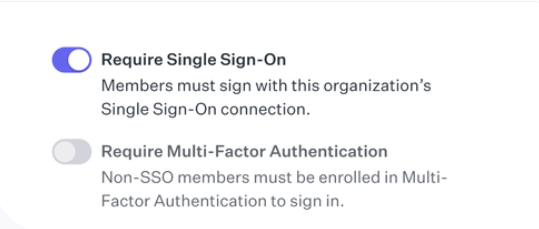
企業(yè)就緒身份驗(yàn)證 |
|
自動(dòng)用戶(hù)配置 |
先進(jìn)的安全性 |
動(dòng)態(tài)策略配置 |
在哪些場(chǎng)景會(huì)用到WorkOS的用戶(hù)管理服務(wù)?
:大型企業(yè)通常擁有復(fù)雜的IT架構(gòu)和眾多應(yīng)用,WorkOS 的單點(diǎn)登錄和目錄同步功能能夠極大簡(jiǎn)化用戶(hù)管理流程。管理員可以通過(guò)統(tǒng)一的平臺(tái)輕松管理所有用戶(hù)的訪(fǎng)問(wèn)權(quán)限,無(wú)需在每個(gè)應(yīng)用中單獨(dú)配置,節(jié)省大量時(shí)間和精力。此外,多因素認(rèn)證確保了在如此龐大的用戶(hù)基礎(chǔ)上,安全性不會(huì)被忽視,幫助企業(yè)防止未經(jīng)授權(quán)的訪(fǎng)問(wèn),保護(hù)敏感數(shù)據(jù)。

SaaS 服務(wù)提供商:對(duì)于提供軟件即服務(wù)(SaaS)的公司來(lái)說(shuō),客戶(hù)數(shù)據(jù)安全和訪(fǎng)問(wèn)控制至關(guān)重要。WorkOS 提供的用戶(hù)管理解決方案,可以幫助這些公司為其客戶(hù)提供可靠的身份管理服務(wù)。通過(guò)集成WorkOS 的SSO 和MFA 功能,SaaS 提供商可以確保用戶(hù)在使用其平臺(tái)時(shí)的安全性,同時(shí)提高用戶(hù)體驗(yàn)。此外,目錄同步功能讓他們能夠自動(dòng)更新用戶(hù)信息,減少手動(dòng)管理的風(fēng)險(xiǎn)。

遠(yuǎn)程辦公企業(yè):隨著遠(yuǎn)程辦公的普及,企業(yè)需要確保員工能夠安全地訪(fǎng)問(wèn)公司資源。WorkOS 的多因素認(rèn)證和SSO功能,幫助遠(yuǎn)程員工在訪(fǎng)問(wèn)公司應(yīng)用時(shí)保持高水平的安全性,同時(shí)減少頻繁登錄的繁瑣過(guò)程。此外,目錄同步功能可以確保即使員工分布在全球各地,他們的用戶(hù)信息也能保持最新,減少管理和安全隱患。

高合規(guī)性行業(yè)






開(kāi)始之前
為了充分利用本指南,您需要:WorkOS 帳戶(hù)、您的 WorkOS API 密鑰和客戶(hù)端 ID。
1.配置您的項(xiàng)目
安裝依賴(lài)項(xiàng)
如果您使用 Next.js,則可以使用authkit-nextjs圖書(shū)館。 Next.js 庫(kù)是在 Next.js 應(yīng)用程序中使用 AuthKit 和模擬并提供完整會(huì)話(huà)管理的最快方法。
npm install @workos-inc/node
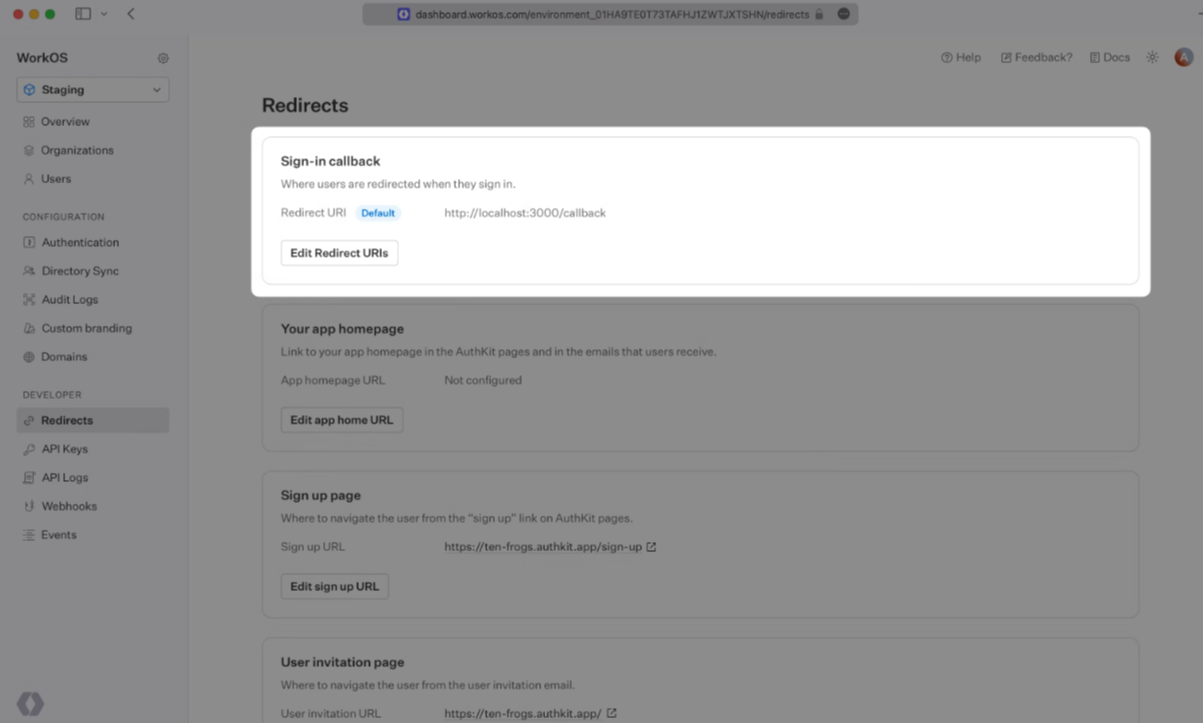
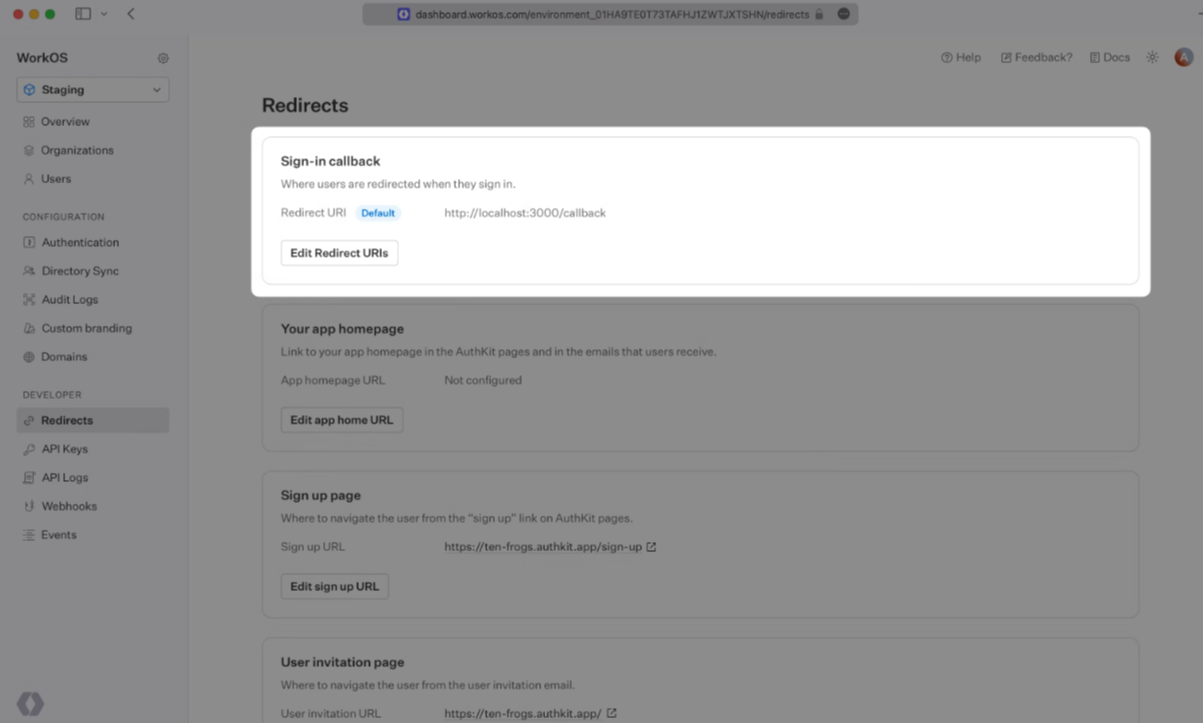
配置重定向 URI
重定向 URI 是 WorkOS 在用戶(hù)進(jìn)行身份驗(yàn)證后重定向到的回調(diào)端點(diǎn)。該端點(diǎn)將用 WorkOS 返回的授權(quán)代碼交換經(jīng)過(guò)身份驗(yàn)證的User 對(duì)象。我們將在下一步中創(chuàng)建此端點(diǎn)。
您可以在WorkOS 儀表板的“重定向”部分中設(shè)置重定向 URI – 確保不包含通配符子域或查詢(xún)參數(shù)。

設(shè)定秘密
要調(diào)用 WorkOS,請(qǐng)?zhí)峁?API 密鑰和客戶(hù)端 ID。將這些值存儲(chǔ)為托管機(jī)密,并將它們作為環(huán)境變量或直接傳遞到應(yīng)用程序的配置中,具體取決于您的偏好。
WORKOS_API_KEY='sk_example_123456789'
WORKOS_CLIENT_ID='client_123456789'
2.將 AuthKit 添加到您的應(yīng)用程序
讓我們將托管身份驗(yàn)證流程集成到您的應(yīng)用程序中。
將用戶(hù)重定向到 AuthKit
首先,我們需要引導(dǎo)用戶(hù)使用 AuthKit 登錄(或注冊(cè)),然后再將他們重定向回您的應(yīng)用程序。我們將通過(guò)生成 AuthKit 授權(quán) URL 服務(wù)器端并將用戶(hù)重定向到它來(lái)完成此操作。
您可以使用可選的狀態(tài)參數(shù)對(duì)任意信息進(jìn)行編碼,以幫助恢復(fù)重定向之間的應(yīng)用程序state 。
const express = require('express');
const { WorkOS } = require('@workos-inc/node');
const app = express();
const workos = new WorkOS(process.env.WORKOS_API_KEY);
const clientId = process.env.WORKOS_CLIENT_ID;
app.get('/auth', (req, res) => {
const authorizationUrl = workos.userManagement.getAuthorizationUrl({
// Specify that we'd like AuthKit to handle the authentication flow
provider: 'authkit',
// The callback endpoint that WorkOS will redirect to after a user authenticates
redirectUri: 'http://localhost:3000/callback',
clientId,
});
// Redirect the user to the AuthKit sign-in page
res.redirect(authorizationUrl);
});
添加回調(diào)端點(diǎn)
接下來(lái),我們添加回調(diào)端點(diǎn)(在配置重定向 URI中引用),它將為經(jīng)過(guò)身份驗(yàn)證的 User 對(duì)象交換授權(quán)代碼(有效期為 10 分鐘)。
const express = require('express');
const { WorkOS } = require('@workos-inc/node');
const app = express();
const workos = new WorkOS(process.env.WORKOS_API_KEY);
const clientId = process.env.WORKOS_CLIENT_ID;
app.get('/callback', async (req, res) => {
// The authorization code returned by AuthKit
const code = req.query.code;
if (!code) {
return res.status(400).send('No code provided');
}
const { user } = await workos.userManagement.authenticateWithCode({
code,
clientId,
});
// Use the information in `user` for further business logic.
// Redirect the user to the homepage
return res.redirect('/');
});
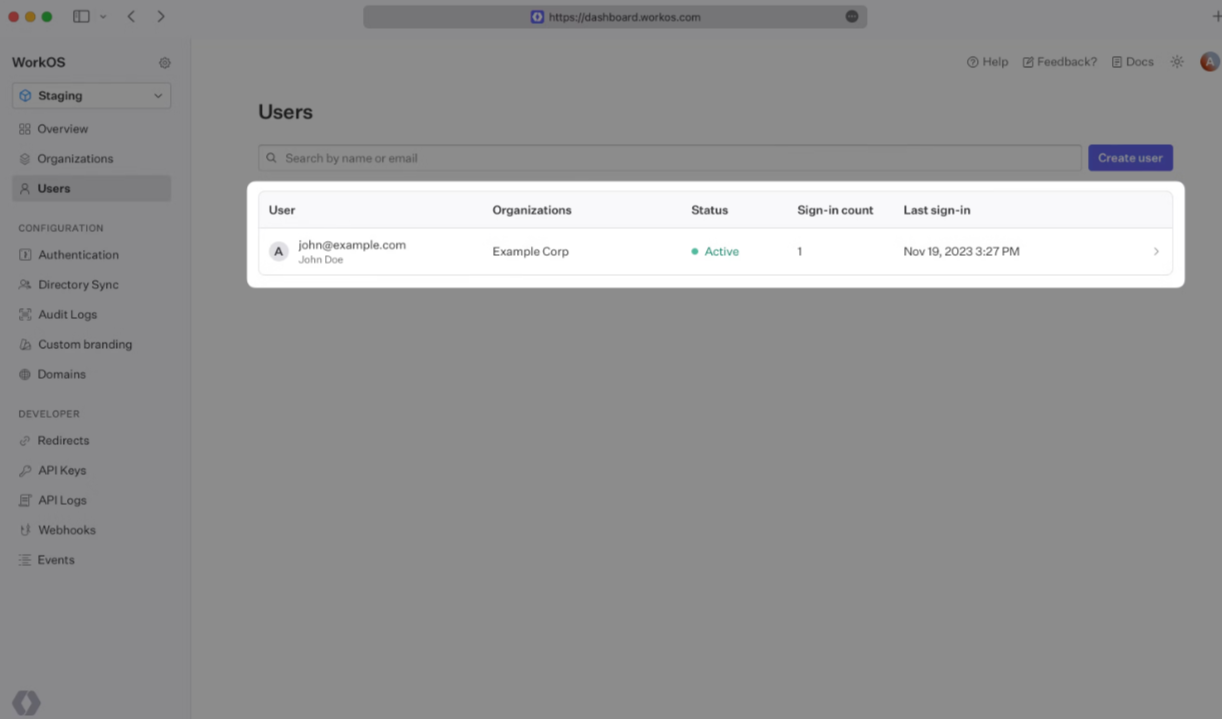
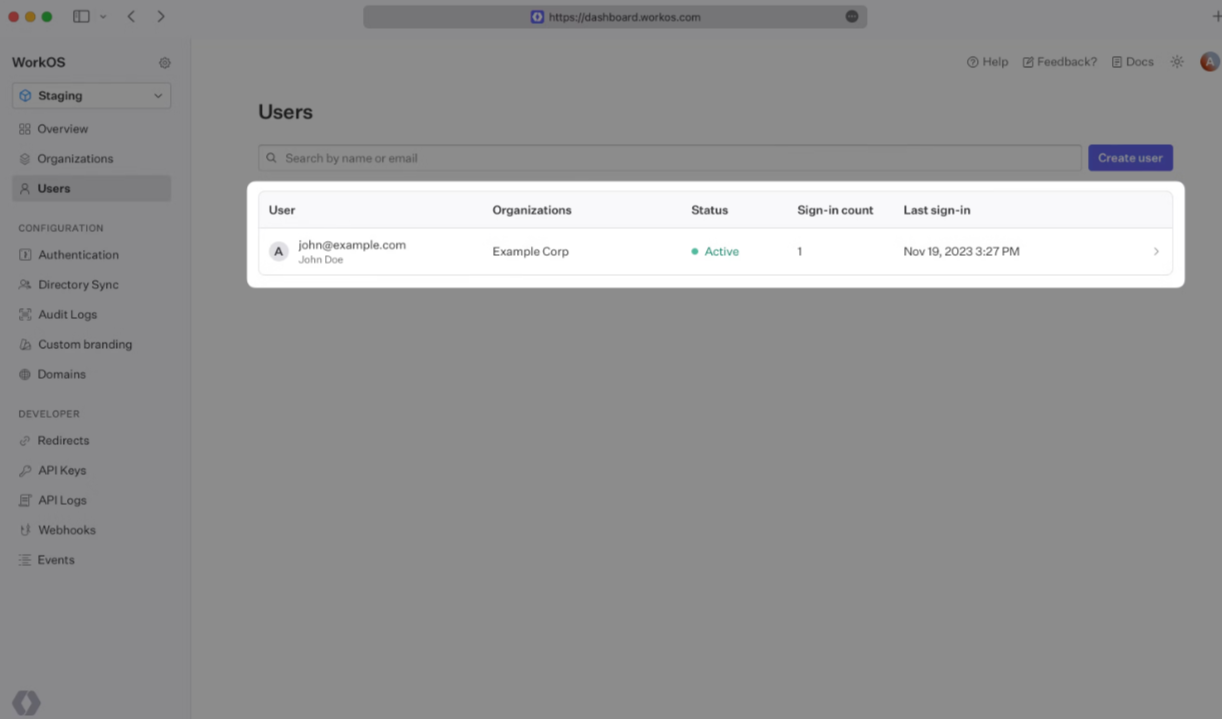
驗(yàn)證身份驗(yàn)證流程
導(dǎo)航到我們創(chuàng)建的身份驗(yàn)證端點(diǎn)并注冊(cè)一個(gè)帳戶(hù)。然后,您可以使用新創(chuàng)建的憑據(jù)登錄并查看WorkOS 儀表板的“用戶(hù)”部分中列出的用戶(hù)。

處理用戶(hù)會(huì)話(huà)
將會(huì)話(huà)管理與 WorkOS 集成有兩種方法:
A.?使用authkit-nextjs
如果使用authkit-nextjs庫(kù),則會(huì)為您處理會(huì)話(huà)管理。無(wú)需進(jìn)一步集成。
B.?手動(dòng)
為了在應(yīng)用程序中保留用戶(hù)的身份驗(yàn)證狀態(tài),我們需要存儲(chǔ)和訪(fǎng)問(wèn)會(huì)話(huà)。
詳情查看鏈接:https://workos.com/docs/user-management/1-configure-your-project




實(shí)現(xiàn)平等進(jìn)入企業(yè)市場(chǎng)
WorkOS 致力于幫助每家軟件公司做好企業(yè)準(zhǔn)備。我們相信,任何軟件公司的應(yīng)用都可以被世界上最大的企業(yè)所接受。
網(wǎng)絡(luò)
解鎖了平等分配。WorkOS
解鎖了平等訪(fǎng)問(wèn)。

| 2019年成立 WorkOS 由 Michael Grinich 于 2019 年創(chuàng)立,他認(rèn)識(shí)到滿(mǎn)足企業(yè)的復(fù)雜需求對(duì)于為軟件公司創(chuàng)造可持續(xù)的長(zhǎng)期增長(zhǎng)至關(guān)重要。 帶著這種認(rèn)識(shí),WorkOS 誕生了。 |
 |
 |
現(xiàn)代 API 用于授權(quán)和用戶(hù)身份 WorkOS 是一個(gè)現(xiàn)代 API 平臺(tái),使任何開(kāi)發(fā)人員能夠快速構(gòu)建和交付復(fù)雜的企業(yè)功能:用戶(hù)管理、單點(diǎn)登錄 (SAML) 、目錄同步 (SCIM)和管理門(mén)戶(hù)(企業(yè)入門(mén)) 。 WorkOS 加速了 SaaS 公司的企業(yè)就緒之旅,因此他們的應(yīng)用程序具有大型組織中“全面”采用的所有功能。 我們的客戶(hù)獲勝。他們的客戶(hù)獲勝。 |








開(kāi)始之前
為了充分利用本指南,您需要:WorkOS 帳戶(hù)、您的 WorkOS API 密鑰和客戶(hù)端 ID。
1.配置您的項(xiàng)目
安裝依賴(lài)項(xiàng)
如果您使用 Next.js,則可以使用authkit-nextjs圖書(shū)館。 Next.js 庫(kù)是在 Next.js 應(yīng)用程序中使用 AuthKit 和模擬并提供完整會(huì)話(huà)管理的最快方法。
npm install @workos-inc/node
配置重定向 URI
重定向 URI 是 WorkOS 在用戶(hù)進(jìn)行身份驗(yàn)證后重定向到的回調(diào)端點(diǎn)。該端點(diǎn)將用 WorkOS 返回的授權(quán)代碼交換經(jīng)過(guò)身份驗(yàn)證的User 對(duì)象。我們將在下一步中創(chuàng)建此端點(diǎn)。
您可以在WorkOS 儀表板的“重定向”部分中設(shè)置重定向 URI – 確保不包含通配符子域或查詢(xún)參數(shù)。

設(shè)定秘密
要調(diào)用 WorkOS,請(qǐng)?zhí)峁?API 密鑰和客戶(hù)端 ID。將這些值存儲(chǔ)為托管機(jī)密,并將它們作為環(huán)境變量或直接傳遞到應(yīng)用程序的配置中,具體取決于您的偏好。
WORKOS_API_KEY='sk_example_123456789'
WORKOS_CLIENT_ID='client_123456789'
2.將 AuthKit 添加到您的應(yīng)用程序
讓我們將托管身份驗(yàn)證流程集成到您的應(yīng)用程序中。
將用戶(hù)重定向到 AuthKit
首先,我們需要引導(dǎo)用戶(hù)使用 AuthKit 登錄(或注冊(cè)),然后再將他們重定向回您的應(yīng)用程序。我們將通過(guò)生成 AuthKit 授權(quán) URL 服務(wù)器端并將用戶(hù)重定向到它來(lái)完成此操作。
您可以使用可選的狀態(tài)參數(shù)對(duì)任意信息進(jìn)行編碼,以幫助恢復(fù)重定向之間的應(yīng)用程序state 。
const express = require('express');
const { WorkOS } = require('@workos-inc/node');
const app = express();
const workos = new WorkOS(process.env.WORKOS_API_KEY);
const clientId = process.env.WORKOS_CLIENT_ID;
app.get('/auth', (req, res) => {
const authorizationUrl = workos.userManagement.getAuthorizationUrl({
// Specify that we'd like AuthKit to handle the authentication flow
provider: 'authkit',
// The callback endpoint that WorkOS will redirect to after a user authenticates
redirectUri: 'http://localhost:3000/callback',
clientId,
});
// Redirect the user to the AuthKit sign-in page
res.redirect(authorizationUrl);
});
添加回調(diào)端點(diǎn)
接下來(lái),我們添加回調(diào)端點(diǎn)(在配置重定向 URI中引用),它將為經(jīng)過(guò)身份驗(yàn)證的 User 對(duì)象交換授權(quán)代碼(有效期為 10 分鐘)。
const express = require('express');
const { WorkOS } = require('@workos-inc/node');
const app = express();
const workos = new WorkOS(process.env.WORKOS_API_KEY);
const clientId = process.env.WORKOS_CLIENT_ID;
app.get('/callback', async (req, res) => {
// The authorization code returned by AuthKit
const code = req.query.code;
if (!code) {
return res.status(400).send('No code provided');
}
const { user } = await workos.userManagement.authenticateWithCode({
code,
clientId,
});
// Use the information in `user` for further business logic.
// Redirect the user to the homepage
return res.redirect('/');
});
驗(yàn)證身份驗(yàn)證流程
導(dǎo)航到我們創(chuàng)建的身份驗(yàn)證端點(diǎn)并注冊(cè)一個(gè)帳戶(hù)。然后,您可以使用新創(chuàng)建的憑據(jù)登錄并查看WorkOS 儀表板的“用戶(hù)”部分中列出的用戶(hù)。

處理用戶(hù)會(huì)話(huà)
將會(huì)話(huà)管理與 WorkOS 集成有兩種方法:
A.?使用authkit-nextjs
如果使用authkit-nextjs庫(kù),則會(huì)為您處理會(huì)話(huà)管理。無(wú)需進(jìn)一步集成。
B.?手動(dòng)
為了在應(yīng)用程序中保留用戶(hù)的身份驗(yàn)證狀態(tài),我們需要存儲(chǔ)和訪(fǎng)問(wèn)會(huì)話(huà)。
詳情查看鏈接:https://workos.com/docs/user-management/1-configure-your-project






實(shí)現(xiàn)平等進(jìn)入企業(yè)市場(chǎng)
WorkOS 致力于幫助每家軟件公司做好企業(yè)準(zhǔn)備。我們相信,任何軟件公司的應(yīng)用都可以被世界上最大的企業(yè)所接受。
網(wǎng)絡(luò)
解鎖了平等分配。WorkOS
解鎖了平等訪(fǎng)問(wèn)。

| 2019年成立 WorkOS 由 Michael Grinich 于 2019 年創(chuàng)立,他認(rèn)識(shí)到滿(mǎn)足企業(yè)的復(fù)雜需求對(duì)于為軟件公司創(chuàng)造可持續(xù)的長(zhǎng)期增長(zhǎng)至關(guān)重要。 帶著這種認(rèn)識(shí),WorkOS 誕生了。 |
 |
 |
現(xiàn)代 API 用于授權(quán)和用戶(hù)身份 WorkOS 是一個(gè)現(xiàn)代 API 平臺(tái),使任何開(kāi)發(fā)人員能夠快速構(gòu)建和交付復(fù)雜的企業(yè)功能:用戶(hù)管理、單點(diǎn)登錄 (SAML) 、目錄同步 (SCIM)和管理門(mén)戶(hù)(企業(yè)入門(mén)) 。 WorkOS 加速了 SaaS 公司的企業(yè)就緒之旅,因此他們的應(yīng)用程序具有大型組織中“全面”采用的所有功能。 我們的客戶(hù)獲勝。他們的客戶(hù)獲勝。 |