屏幕截圖 -ScreenshotOne
專用API
【更新時間: 2024.08.21】
將網站和HTML渲染為圖像。阻止cookie橫幅和廣告API使用最新的谷歌Chrome進行渲染,并使用谷歌云平臺進行性能和可擴展性。
咨詢
去服務商官網采購>
|
瀏覽次數
70
采購人數
0
試用次數
0
 SLA: N/A
SLA: N/A
 響應: N/A
響應: N/A
 適用于個人&企業
適用于個人&企業
收藏
×
完成
取消
×
書簽名稱
確定
|
- API詳情
- 定價
- 使用指南
- 常見 FAQ
- 關于我們
- 相關推薦


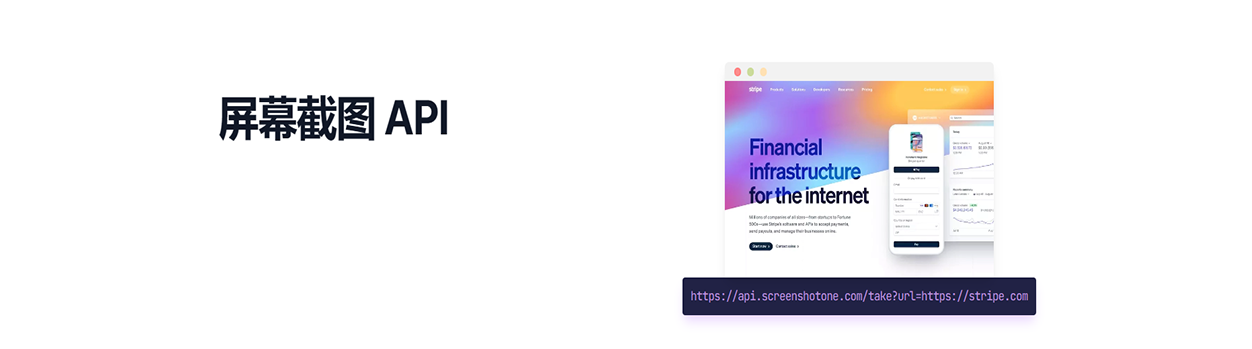
什么是ScreenshotOne的屏幕截圖 ?
ScreenshotOne服務是一個為開發人員設計的API服務,它通過簡單的API調用,能夠渲染屏幕截圖,無需管理瀏覽器集群或處理特殊情況。該服務支持多種自定義選項,如減少動畫、請求暗模式主題等,以滿足不同用戶的需求。它還提供了一個強大的阻止引擎,能夠自動阻止廣告、Cookie橫幅和其他彈出窗口,以及社交媒體和支持聊天。此外,它還提供了每月100張免費截圖的優惠,以及高達99.999%的正常運行時間,確保了服務的可靠性。

ScreenshotOne的屏幕截圖 有哪些核心功能?
 |
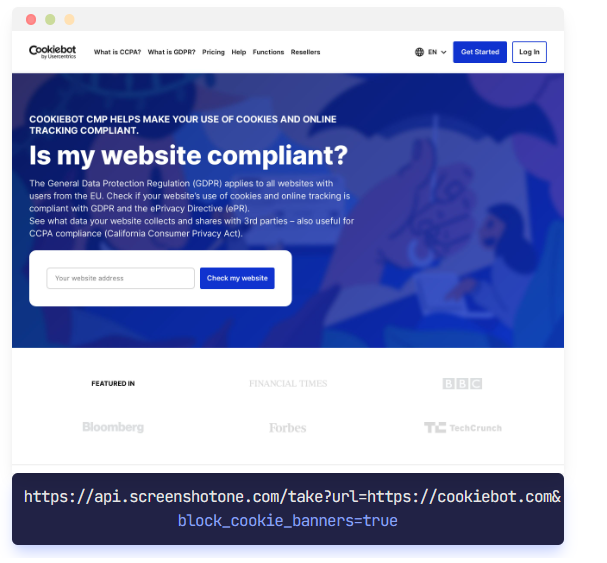
輕松移除煩人的橫幅。ScreenshotOne 可以阻止復雜的 GDPR 和 Cookie 同意表單。大多數情況都涵蓋在內。 √ 刪除廣告 您只需指定一個參數來阻止,我們將為您完成阻止廣告的所有艱苦工作。 √ 阻止 cookie 橫幅。 始終保持最新的 50,000 多條規則和啟發式方法的數據庫,以阻止任何網站上的 cookie 橫幅。 √ 并隱藏聊天小部件。 我們的阻止引擎不僅可以阻止廣告、cookie 橫幅和其他彈出窗口,還可以阻止社交媒體和支持聊天。 |
|
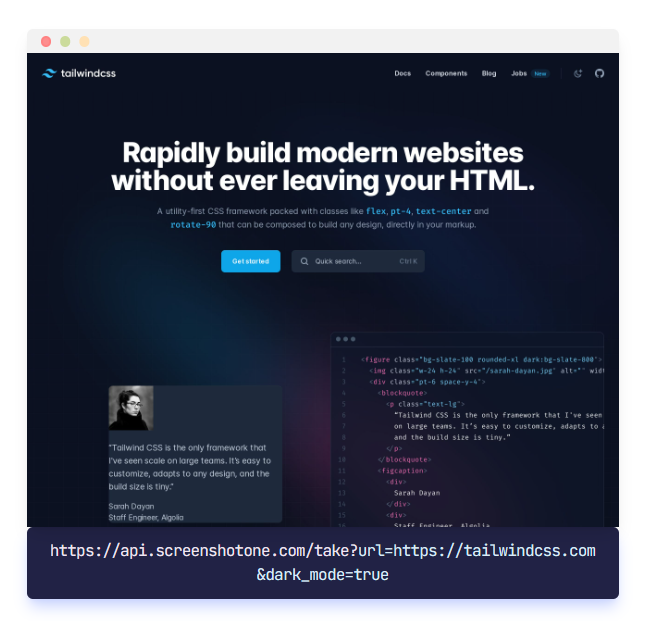
我們的截圖 API支持多種選項,用于自定義網站截圖渲染。無需再編寫自定義代碼和邏輯。
減少動畫,請求暗模式主題,或您需要的任何自定義。 √ 隱藏選擇器并點擊元素。 大多數常見的屏幕截圖自動化都包含在簡單選項中。 √ 添加自定義 JavaScript 和 CSS。
|
 |
 |
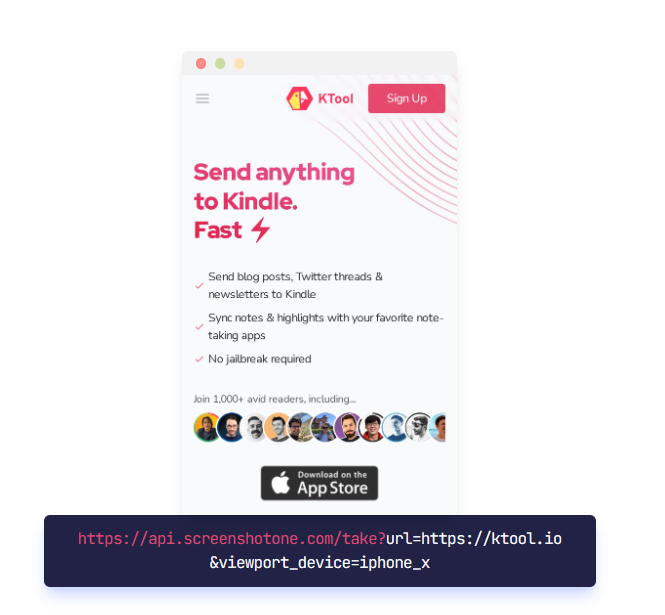
您的客戶一定會對屏幕截圖的質量感到驚喜。 √ 為 Apple 的 Retina 顯示屏進行渲染。減少動畫,請求暗模式主題,或您需要的任何自定義。 √ 任何自定義屏幕尺寸或由設備預定義。大多數常見的屏幕截圖自動化都包含在簡單選項中。 √ 使用渲染的延遲加載圖像截取整頁截圖。我們的屏幕截圖 API 涵蓋了可能需要的大多數用例。但如果缺少什么?您可以快速編寫腳本。 |
 |
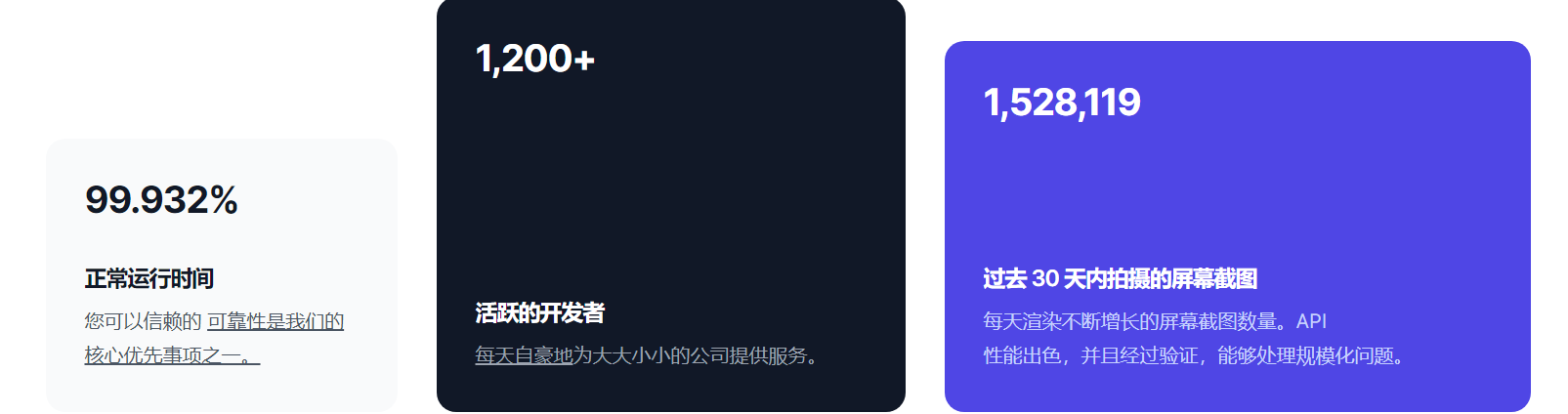
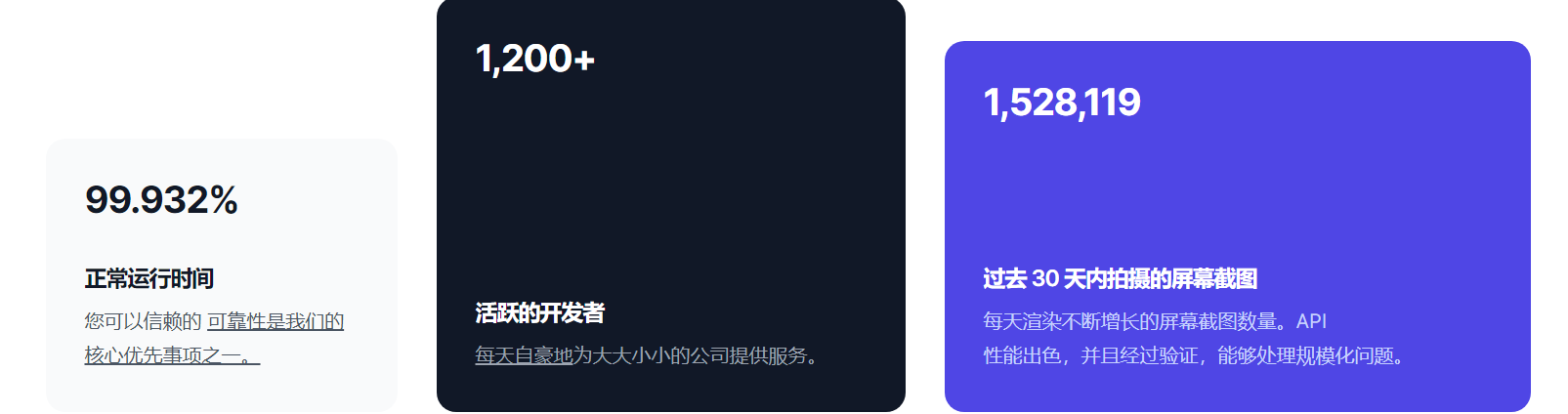
深受開發人員信賴。 透明度是建立信任的唯一途徑。我們的指標按原樣每小時更新一次: |
ScreenshotOne的屏幕截圖 的核心優勢是什么?
-
-
易于集成:提供簡單的API調用和多種語言的SDK。
-
高度可定制:提供豐富的參數選項以滿足不同需求。
-
免費額度:新用戶可以免費試用,每月100張免費截圖。
-
強大的阻止引擎:能夠自動阻止廣告和cookie橫幅,提升截圖質量。
-
在哪些場景會用到ScreenshotOne的屏幕截圖 ?
1. 網站設計驗證:網站設計師和開發者經常需要驗證他們的設計在不同設備和瀏覽器上的顯示效果。使用ScreenshotOne服務,他們可以生成不同分辨率和設備類型的屏幕截圖,確保設計在所有目標平臺上都能正確顯示,從而提高用戶滿意度和網站的專業性。

2. 電子商務產品展示:在線零售商需要在網站上展示商品的高質量圖片,以吸引顧客。通過ScreenshotOne,他們可以生成商品頁面的屏幕截圖,這些截圖可以用于營銷郵件、社交媒體廣告或印刷材料,確保無論在何種媒介上,產品都能以最佳狀態呈現給潛在買家。

3. 數字資產管理:企業需要存檔其網站和應用程序的不同版本,以備不時之需,例如法律審查或歷史記錄。ScreenshotOne可以定期自動生成這些資產的屏幕截圖,幫助企業創建一個完整的視覺歷史記錄,方便未來參考和驗證。

4. 市場營銷和廣告:營銷團隊利用ScreenshotOne服務來創建吸引人的廣告素材。他們可以快速生成包含最新產品信息和促銷活動的屏幕截圖,并確保這些視覺內容在發布到各種在線和離線渠道之前,具有一致性和吸引力。

5. 移動應用展示:移動應用開發者使用ScreenshotOne服務來展示應用在不同設備和操作系統上的外觀和功能。這有助于開發者在應用商店和營銷材料中展示應用的多樣性和兼容性,吸引更多用戶下載和使用。



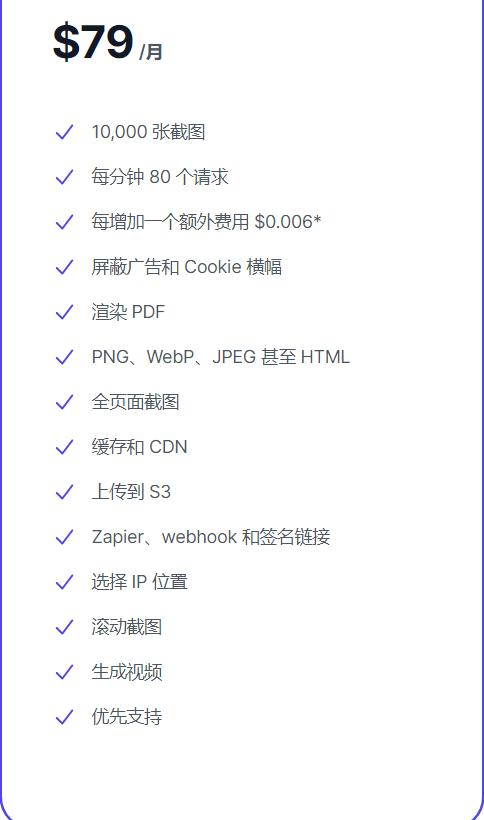
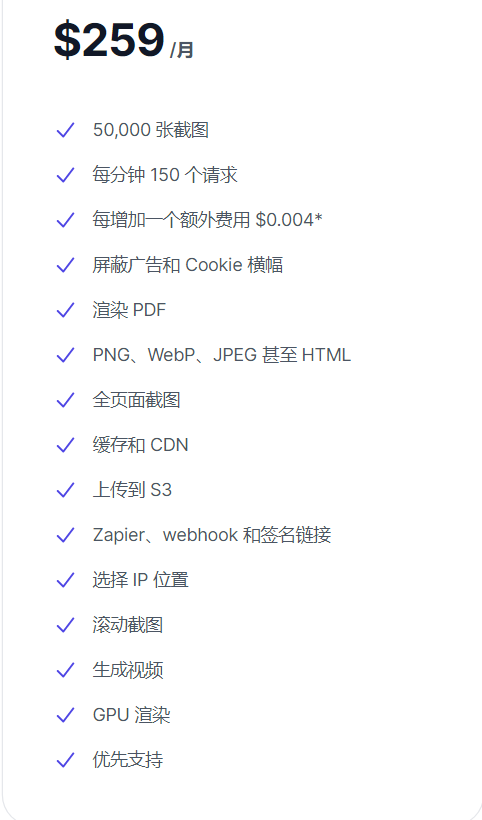
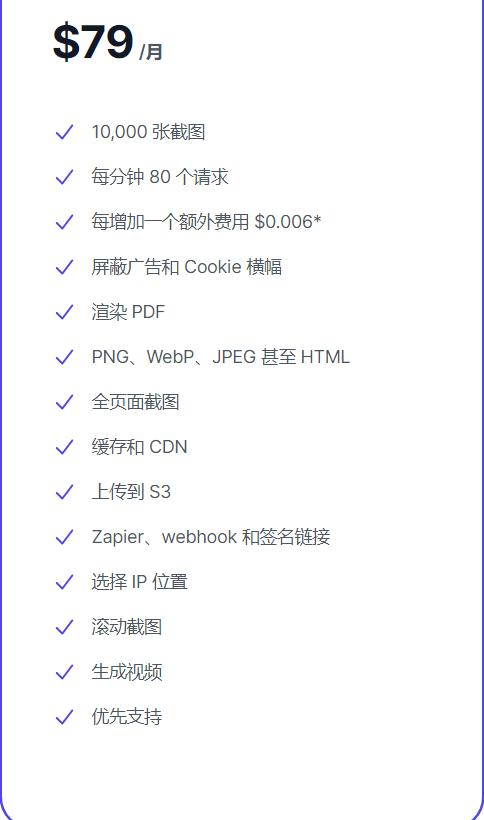
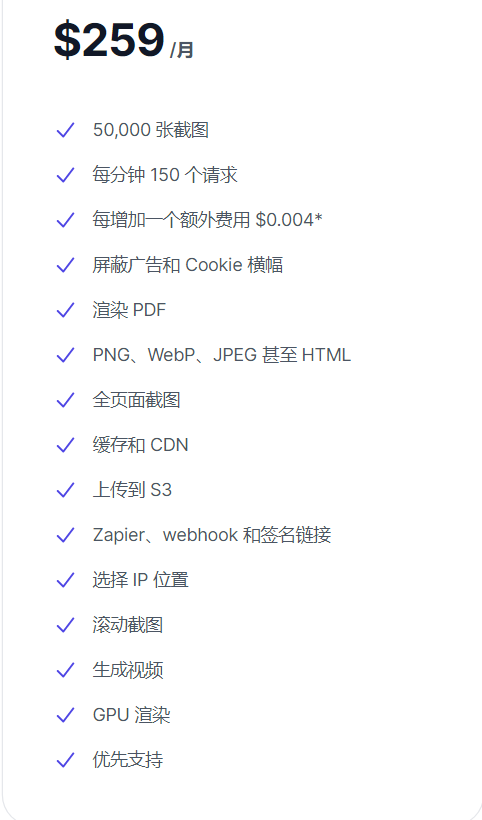
| 隨時取消,無需任何疑問。試用所有功能(GPU 渲染除外),并免費獲得 100 張屏幕截圖。 | ||
|
每 月 |
||
| 入門 | 標準版 | 高級版 |
 |
 |
 |
|
每 年
|
||
| 入門 | 標準版 | 高級版 |
 |
 |
 |


概述
ScreenshotOne API 允許用戶為任何給定的 URL 或 HTML 生成屏幕截圖或 PDF 格式的發票。該 API 簡單易用,支持 GET 和 POST 請求,確保用戶能夠快速集成和對接。
步驟
1. 注冊獲取訪問密鑰
-
訪問 ScreenshotOne 網站并注冊賬戶。
-
登錄后獲取您的訪問密鑰(Access Key),該密鑰將用于 API 請求中。
2. 發送 GET 請求
-
使用 GET 請求截取網站的屏幕截圖。構建請求 URL,格式如下:
GET https://api.screenshotone.com/take?url=<目標網址>&access_key=<您的訪問密鑰> -
將
<目標網址>替換為您想要截取的網頁地址,將<您的訪問密鑰>替換為您在第一步中獲得的訪問密鑰。
3. 發送 POST 請求
-
如果您需要更復雜的選項,可以使用 POST 請求。構建請求如下:
POST https://api.screenshotone.com/take
Content-Type: application/json -
在請求正文中以 JSON 格式指定選項。
4. 處理響應
-
API 將返回響應,您可以根據需要處理返回的數據。響應格式將根據您的請求選項而有所不同。
5. 處理錯誤
-
如果請求失敗,API 將返回錯誤信息。請根據返回的 HTTP 狀態代碼和錯誤消息進行調試。
6. 集成到您的應用
-
將上述請求邏輯集成到您的應用程序中,確保在需要截屏的地方調用 API。
注意事項
-
所有請求均需通過 HTTPS 發送,以確保數據安全。
-
請遵循 API 的使用限制,以避免請求失敗。




深受開發人員信賴。透明度是建立信任的唯一途徑。我們的指標按原樣每小時更新一次: |
 |
| 使用 Zapier、Airtable、Make 和其他您選擇的流行無代碼平臺快速渲染網站截圖。 |
|
|


| 隨時取消,無需任何疑問。試用所有功能(GPU 渲染除外),并免費獲得 100 張屏幕截圖。 | ||
|
每 月 |
||
| 入門 | 標準版 | 高級版 |
 |
 |
 |
|
每 年
|
||
| 入門 | 標準版 | 高級版 |
 |
 |
 |


概述
ScreenshotOne API 允許用戶為任何給定的 URL 或 HTML 生成屏幕截圖或 PDF 格式的發票。該 API 簡單易用,支持 GET 和 POST 請求,確保用戶能夠快速集成和對接。
步驟
1. 注冊獲取訪問密鑰
-
訪問 ScreenshotOne 網站并注冊賬戶。
-
登錄后獲取您的訪問密鑰(Access Key),該密鑰將用于 API 請求中。
2. 發送 GET 請求
-
使用 GET 請求截取網站的屏幕截圖。構建請求 URL,格式如下:
GET https://api.screenshotone.com/take?url=<目標網址>&access_key=<您的訪問密鑰> -
將
<目標網址>替換為您想要截取的網頁地址,將<您的訪問密鑰>替換為您在第一步中獲得的訪問密鑰。
3. 發送 POST 請求
-
如果您需要更復雜的選項,可以使用 POST 請求。構建請求如下:
POST https://api.screenshotone.com/take
Content-Type: application/json -
在請求正文中以 JSON 格式指定選項。
4. 處理響應
-
API 將返回響應,您可以根據需要處理返回的數據。響應格式將根據您的請求選項而有所不同。
5. 處理錯誤
-
如果請求失敗,API 將返回錯誤信息。請根據返回的 HTTP 狀態代碼和錯誤消息進行調試。
6. 集成到您的應用
-
將上述請求邏輯集成到您的應用程序中,確保在需要截屏的地方調用 API。
注意事項
-
所有請求均需通過 HTTPS 發送,以確保數據安全。
-
請遵循 API 的使用限制,以避免請求失敗。






深受開發人員信賴。透明度是建立信任的唯一途徑。我們的指標按原樣每小時更新一次: |
 |
| 使用 Zapier、Airtable、Make 和其他您選擇的流行無代碼平臺快速渲染網站截圖。 |
|
|




