建站開發平臺-Webflow
專用API
【更新時間: 2024.07.03】
在可視化畫布中控制 HTML、CSS 和 JavaScript。Webflow 生成干凈的語義代碼,可以發布或交給開發人員。Webflow 是一種強大的建站工具,適用于那些希望在不編寫代碼的情況下創建獨特、響應式和...
免費
去服務商官網采購>
|
瀏覽次數
59
采購人數
0
試用次數
0
 SLA: N/A
SLA: N/A
 響應: N/A
響應: N/A
 適用于個人&企業
適用于個人&企業
收藏
×
完成
取消
×
書簽名稱
確定
|
- API詳情
- 定價
- 使用指南
- 常見 FAQ
- 關于我們
- 相關推薦


什么是Webflow的建站開發平臺?
在可視化畫布中控制 HTML、CSS 和 JavaScript。Webflow 生成干凈的語義代碼,可以發布或交給開發人員。Webflow 是一種強大的建站工具,適用于那些希望在不編寫代碼的情況下創建獨特、響應式和動態的網站的用戶。
什么是Webflow的建站開發平臺接口?
Webflow的建站開發平臺有哪些核心功能?
-
可視化網站編輯器:Webflow 提供了一個直觀的可視化編輯器,使用戶能夠通過拖放方式設計和編輯網頁。用戶可以自由調整布局、添加元素、設置樣式,實時預覽效果。
-
Responsiveness(響應式設計):網頁設計可以針對不同設備和屏幕尺寸進行優化,Webflow 提供了響應式設計工具,讓用戶輕松調整網站在手機、平板電腦和桌面電腦上的顯示效果。
-
CMS 功能:Webflow 的 CMS(內容管理系統)功能使用戶能夠管理網站上的內容,包括文章、產品、博客帖子等。用戶可以輕松添加、編輯和發布內容,同時支持自定義字段和動態內容。
Webflow的建站開發平臺的核心優勢是什么?
改變人們構建網站方式的應用
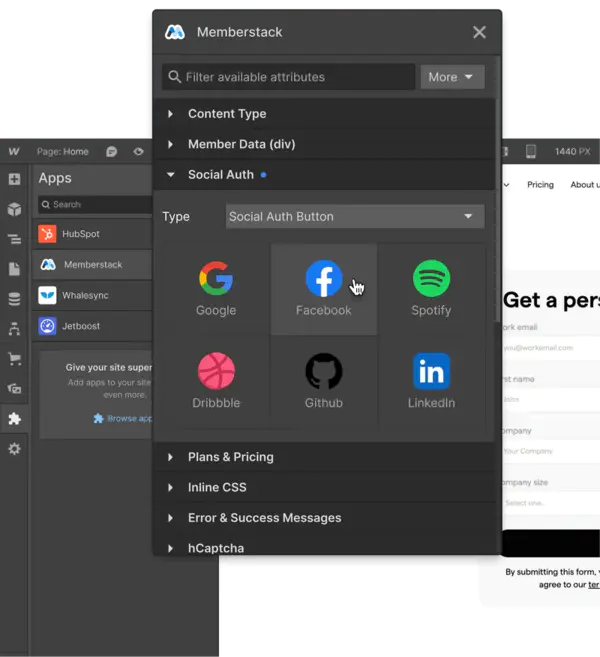
將應用程序的強大功能引入 Webflow 設計器Designer Extensions 允許開發人員在 Webflow 中構建直接與網站畫布交互的應用程序,從而解鎖新的用例以簡化用戶設計和構建網站的方式。 |
 |
 |
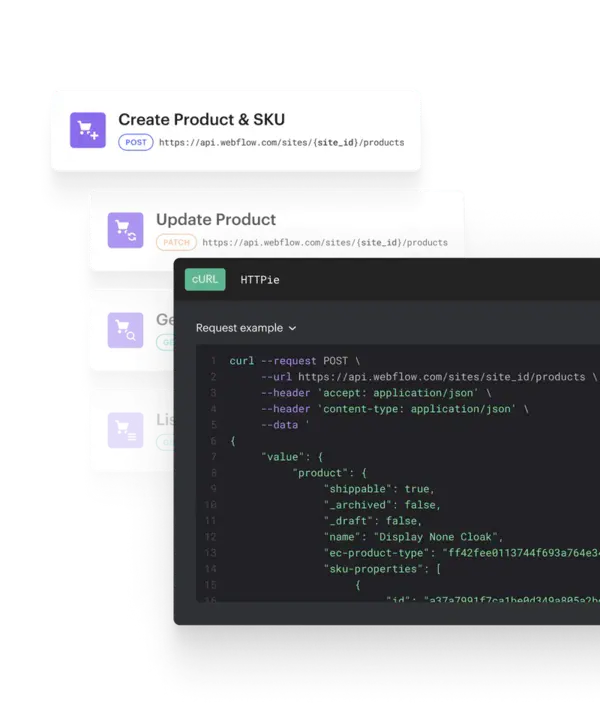
適用于強大應用程序的靈活 APIWebflow的API允許您在CMS,表單和電子商務等核心功能 之上進行構建,因此您可以創建增強Webflow社區的應用程序。
|
在哪些場景會用到Webflow的建站開發平臺?
 |
自定義集成 當用戶需要將Webflow網站與其他 服務(如CRM系統、電子郵件營銷工具、分析工具等)集成時, 可以使用API接口來實現數據的自動同步和交互。 |
|
第三方應用開發 開發者可以利用Webflow API開發第三方 應用程序,為用戶提供額外的功能或服務。 |
 |




創建應用程序
制作您的第一個 Webflow 應用程序:注冊和安裝的分步指南
本指南將引導您完成創建、注冊和安裝您的應用程序 Webflow.完成后,您將牢牢掌握:
- 在Webflow中創建應用程序
- 使用構建基塊為您的應用程序提供支持
- 將應用程序安裝到站點
第一步:注冊應用程序
1. 在Webflow中創建應用程序
2. 定義應用的功能
成功創建后,您將收到應用的客戶端 ID 和密鑰 ID。 將這些視為授權應用并將其集成到站點的基本密鑰。
第二步:安裝應用程序
為了獲得最佳開發效果,建議將應用安裝在專用的測試站點上。這為您的應用程序開發提供了一個安全的環境。
- 前往“站點設置”中的“集成”窗格。在“應用程序開發”部分下,找到您的應用程序并單擊“安裝”按鈕。
- 單擊后,您將進入授權屏幕。在這里,選擇您希望您的應用與之交互的網站。
- 決定后,點擊“授權應用程序”按鈕。瞧!您的應用程序現在將同時顯示在 Designer 的 App 部分以及 Workspace 或 Site Settings 的 Integrations 區域中。




關于WEBFLOW
我們正在為每個人帶來發展超能力。
我們的愿景是建立世界上最強大的無代碼開發平臺。
核心價值觀行為我們將每一天都視為通過我們的 4 個核心行為將價值觀轉化為行動的機會。 |
|
從數字上看 |
600+團隊人數 |
2013成立時間 |
3.5米+ 用戶
|
$335M 總資金
|
領導
艾倫·萊因萬德 首席技術官
|
|
周布萊恩特聯合創始人兼首席架構師
|
|
克雷格·梅斯特爾 首席財務官
|
|
麥啟全球銷售和客戶成功高級副總裁
|
|
唐玲玲 首席執行官
|
我們的團隊
我們致力于打造一支多元化的團隊——從各個方面來說都是如此。本著我們激進坦率的行為精神:我們還沒有到那一步。但這就是我們目前的表現。
主要工作地點




創建應用程序
制作您的第一個 Webflow 應用程序:注冊和安裝的分步指南
本指南將引導您完成創建、注冊和安裝您的應用程序 Webflow.完成后,您將牢牢掌握:
- 在Webflow中創建應用程序
- 使用構建基塊為您的應用程序提供支持
- 將應用程序安裝到站點
第一步:注冊應用程序
1. 在Webflow中創建應用程序
2. 定義應用的功能
成功創建后,您將收到應用的客戶端 ID 和密鑰 ID。 將這些視為授權應用并將其集成到站點的基本密鑰。
第二步:安裝應用程序
為了獲得最佳開發效果,建議將應用安裝在專用的測試站點上。這為您的應用程序開發提供了一個安全的環境。
- 前往“站點設置”中的“集成”窗格。在“應用程序開發”部分下,找到您的應用程序并單擊“安裝”按鈕。
- 單擊后,您將進入授權屏幕。在這里,選擇您希望您的應用與之交互的網站。
- 決定后,點擊“授權應用程序”按鈕。瞧!您的應用程序現在將同時顯示在 Designer 的 App 部分以及 Workspace 或 Site Settings 的 Integrations 區域中。






關于WEBFLOW
我們正在為每個人帶來發展超能力。
我們的愿景是建立世界上最強大的無代碼開發平臺。
核心價值觀行為我們將每一天都視為通過我們的 4 個核心行為將價值觀轉化為行動的機會。 |
|
從數字上看 |
600+團隊人數 |
2013成立時間 |
3.5米+ 用戶
|
$335M 總資金
|
領導
艾倫·萊因萬德 首席技術官
|
|
周布萊恩特聯合創始人兼首席架構師
|
|
克雷格·梅斯特爾 首席財務官
|
|
麥啟全球銷售和客戶成功高級副總裁
|
|
唐玲玲 首席執行官
|
我們的團隊
我們致力于打造一支多元化的團隊——從各個方面來說都是如此。本著我們激進坦率的行為精神:我們還沒有到那一步。但這就是我們目前的表現。
主要工作地點