網(wǎng)頁(yè)截圖-urlbox
專用API
【更新時(shí)間: 2024.06.27】
Urlbox 是一款領(lǐng)先的網(wǎng)頁(yè)截圖服務(wù),它使用無(wú)頭 Chrome/Chromium(通過(guò) Puppeteer)作為渲染引擎,確保網(wǎng)頁(yè)截圖的高度準(zhǔn)確性和質(zhì)量。
$ 19 每月起
去服務(wù)商官網(wǎng)采購(gòu)>
|
瀏覽次數(shù)
107
采購(gòu)人數(shù)
0
試用次數(shù)
0
 SLA: N/A
SLA: N/A
 響應(yīng): N/A
響應(yīng): N/A
 適用于個(gè)人&企業(yè)
適用于個(gè)人&企業(yè)
收藏
×
完成
取消
×
書(shū)簽名稱
確定
|
- API詳情
- 定價(jià)
- 使用指南
- 常見(jiàn) FAQ
- 關(guān)于我們
- 相關(guān)推薦


什么是urlbox的網(wǎng)頁(yè)截圖?
Urlbox 是一款領(lǐng)先的網(wǎng)頁(yè)截圖服務(wù),它使用無(wú)頭 Chrome/Chromium(通過(guò) Puppeteer)作為渲染引擎,確保網(wǎng)頁(yè)截圖的高度準(zhǔn)確性和質(zhì)量。Urlbox 提供了一系列易于集成的API接口,允許開(kāi)發(fā)者將HTML內(nèi)容大規(guī)模轉(zhuǎn)換為圖像,以滿足各種應(yīng)用場(chǎng)景的需求。無(wú)論是Ruby、Python、PHP還是其他語(yǔ)言的開(kāi)發(fā)者,都可以輕松利用Urlbox的API接口,將URL轉(zhuǎn)換為高質(zhì)量的網(wǎng)頁(yè)截圖。
什么是urlbox的網(wǎng)頁(yè)截圖接口?
urlbox的網(wǎng)頁(yè)截圖有哪些核心功能?
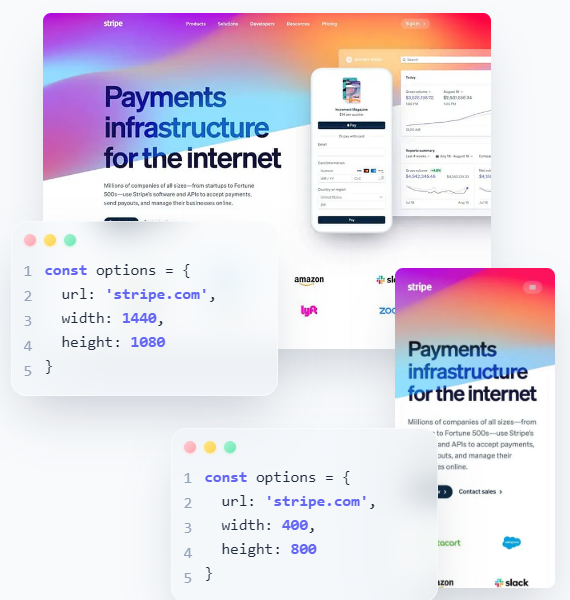
響應(yīng)式截圖以不同的寬度和高度截取您的網(wǎng)站截圖,以模擬不同的設(shè)備和情況。 |
 |
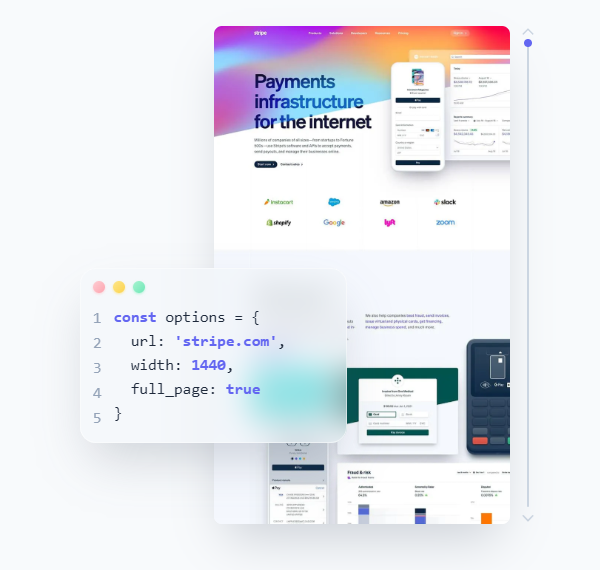
全頁(yè)截圖超越瀏覽器視口的限制并捕獲 HTML 文檔中的所有內(nèi)容。 |
 |
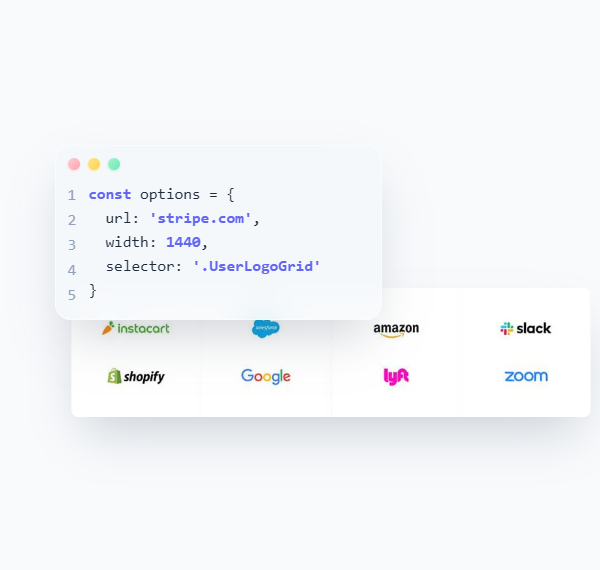
元素截圖只需要頁(yè)面的一部分?使用 CSS 選擇器僅捕獲您需要的元素。 |
 |
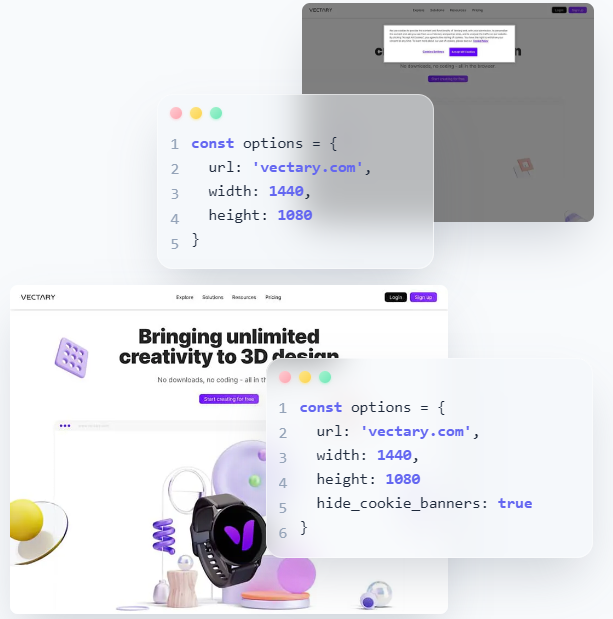
隱藏 Cookie 橫幅和彈出窗口當(dāng)他們?cè)谀愕慕貓D中亂入照片時(shí),就更煩人了。我們會(huì)幫你解決這些問(wèn)題。 |
 |
urlbox的網(wǎng)頁(yè)截圖的核心優(yōu)勢(shì)是什么?
輕松集成到您的堆棧中Ruby、Python 和 PHP 開(kāi)發(fā)人員依靠 Urlbox 每次提供快速、準(zhǔn)確的屏幕截圖。 最近,使用 Clojure、Elixr、.NET、Classic ASP 以及您能想到的所有 JavaScript 風(fēng)格的開(kāi)發(fā)人員也加入了他們的行列。 |
 |
 |
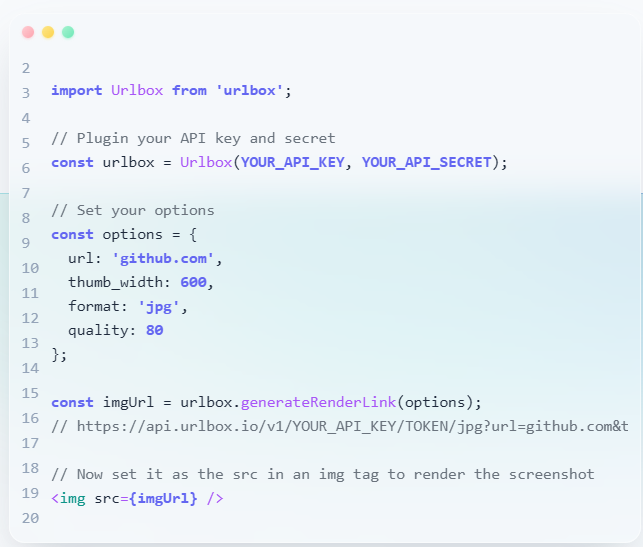
易于使用的API無(wú)論您使用哪種語(yǔ)言或框架,我們都有示例代碼可將您的 URL 轉(zhuǎn)換為圖像 |
排名第一的截圖 API我們有一半的客戶在轉(zhuǎn)換到 Urlbox 之前構(gòu)建了自己的微服務(wù)。如果您熟悉 JavaScript,DIY 屏幕截圖 API 會(huì)比以前更容易上手。 Urlbox 多年來(lái)經(jīng)歷了幾次迭代。我們從 2012 年開(kāi)始使用 Node.js。如今它仍然主要用 TypeScript 編寫(xiě)。 對(duì)于渲染引擎,我們開(kāi)始使用 PhantomJS,然后嘗試了各種選項(xiàng),最后才確定使用無(wú)頭 Chrome/Chromium(通過(guò) Puppeteer)。 |
 |
|
|
網(wǎng)站截圖 API 有很多。Urlbox
|
簡(jiǎn)單的只需 10 分鐘,您就可以通過(guò)屏幕截圖改善用戶體驗(yàn)。使用我們簡(jiǎn)單的 SDK,告別擴(kuò)展、監(jiān)控和維護(hù)的煩惱。 |
可擴(kuò)展我們?yōu)槲覀兊慕貓D服務(wù) API 始終保持極快、響應(yīng)迅速和可靠而感到自豪。Urlbox 可在幾秒鐘內(nèi)呈現(xiàn)您網(wǎng)站的所有截圖。 |
可靠的我們是盈利的私營(yíng)企業(yè),并且會(huì)長(zhǎng)期從事該行業(yè)。自 2012 年以來(lái),我們已幫助數(shù)千家各種規(guī)模的公司將 URL 轉(zhuǎn)換為屏幕截圖。 |
支持Urlbox 的優(yōu)先支持確實(shí)意味著優(yōu)先支持。您幾乎不需要等待整整一個(gè)工作日 - 我們通常會(huì)在一小時(shí)內(nèi)回復(fù)您! |
在哪些場(chǎng)景會(huì)用到urlbox的網(wǎng)頁(yè)截圖?
-
網(wǎng)站預(yù)覽和演示:在開(kāi)發(fā)過(guò)程中,開(kāi)發(fā)者可能需要快速預(yù)覽或演示網(wǎng)站在不同設(shè)備和瀏覽器下的外觀。通過(guò)Urlbox的API接口,可以輕松獲取不同尺寸和分辨率的網(wǎng)頁(yè)截圖,以模擬不同設(shè)備和瀏覽器的情況。
-
文檔和報(bào)告:在編寫(xiě)文檔或報(bào)告時(shí),可能需要插入網(wǎng)頁(yè)的截圖以作說(shuō)明或引用。使用Urlbox的API接口,可以方便地獲取所需網(wǎng)頁(yè)的截圖,并將其插入到文檔或報(bào)告中。
-
社交媒體和營(yíng)銷:在社交媒體平臺(tái)或營(yíng)銷活動(dòng)中,可能需要使用網(wǎng)頁(yè)截圖來(lái)展示產(chǎn)品或服務(wù)的特性。Urlbox的API接口可以幫助營(yíng)銷人員快速獲取高質(zhì)量的網(wǎng)頁(yè)截圖,以吸引潛在客戶的注意力。
-
自動(dòng)化測(cè)試:在自動(dòng)化測(cè)試過(guò)程中,可能需要驗(yàn)證網(wǎng)頁(yè)在不同條件下的顯示效果。Urlbox的API接口可以與測(cè)試框架集成,自動(dòng)捕獲測(cè)試過(guò)程中的網(wǎng)頁(yè)截圖,以便于測(cè)試結(jié)果的分析和報(bào)告。


按月訂閱:
按年訂閱:


1. 先決條件
2. 提出你的第一個(gè)請(qǐng)求
- 創(chuàng)建一個(gè)基本的渲染鏈接,API密鑰和期望輸出格式:
https://api.urlbox.io/v1//?- 修改選項(xiàng)查詢字符串以適合您的渲染首選項(xiàng)。所有渲染選項(xiàng)都在渲染選項(xiàng)參考頁(yè)。
例如
呈現(xiàn)從移動(dòng)的視口獲取的github.com的縮略圖屏幕截圖。
Set the format to png and the url to github.com, with a viewport width of 390px and height of 844px to mimic a mobile device. Additionally, set thumb_width to 200 to resize the image to 200 pixels wide.
render鏈接看起來(lái)像這樣:
https://api.urlbox.io/v1//?指南詳情鏈接:https://urlbox.com/docs/getting-started




我們對(duì)截圖非常認(rèn)真
自 2012 年以來(lái),Urlbox 一直致力于將 HTML 轉(zhuǎn)換為圖像,將 URL 轉(zhuǎn)換為屏幕截圖。
許多開(kāi)發(fā)者工具都具有屏幕截圖功能。我們致力于為您提供首次 API 調(diào)用的最佳體驗(yàn)。我們希望所有開(kāi)發(fā)者工具都能做到以下三點(diǎn):
- 開(kāi)始時(shí)承諾較低。
- 隨著您的成長(zhǎng),定價(jià)可預(yù)測(cè)。
- 您可以放心地大規(guī)模信賴我們。
我們是盈利的私營(yíng)企業(yè),我們將長(zhǎng)期致力于此。我們的團(tuán)隊(duì)位于英國(guó),與利茲、倫敦和布萊頓有著密切的聯(lián)系。
我們隨時(shí)為您提供幫助
我們珍惜每一次機(jī)會(huì)來(lái)解決您最棘手的截圖問(wèn)題。我們始終會(huì)直接聯(lián)系至少精通兩種編程語(yǔ)言且擁有 5 年以上網(wǎng)站截圖生成經(jīng)驗(yàn)的人員。
認(rèn)識(shí)我們的團(tuán)隊(duì)


按月訂閱:
按年訂閱:


1. 先決條件
2. 提出你的第一個(gè)請(qǐng)求
- 創(chuàng)建一個(gè)基本的渲染鏈接,API密鑰和期望輸出格式:
https://api.urlbox.io/v1//?- 修改選項(xiàng)查詢字符串以適合您的渲染首選項(xiàng)。所有渲染選項(xiàng)都在渲染選項(xiàng)參考頁(yè)。
例如
呈現(xiàn)從移動(dòng)的視口獲取的github.com的縮略圖屏幕截圖。
Set the format to png and the url to github.com, with a viewport width of 390px and height of 844px to mimic a mobile device. Additionally, set thumb_width to 200 to resize the image to 200 pixels wide.
render鏈接看起來(lái)像這樣:
https://api.urlbox.io/v1//?指南詳情鏈接:https://urlbox.com/docs/getting-started






我們對(duì)截圖非常認(rèn)真
自 2012 年以來(lái),Urlbox 一直致力于將 HTML 轉(zhuǎn)換為圖像,將 URL 轉(zhuǎn)換為屏幕截圖。
許多開(kāi)發(fā)者工具都具有屏幕截圖功能。我們致力于為您提供首次 API 調(diào)用的最佳體驗(yàn)。我們希望所有開(kāi)發(fā)者工具都能做到以下三點(diǎn):
- 開(kāi)始時(shí)承諾較低。
- 隨著您的成長(zhǎng),定價(jià)可預(yù)測(cè)。
- 您可以放心地大規(guī)模信賴我們。
我們是盈利的私營(yíng)企業(yè),我們將長(zhǎng)期致力于此。我們的團(tuán)隊(duì)位于英國(guó),與利茲、倫敦和布萊頓有著密切的聯(lián)系。
我們隨時(shí)為您提供幫助
我們珍惜每一次機(jī)會(huì)來(lái)解決您最棘手的截圖問(wèn)題。我們始終會(huì)直接聯(lián)系至少精通兩種編程語(yǔ)言且擁有 5 年以上網(wǎng)站截圖生成經(jīng)驗(yàn)的人員。