
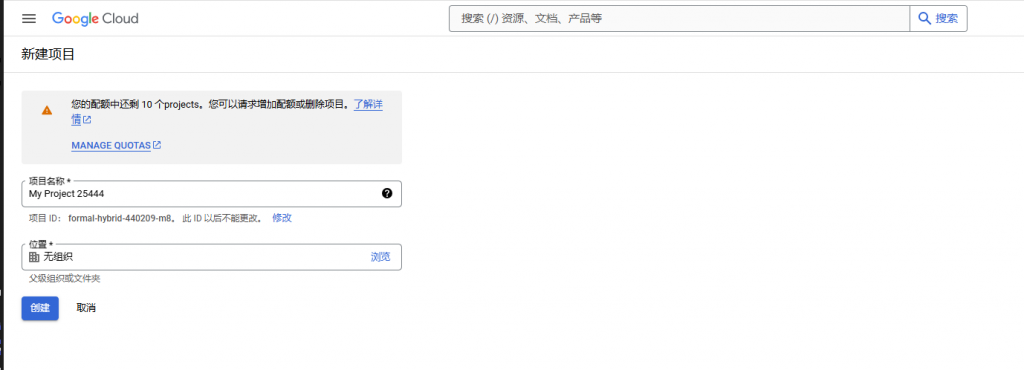
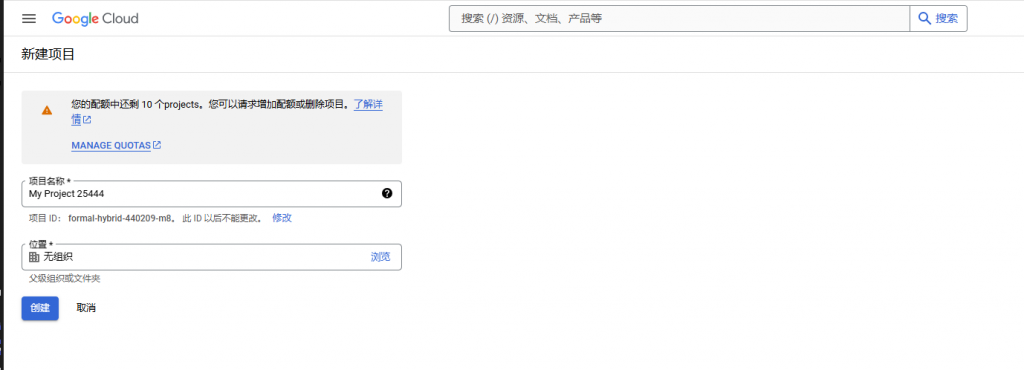
2. 創建或選擇一個項目。

3. 點擊繼續,啟用 API 和任何相關服務。

4. 在憑據頁面上,獲取 API 密鑰(并設置 API 密鑰限制)。注意:如果您已有不受限的 API 密鑰或存在瀏覽器限制的密鑰,可以使用相應密鑰。

5. 如需防止配額盜用并保護 API 密鑰,請參閱使用 API 密鑰。
6. 啟用結算功能。如需了解詳情,請參閱用量和結算。
7. 獲得 API 密鑰后,點擊“YOUR_API_KEY”將密鑰添加到以下代碼段中。復制并粘貼引導程序腳本標記,以便在自己的網頁上使用。
<script async
src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&loading=async&callback=initMap">
</script>下方代碼可創建一個基本的 HTML 網頁:
<html>
<head>
<title>Add a Map with Markers using HTML</title>
<!-- TODO: Add bootstrap script tag. -->
</head>
<body>
<!-- TODO: Add a map with markers. -->
</body>
</html>若要加載地圖,您必須添加一個包含 Maps JavaScript API 引導加載程序的 script 標記,如以下代碼段所示(添加您自己的 API 密鑰):
<script async
src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&loading=async&callback=initMap&libraries=map,marker">劇透提醒:嘗試 JSFiddle 上已完成的示例。

若要將 Google 地圖添加到網頁中,請復制 HTML 元素 gmp-map 并將其粘貼到 HTML 網頁的 body 中:
<gmp-map center="37.4220656,-122.0840897" zoom="10" map-id="DEMO_MAP_ID" style="height: 400px"></gmp-map>結果會得到如下地圖:

您剛剛創建的地圖以圣何塞都市區為中心。
若要向地圖添加標記,請使用 HTML 元素 gmp-advanced-marker。復制以下代碼段,然后粘貼您在上一步中添加的整個 gmp-map。
<gmp-map
center="43.4142989,-124.2301242"
zoom="4"
map-id="DEMO_MAP_ID"
style="height: 400px"
>
<gmp-advanced-marker
position="37.4220656,-122.0840897"
title="Mountain View, CA"
></gmp-advanced-marker>
<gmp-advanced-marker
position="47.648994,-122.3503845"
title="Seattle, WA"
></gmp-advanced-marker>
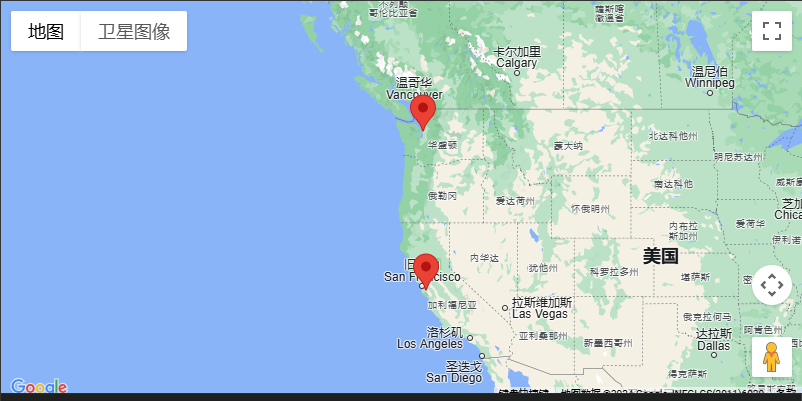
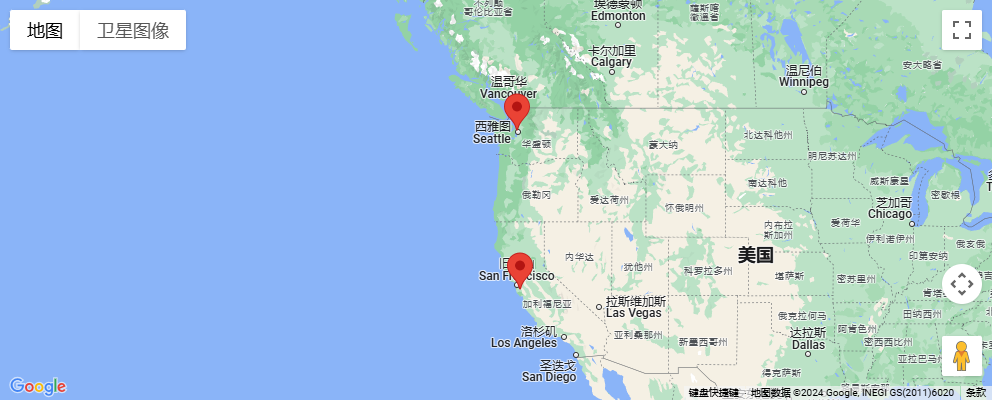
</gmp-map>以上代碼會添加兩個標記,并更改 gmp-map 上的 zoom 和 center 參數,以便更好地顯示這些標記。使用高級標記需要地圖 ID(可以使用 DEMO_MAP_ID)。
以下是最終的地圖,以及使用的完整示例代碼。

<html>
<head>
<title>Add a Map with Markers using HTML</title>
<script src="https://polyfill.io/v3/polyfill.min.js?features=default"></script>
<link rel="stylesheet" type="text/css" href="./style.css" />
<script type="module" src="./index.js"></script>
</head>
<body>
<gmp-map
center="43.4142989,-124.2301242"
zoom="4"
map-id="DEMO_MAP_ID"
style="height: 400px"
>
<gmp-advanced-marker
position="37.4220656,-122.0840897"
title="Mountain View, CA"
></gmp-advanced-marker>
<gmp-advanced-marker
position="47.648994,-122.3503845"
title="Seattle, WA"
></gmp-advanced-marker>
</gmp-map>
<!--
The defer attribute causes the callback to execute after the full HTML
document has been parsed. For non-blocking uses, avoiding race conditions,
and consistent behavior across browsers, consider loading using Promises.
See https://developers.google.com/maps/documentation/javascript/load-maps-js-api
for more information.
-->
<script
src="https://maps.googleapis.com/maps/api/js?key=AIzaSyB41DRUbKWJHPxaFjMAwdrzWzbVKartNGg&callback=initMap&libraries=marker&v=beta"
defer
></script>
</body>
</html>問題1:如何找到谷歌地圖 API
冪簡集成是國內領先的API集成管理平臺,專注于為開發者提供全面、高效、易用的API集成解決方案。冪簡API平臺可以通過以下兩種方式找到所需API:通過關鍵詞搜索API(例如,輸入’谷歌地圖 API‘這類品類詞,更容易找到結果)、或者從API hub分類頁進入尋找。
問題2:Google 地圖平臺覆蓋哪些國家?
Google 地圖團隊不斷推出新的地圖數據,并擴大我們的國際覆蓋范圍。請查閱Google 地圖覆蓋范圍數據,了解最新的覆蓋范圍信息。您可以使用頁面頂部的過濾框過濾數據。請注意,如果與數據提供商的許可協議發生變化,覆蓋范圍數據可能會發生變化。
問題3:如何在移動設備上提供地圖應用程序?
要將地圖合并到 Android 應用程序,請使用 Maps SDK for Android。 要將地圖合并到本機 iOS 應用程序中,請使用 Maps SDK for iOS。 Maps JavaScript API是為滿足移動設備的需求而開發的,適用于針對桌面和包含具有完整 JavaScript 實現的 Web 瀏覽器的設備(例如 Apple iPhone)的瀏覽器應用程序。 對于針對不適合使用 Maps JavaScript API 的設備的應用,Maps Static API 可提供 GIF、JPG 和 PNG 格式的地圖圖像,包括標記和折線。請注意,在基于瀏覽器的應用之外使用 Maps Static API 需要將地圖圖像鏈接到 Google 地圖。
問題4:我可以從 Maps JavaScript API 打印地圖嗎?
不支持通過 Maps JavaScript API 進行打印。這是因為常用瀏覽器對打印的支持不一致。
問題5:谷歌地圖 API 的替代品有哪些?
提供地圖 API的服務商除了谷歌地圖api,還有其他替代服務商也提供類似api服務,例如:
更多競品可以在冪簡集成開放平臺中找到。
問題6:谷歌地圖 API 這個密鑰還適用于哪些api?
本文總結了獲取谷歌地圖api調用的詳細步驟,從獲取 API 密鑰到提示和問題排查,再到獲取完整示例代碼,為開發者提供了實用的指南。同時,還探討了在使用API過程中需要考慮的關鍵因素,如添加標記添加地圖類型及控件添加等,幫助開發者更有效地集成到應用中。